Der WordPress Gutenberg Editor

Der mit WordPress 5.0 neu eingeführte Gutenberg Editor unterscheidet sich in der Bedienung erheblich vom bisherigen klassischen WordPress Editor („Classic Editor“).
Hier bieten wir dir einen kurzen Überblick über die Unterschiede zum traditionellen Editor, erklären dir Funktionsweise des neuen Editors und zeigen dir hilfreiche Tipps zum schnellen Arbeiten mit dem Gutenberg Editor.
Die Unterschiede zum Classic Editor
Der neue Gutenberg Editor ist viel mehr als ein reiner Editor. Mit Gutenberg lässt sich das Layout vonseiten wesentlich umfangreicher anpassen als dies bisher mit WordPress Bordmitteln der Fall war.
Dazu arbeitet der neue Editor mit sogenannten Gutenberg Blöcken. Jeder Block ist ein in sich geschlossener Inhaltsbereich. Jedes dieser Elemente ist unabhängig von den anderen Elementen auf einer Seite und lässt sich individuell anpassen.
Jeder Block hat einen Block-Typ. Ein Block vom Typ „Bild“ beispielsweise kann auch nur ein Bild enthalten. Aus solchen Blöcken wird der Inhalt einer Seite wie aus Bausteinen aufgebaut.

Beim Bearbeiten eines Blocks werden nur die Werkzeuge angezeigt, die für den gerade aktiven Block auch tatsächlich verwendet werden können. Beim Bearbeiten eines Text-Block werden also beispielsweise keine Einstellungen angezeigt, die nur für Bilder möglich sind.
Es gibt verschachtelte Blöcke, um beispielsweise mehrspaltige Layouts zu realisieren. Widget-Blöcke bieten die Möglichkeit, dynamischen Inhalt wie beispielsweise eine Auflistung der letzten Beiträge anzuzeigen.
WordPress bietet eine ganze Anzahl an Block-Typen, Plugins können aber zusätzliche Blöcke definieren. So lässt sich der Editor umfangreich erweitern.
Die Oberfläche des Gutenberg-Editors
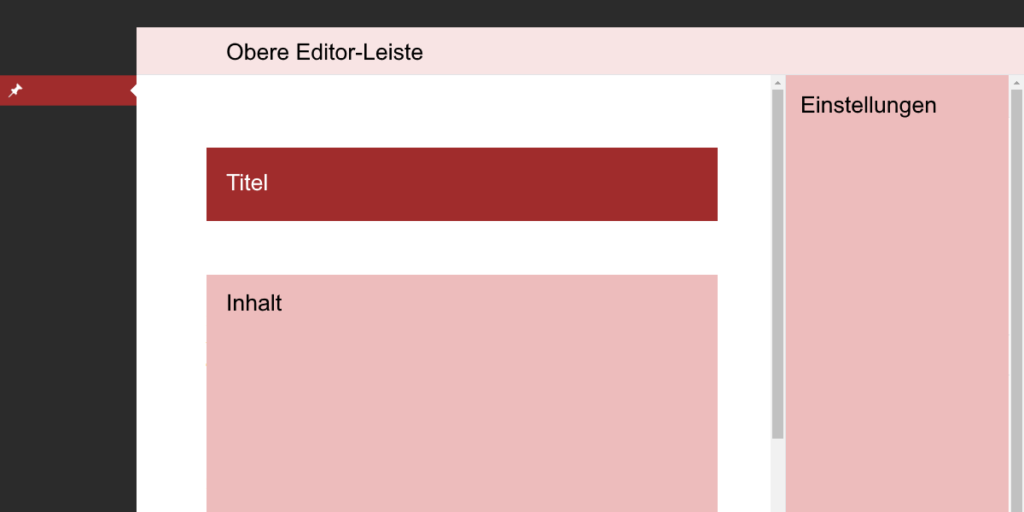
Nicht nur in der Funktionsweise unterscheidet sich der neue vom klassischen Editor. Auch optisch hat sich der Gutenberg Editor komplett verändert. Im Prinzip besteht er aus vier Bereichen.

Die obere Editor-Leiste
Ganz bewusst nenne ich diesen Bereich nicht Werkzeugleiste, denn die eigentliche Werkzeugleiste ist zumindest standardmäßig nicht Teil der oberen Editor-Leiste.

Im linken Bereich der Gutenberg-Editor-Leiste befinden sich fünf Buttons. Der Erste dient zum Hinzufügen eines neuen Blocks. Die beiden Symbole danach sind aus meiner Sicht selbsterklärend, es handelt sich um die Funktionen „Rückgängig“ und „Wiederherstellen“.
Auch das Info-Symbol ist gut als solches zu erkennen. Ein Klick auf diesen Button zeigt einige Informationen zum Umfang sowie zur Gliederung des Beitrags an.
Das letzte Symbol auf der linken Seite blendet die Block-Navigation ein, die eine Übersicht über alle im Beitrag verwendeten Blöcke zeigt. Diese Funktion scheint wenig hilfreich zu sein, aber beim Bearbeiten von verschachtelten Blöcken ist sie ein unverzichtbares Werkzeug.
Die ersten drei Buttons im rechten Bereich der Editor-Leiste bedürfen wohl keiner Erklärung, „Speichern“, „Vorschau“ und „Veröffentlichen“ geben wohl kaum Rätsel auf. Wie auch bisher schon gewohnt, ändern sich der Button „Veröffentlichen“ in „Aktualisieren“ sobald ein Beitrag veröffentlicht wurde.
Das Zahnrad-Symbol dient dazu, die Leiste auf der rechten Seite mit den Einstellungen aus- und wieder einzublenden. Mir persönlich erscheint das Ausblenden wenig sinnvoll, da man die Einstellungen doch häufig benötigt.
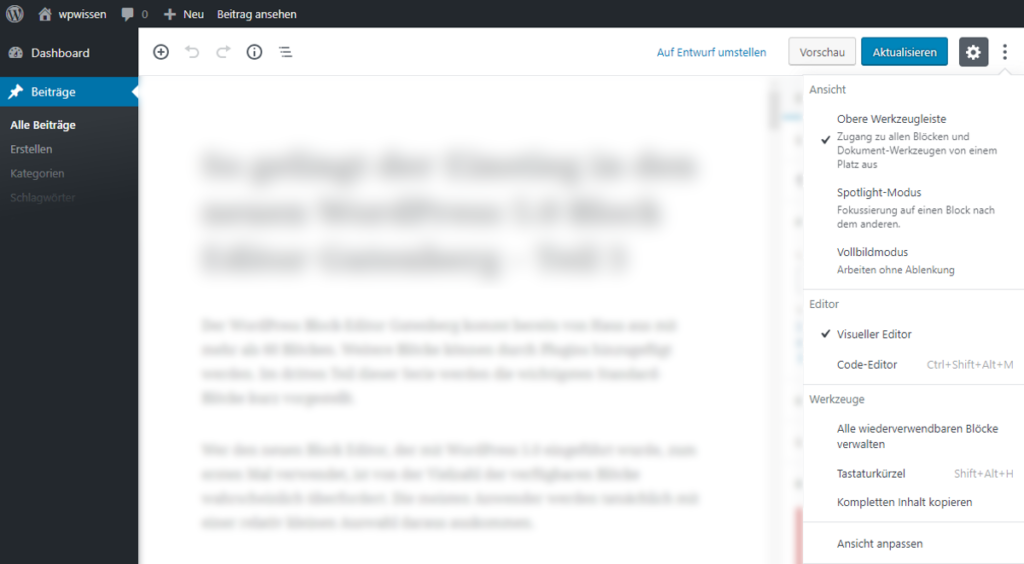
Hinter den drei Punkten ganz am rechten Rand verbirgt sich ein Menü. Hier lässt sich der Editor anpassen. Auf die einzelnen Punkte in diesem Menü gehe ich im Rahmen dieser kurzen Einleitung nicht ein.
Lediglich die erste Einstellung „Obere Werkzeugleiste“ möchte ich kurz erwähnen. Wenn diese Einstellung aktiv ist, wird die Werkzeugleiste in den mittleren Teil der oberen Editor-Leiste integriert. Ist diese Einstellung nicht aktiv, dann wird die Werkzeugleiste immer direkt beim gerade bearbeiteten Block angezeigt.
Einstellungen
Die rechte Leiste mit den Einstellungen gliedert sich in zwei Tabs – „Dokument“ und „Block“. Im Tab „Dokument“ befinden sich generelle Einstellungen zum Beitrag, wie beispielsweise die Sichtbarkeit oder das Beitragsbild.

Im Tab „Block“ finden sich die Einstellungen zum gerade bearbeiteten Block. Es ist einer der großen Pluspunkte des neuen Editors, dass nur mehr das angezeigt wird, was für den jeweiligen Block gerade benötigt wird.
Wird gerade ein Text-Block bearbeitet, dann lässt sich hier unter anderem die Schriftgröße und -farbe anpassen. Wird ein Bild bearbeitet, kann hier etwa die Größe eingestellt werden. Bei einem Titel kann eingestellt werden, um welche Überschriften-Ebene es sich handelt.
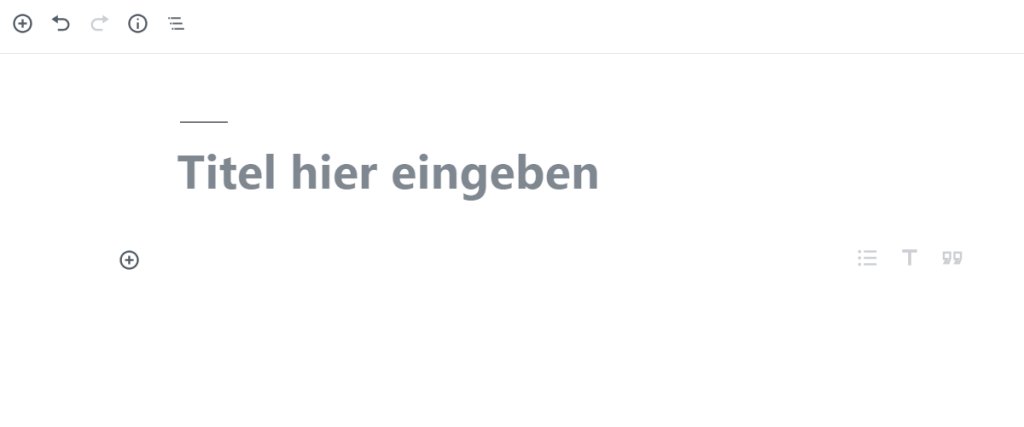
Titel
Wie auch bisher ist der Titel nicht Bestandteil des eigentlichen Inhalts. Es handelt sich dabei nicht um einen Block. Dementsprechend gibt es auch keine Einstellungen.
Wenn der Titel eines bereits gespeicherten Beitrags aktiv ist, wird darüber eine Leiste angezeigt, in der sich der Permalink ändern lässt. Diese Leiste wird immer direkt oberhalb des Titels angezeigt – auch wenn die Integration der Werkzeugleiste in die obere Leiste aktiv ist.
Der Permalink lässt sich aber auch in den Dokumenten-Einstellungen ändern. Dazu muss man nicht ganz nach oben scrollen, die Änderung ist an jeder Stelle möglich.
Inhalt
In diesem Bereich werden – wenig verwunderlich – die Gutenberg Blöcke eingefügt. Beim Anlegen eines neuen Beitrags wird automatisch schon ein normaler Text-Block angezeigt – „Absatz“ heißt dieser Block-Typ. Jeder Absatz ist somit ein eigener Block.
Das Drücken der Eingabetaste erzeugt einen neuen Absatz-Block. Somit kann auch im neuen Block-Editor flüssig getippt werden, ohne dass man jedes Mal erst einen neuen Block anlegen müsste, um einen Absatz zu erzeugen.

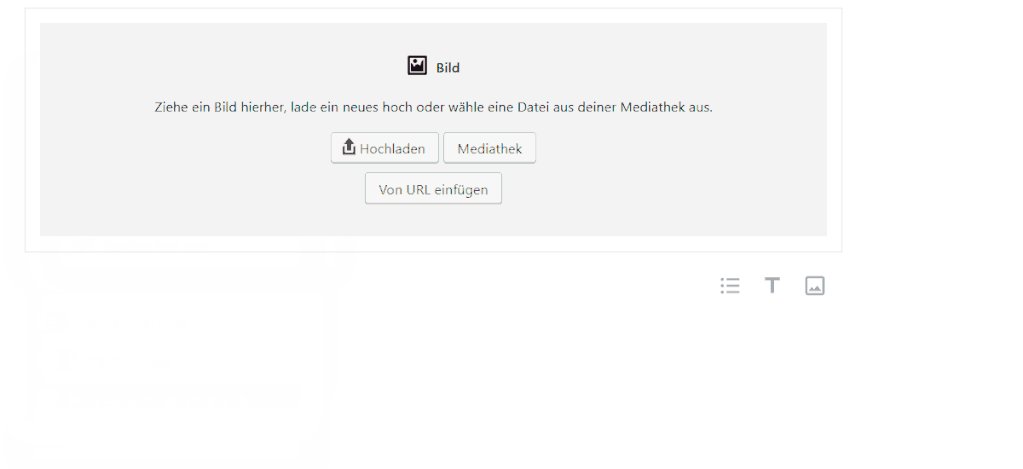
Solange man noch nicht zu tippen beginnt, werden auf der rechten Seite des neuen Blocks drei Symbole angezeigt. Damit lässt sich der Block in einen Überschriften-, Bild- oder einen Zitat-Block umwandeln. Ein Klick auf das Plus-Symbol auf der linken Seite des neuen Blocks öffnet die komplette Blockauswahl. Hier sind alle verfügbaren Block-Typen auswählbar.
Klicke auf folgenden Link für einen detaillierten Überblick zu den wichtigsten Gutenberg Blöcken und wie du am besten mit ihnen arbeiten kannst.
Hilfreiche Tipps zum Gutenberg-Editor
Mit folgenden Tipps kann man effizienter und schneller mit dem Gutenberg Editor arbeiten.
Die Werkzeugleiste in der oberen Editor-Leiste fixieren
Die Einstellung zum Fixieren der Werkzeugleiste findest du in der rechten Ecke der oberen Editor-Leiste. Hinter den drei Punkten verbirgt sich ein erweitertes Menü.

Bei den ersten drei Einträgen in diesem Menü – zusammengefasst in dem Bereich „Ansicht“ – handelt es sich um Optionen, die sich ein- und ausschalten lassen. Ist eine Option aktiviert, so ist das an einem Haken erkennbar.
Die erste Option „Obere Werkzeugleiste“ fixiert die Werkzeugleiste oben im mittleren Bereich der Editor-Leiste.

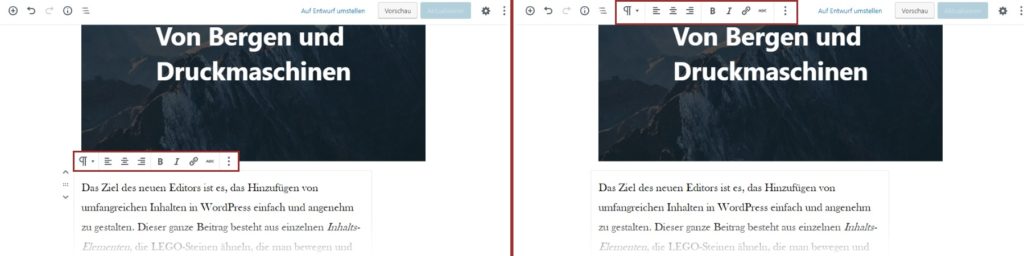
Ist diese Option nicht aktiviert, dann wird die Werkzeugleiste jeweils oberhalb des gerade aktiven Blocks angezeigt. Die Werkzeugleiste befindet sich damit zwar in der Nähe, aber immer an einer anderen Position am Bildschirm.
Zum Teil überlagert die Werkzeugleiste auch Inhalte. Um beim Tippen nicht zu stören, wird sie ausgeblendet, sobald man mit dem Tippen beginnt. Eine Bewegung mit der Maus reicht aus, um sie wieder einzublenden.
Ist die Werkzeugleiste fixiert, befindet sie sich immer an derselben Position oben in der Editor-Leiste. Außerdem ist sie immer sichtbar – sofern ein Block aktiv ist.
Es ist eine Frage der persönlichen Vorlieben, was man bevorzugt. Mir persönlich ist es lieber, wenn sich die Werkzeugleiste immer an derselben Position befindet. Die längeren Wege mit der Maus nehme ich gerne in Kauf.
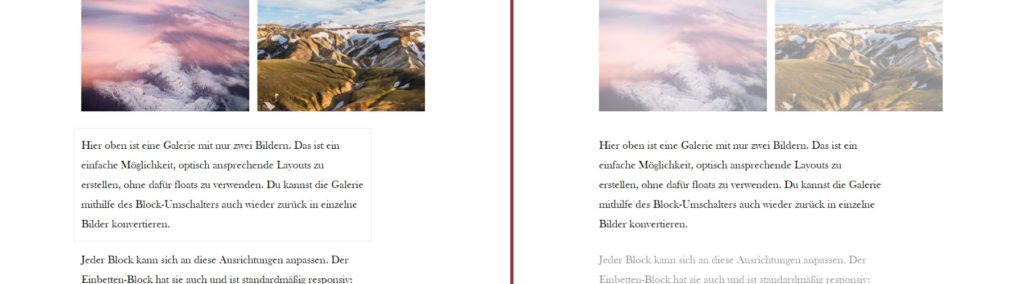
Hervorheben des aktiven Blocks
Standardmäßig wird der gerade aktive Block durch einen schmalen, hellgrauen Rahmen hervorgehoben. Wer den aktiven Block besser sichtbar machen möchte, aktiviert die zweite Option im erweiterten Menü, den „Spotlight-Modus“.

Im Spotlight-Modus werden alle Blöcke, die sich nicht in Bearbeitung befindenden, leicht ausgegraut. Der aktive Block rückt dadurch deutlich in den Fokus. Das erleichtert die Orientierung und hilft dabei, sich auf den gerade bearbeiteten Block zu konzentrieren.
Vollbildmodus
Die dritte Option im erweiterten Menü aktiviert den Vollbildmodus. Dabei wird die Admin-Leiste von WordPress ganz oben sowie das Menü auf der linken Seite komplett ausgeblendet. Der Gutenberg Editor nimmt dann das komplette Fenster in Anspruch.
Dies soll ablenkungsfreies Arbeiten ermöglichen. Tatsächlich hat der Vollbildmodus seinen Reiz, mag aber etwas gewöhnungsbedürftig sein. In der Regel sind Admin-Leiste und -Menü immer sichtbar – mit Ausnahme des Customizers.
Diese Art der Ansicht kennen wir in WordPress seit Version 3.4 vom Customizer. Der Vollbildmodus des Gutenberg Block Editors geht ebenfalls in diese Richtung. Möglicherweise sehen wir ähnliches in künftigen Versionen von WordPress noch öfter.
Meiner Meinung nach fehlt eine Möglichkeit zum schnelleren Umschalten zwischen Vollbild und klassischer Ansicht. Den Umweg über das erweiterte Menü finde ich etwas unpraktisch. Ein Button direkt in der oberen Editor-Leiste wäre praktischer. Leider gibt es auch kein Tastaturkürzel zum schnellen Wechsel zwischen den Modi.
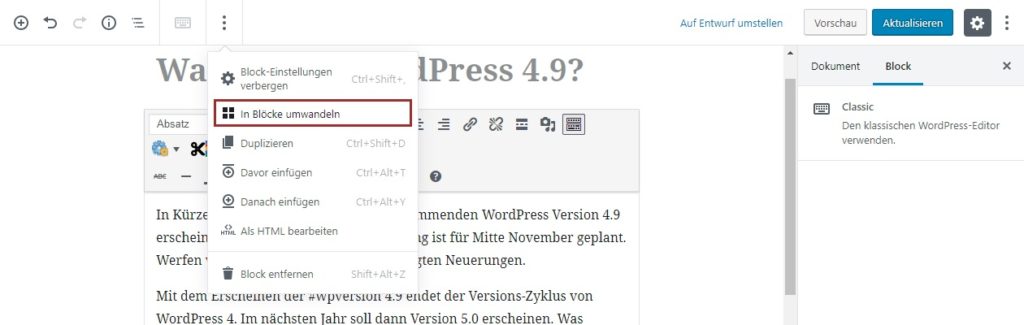
Alte Inhalte in Blöcke umwandeln
Inhalte, die noch mit dem „Classic“ Editor TinyMCE erstellt worden sind, werden beim Öffnen mit dem neuen Editor zur Gänze in einen einzigen Block geladen. Dieser Classic Block bindet den bisherigen Editor in Gutenberg ein.
Durch diese Integration lässt sich alter Inhalt wie gewohnt innerhalb des Block Editors weiter bearbeiten. Davor und danach können weitere Blöcke eingefügt werden. So kann bestehender Inhalt um neue Inhalte, die mit dem bisherigen Editor nicht machbar waren, erweitert werden.
Weiterhin gibt es auch die Möglichkeit, den alten Inhalt in Blöcke umzuwandeln. Dabei wird der Inhalt absatzweise in die entsprechenden Gutenberg-Blöcke umgewandelt.

In meinen Tests hat das immer funktioniert. Trotzdem empfiehlt es sich, vor dem Speichern den gesamten Beitrag genau durchzusehen, ob alle Inhalte richtig umgesetzt wurden. Noch besser ist es, vorher eine Kopie des Beitrags anzulegen.
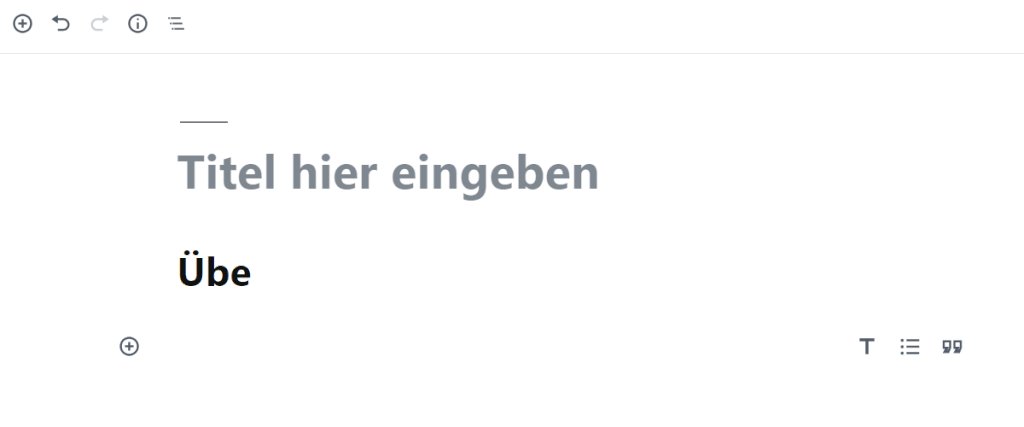
Schneller Tippen mit Format Shortcuts
Mit Format Shortcuts lässt sich ein neuer Block schnell in den gewünschten Blocktyp umwandeln, ohne den Umweg über die Blockauswahl nehmen zu müssen. So lässt sich ein Artikel sehr schnell tippen.
Dazu wird ein neuer leerer Block mit einem Tastaturkürzel begonnen und danach die Leertaste gedrückt. Die Eingabe verschwindet sofort wieder und der Block wird umgewandelt. Es stehen einige Format Shortcuts zur Verfügung – die übrigens auch im alten Editor bereits funktioniert haben.
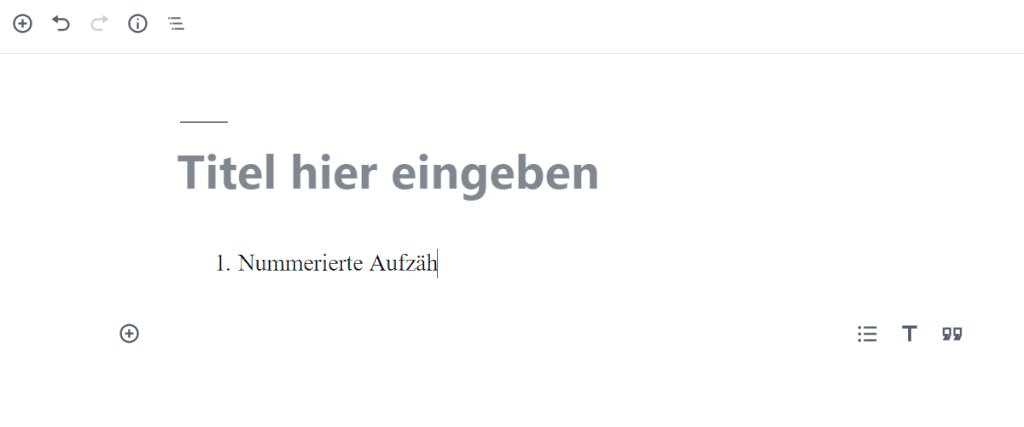
Mit zwei Rautenzeichen beispielsweise lässt sich eine Überschrift zweiter Ordnung (H2) erzeugen. Drei Rautenzeichen erzeugen eine Überschrift dritter Ordnung (H3) und so weiter. Die folgende Auflistung enthält alle mir bekannten Shortcuts.
#### | Überschrift H2 |
###### | Überschrift H3 |
######## | Überschrift H4 |
########## | Überschrift H5 |
############ | Überschrift H6 |
* oder - | Aufzählung (Liste) |
1. oder 1) | Nummerierte Aufzählung |
> | Zitat |
Die folgende Bildschirmaufnahme zeigt einige Format Shortcuts in Aktion.

Schnelle Blockauswahl mit der Tastatur
Einige wichtige Blocktypen lassen sich über die vorher beschriebenen Shortcuts erzeugen. Es gibt aber noch eine weitere Möglichkeit, um einen neuen Block zu erzeugen, ohne die Maus verwenden zu müssen. Dabei stehen alle verfügbaren Blöcke zur Auswahl.
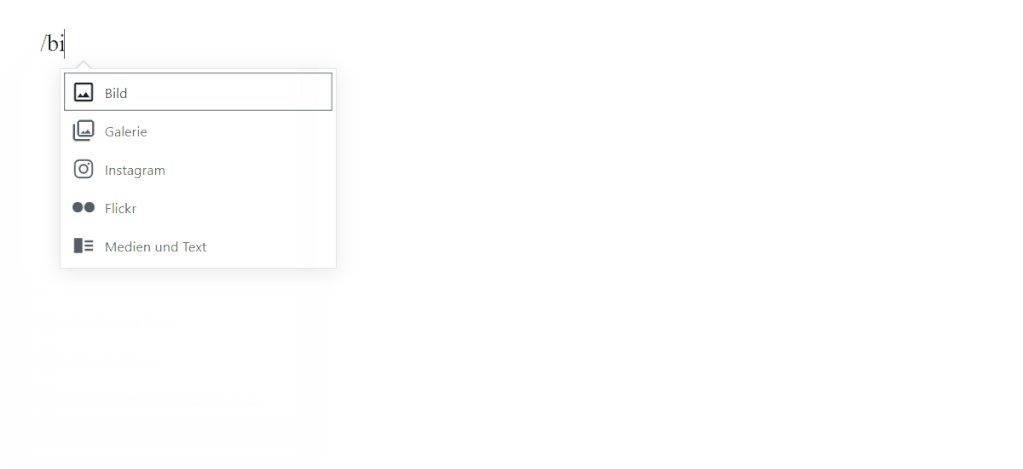
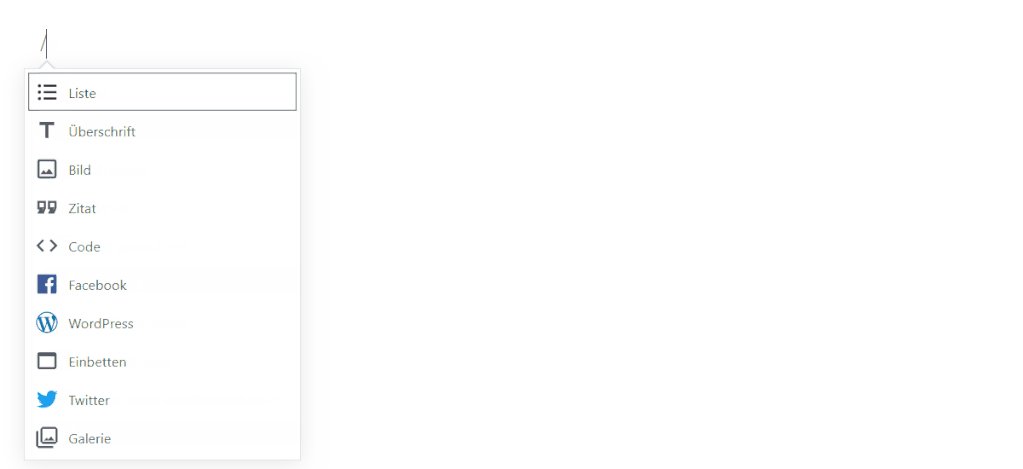
Die Blockauswahl lässt sich nämlich auch mit der Tastatur einblenden und bedienen. Dazu muss lediglich am Beginn eines neuen Blocks ein Schrägstrich eingetippt werden. Dadurch wird sofort eine vereinfachte Blockauswahl eingeblendet.
Hier fehlt die Einteilung der Kategorien und es werden auch nur einige der verfügbaren Blöcke in einer Liste angezeigt. Durch Eintippen des Block-Names lässt sich der gewünschte Block auswählen, mit /bild also beispielsweise ein Bild-Block.
Dabei stehen nicht nur die in der Liste angezeigten Blöcke zur Auswahl, sondern alle. Durch Drücken der Eingabetaste wird der gewünschte Block sofort erzeugt.
Beim Tippen wird die Liste auf passende Einträge gefiltert. Sobald der gewünschte Block gefunden ist, kann die Eingabetaste gedrückt werden. So reicht in der Regel zum Beispiel schon /b aus, um einen Bild-Block zu erzeugen.
Die folgende Bildschirmaufnahme zeigt die schnelle Blockauswahl mit der Tastatur.

Fazit
Der Gutenberg Editor bietet viele Einstellungsmöglichkeiten, um ihn den eigenen Vorlieben anzupassen. Außerdem gibt es einige Funktionen, um effizienter und schneller damit arbeiten zu können.
Welches sind deine Lieblingsfunktionen?







Hallo, seit ein paar Wochen arbeite ich auf verschiedenen Webseiten mit WP5… und der neue Editor gefällt mir ausgesprochen gut. Besonders die Platzierung der Fotos ist ein echtes Highlight!
Vielen dank für die verständlichen Tipps hier. Ich bin sehr interessiert, wenn hier etwas über die Blöcke „Einbettungen“ erscheinen würde. Mit Ausnahme von „Twitter“ funktioniert keine einzelne Einbettung (z. B. Facebook, Instagram) bei mir.
Liebe Grüße!
Hallo Thomas,
danke für Dein Feedback. Die Einbettungen habe ich ehrlich gesagt selbst noch nie verwendet. Aber ich kann mir nicht vorstellen, dass das ein generelles Problem ist. Zumindest ist mir bisher nichts bekannt. An Deiner Stelle würde ich einmal in einer der WordPress-Gruppen auf Facebook posten. Vielleicht kann jemand helfen, das hinzubekommen.
Liebe Grüße
Peter