Gutenberg Blöcke: Alles, was du wissen musst

Der mit WordPress 5.0 neu eingeführte Gutenberg Editor unterscheidet sich durch die Einführung von Blöcken in der Bedienung erheblich vom bisherigen Editor TinyMCE.
In unserem Artikel geben wir dir einen Überblick über die wichtigsten Gutenberg Blöcke, wie du sie benutzt und erklären dir, wie du mit wiederverwendbaren Blöcken noch schneller und effizienter arbeiten kannst.
Welche Gutenberg Blöcke gibt es?
Der WordPress Gutenberg Editor kommt bereits von Haus aus mit mehr als 60 Blöcken. Weitere Blöcke können durch Plugins hinzugefügt werden.
Wer den Gutenberg Block Editor zum ersten Mal verwendet, ist von der Vielzahl der verfügbaren Blöcke wahrscheinlich überfordert. Die meisten Anwender werden tatsächlich mit einer relativ kleinen Auswahl daraus auskommen.
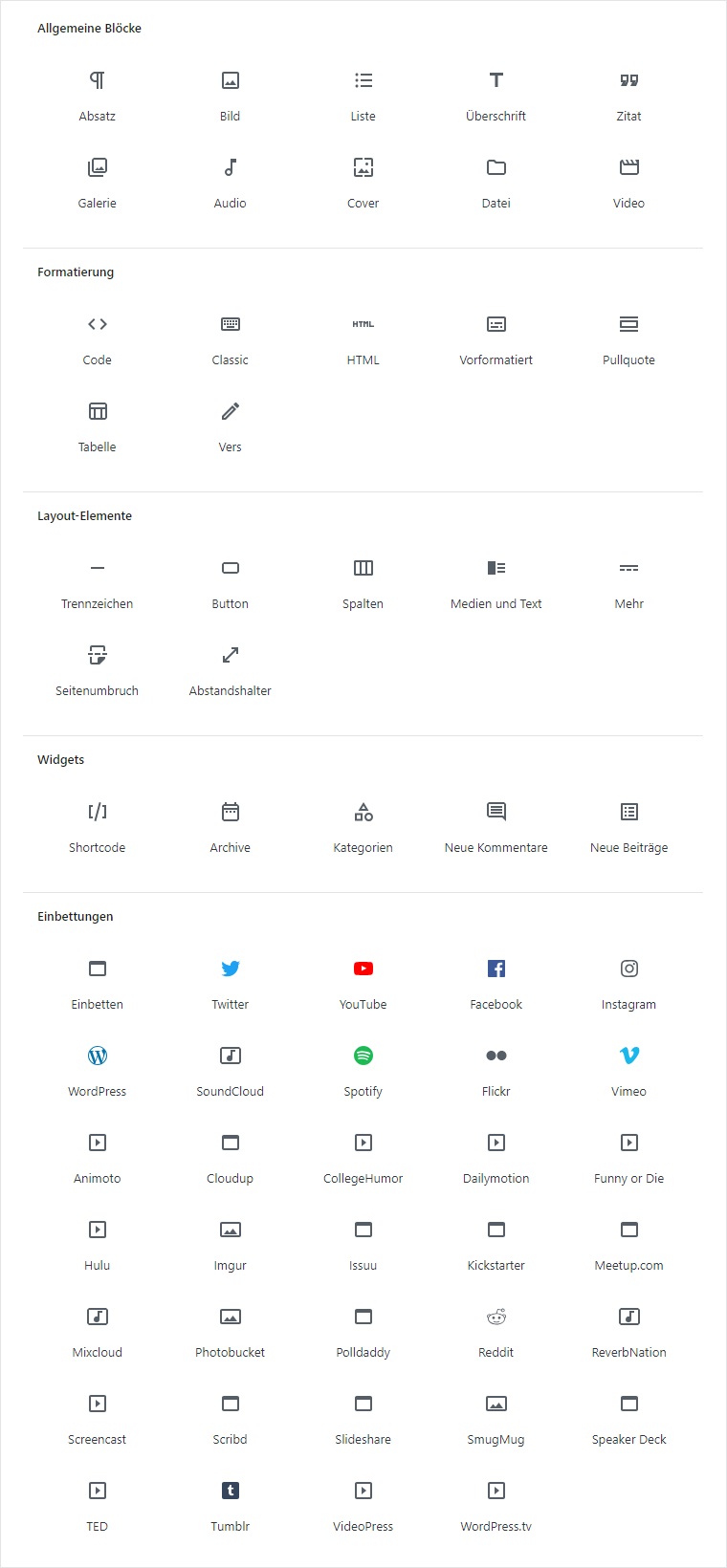
Zur besseren Übersicht sind die Block-Typen in der Blockauswahl in fünf Kategorien unterteilt. Auch die Kategorien sind durch Plugins erweiterbar. Zusätzlich dazu gibt es noch die Kategorie „Meistgenutzt“. Diese befindet sich ganz oben in der Auswahl und hier werden die neun zuletzt verwendeten Blöcke angezeigt.

Im Folgenden möchte ich einen Überblick über die Gutenberg Blöcke geben. Dabei werde ich nicht auf alle Blöcke im Detail eingehen, sondern mich auf einige wesentliche beschränken. Die folgende Aufstellung orientiert sich an den Kategorien, in die die Standard-Blöcke eingeteilt sind.
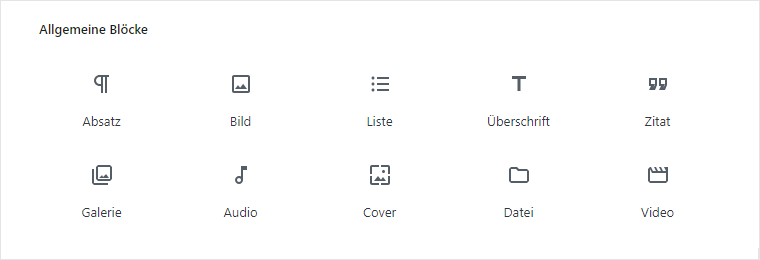
Allgemeine Blöcke

Absatz
Mit dem Absatz-Block lässt sich ein normaler Textblock erstellen. Dieser Block-Typ kommt in der Regel – außer vielleicht im Fall von Foto- oder Video-Blogs – am häufigsten zum Einsatz.
Sinnvollerweise wird daher beim Drücken der Eingabetaste auch sofort ein neuer Absatz-Block erzeugt. Das spart unnötige Aktionen mit der Maus und ermöglicht das rasche Tippen von Text.
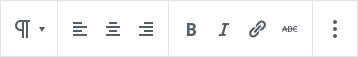
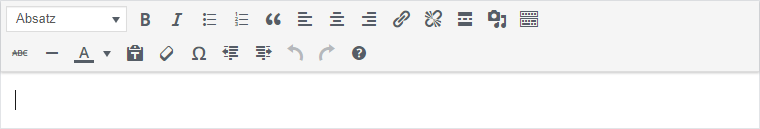
Text lässt sich links- oder rechtsbündig bzw. mittig ausrichten. Diese Einstellung wirkt sich natürlich immer auf den gesamten Absatz aus. Hier ist das Bedienkonzept des Gutenberg Editors nicht ganz durchgängig, denn diese Funktionen befinden sich in der Werkzeugleiste, während sich alle anderen Einstellungen, die den ganzen Block betreffen, in der Seitenleiste befinden.

Diese Inkonsistenz macht aber durchaus Sinn, die meisten Anwender werden, die Funktionen genau hier erwarten und nicht in der Seitenleiste.
Die weiteren Icons dienen wenig überraschend dazu, Textteile fett, kursiv oder durchgestrichen darzustellen. Dazwischen befindet sich noch der Button zum Erzeugen eines Links.
In der Seitenleiste lässt sich die Schriftgröße sowie Vorder- und Hintergrundfarbe des gesamten Absatzes festlegen. Eine recht nette Funktion ist dabei die automatische Überprüfung des Kontrasts zwischen Vorder- und Hintergrundfarbe. Bei Auswahl einer schlecht lesbaren Farbkombination zeigt WordPress einen entsprechenden Hinweis an.
Die verfügbaren Farben können durch das aktive Theme definiert werden, damit diese auch zum Design der Seite passen. Wer einzelne Wörter farbig markieren möchte – was man meiner Meinung nach ohnehin nicht machen sollte – wird schnell feststellen, dass das nicht möglich ist. Diese Funktion lässt sich aber beispielsweise mit dem Plugin Extra Gutenberg Blocks Options nachrüsten.
Bild
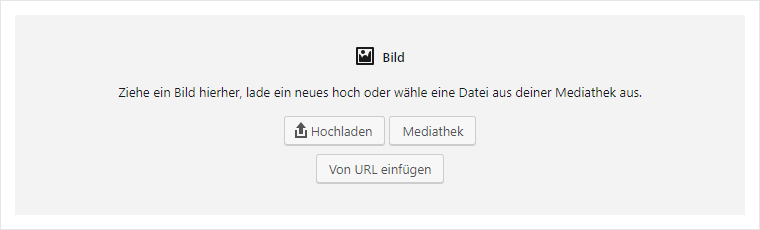
Es dürfte keine große Überraschung sein, dass dieser Gutenberg Block zum Einfügen eines einzelnen Bildes verwendet wird. Die Funktion gibt keinerlei Rätsel auf, es stehen drei Optionen zur Auswahl.

Nach dem Einfügen eines Bildes lässt sich dieses über die Werkzeugleiste
linksbündig, zentriert oder rechtsbündig ausrichten. Weitere Optionen, die das Bild über den Textbereich hinausragen lassen, sind verfügbar, sofern dein WordPress-Theme das unterstützt.
Bei links- oder rechtsbündiger Ausrichtung fließen nachfolgende Elemente um das Bild. Die Bildgröße lässt sich bequem mit der Maus anpassen.
In der Seitenleiste finden sich Einstellungen zur Bildgröße und zum Verlinken des Bildes. Auch der Alternativtext lässt sich hier festlegen. Unverständlich ist, dass es hier keine Verknüpfung zur Mediathek gibt. Der Alternativtext wird nicht in die Mediathek übernommen, auch die Angabe eines Titels ist nicht möglich. Das erschwert das Auffinden von Bildern in der Mediathek.
Liste
Mit diesem Block lassen sich ungeordnete Listen und nummerierte Aufzählungen erstellen. Unterpunkte können eingerückt werden. Diese Funktionen sind alle über die Werkzeugleiste erreichbar, in der Seitenleiste gibt es keine Einstellungen.
Das ist aus meiner Sicht unverständlich. Warum lassen sich normale Text-Absätze farbig formatieren, Listen aber nicht? Das Gleiche gilt für die Schriftgröße. Zwar bin ich persönlich prinzipiell kein Freund davon, dass solche Formatierungen im Editor möglich sind, aber unabhängig davon sollte es für alle Text-Blöcke die gleichen Formatierungsmöglichkeiten geben. Das ist – zumindest derzeit – nicht der Fall.
Außerdem ist es zurzeit noch nicht möglich, einen Zeilenumbruch innerhalb eines Aufzählungspunkts zu erzeugen. Im bisherigen Editor war das möglich. Es ist unverständlich, dass diese Funktionalität nicht von Anfang an auch im neuen Editor verfügbar ist. Das wird aber meines Wissens nach bald nachgebessert.
Überschrift
Bei Überschriften lässt sich sowohl über die Werkzeugleiste als auch über die Seitenleiste die Ebene festlegen. Dabei sind in der Werkzeugleiste die Ebenen H2 bis H4 auswählbar, in der Seitenleiste die Ebenen H1 bis H6. Meiner Meinung nach ein Fehler, dass es hier nach wie vor die Möglichkeit gibt, die erste Ebene auszuwählen. Diese sollte einzig und allein dem Titel vorbehalten sein.
Gleich wie beim Absatz lassen sich auch Überschriften linksbündig, rechtsbündig oder mittig ausrichten. Textteile können fett, kursiv oder durchgestrichen formatiert werden. Links können analog zum Absatz-Block eingefügt werden. Auch bei der Überschrift steht keine Farbauswahl zur Verfügung.
Cover
Der Cover-Block ist ein nettes Feature des Gutenberg Block-Editors. Damit lässt sich ein Bild mit einer Farbe überlagern und Text darüber setzen. Die Farbe sowie die Deckkraft kann in der Seitenleiste geändert werden. Bild und Text lassen sich unabhängig voneinander ausrichten. Die Schriftgröße ist nicht änderbar.
Formatierung

Classic
Mit dem Classic-Block lässt sich der alte WordPress-Editor TinyMCE in einen Block innerhalb von Gutenberg integrieren. Der Classic-Block hat seine eigene, bekannte Werkzeugleiste. Einstellungen in der Seitenleiste gibt es natürlich keine.

Den Classic-Block in neuen Beiträgen zu verwenden, macht wahrscheinlich wenig Sinn. Wenn du einen bestehenden Beitrag – oder eine Seite – öffnest, die mit dem alten Editor erstellt wurde, dann wird der gesamte Inhalt in einem einzigen Classic-Block dargestellt und kann wie gewohnt weiter bearbeitet werden.
Der gesamte Inhalt eines Classic-Blocks lässt sich in die entsprechenden neuen Blöcke umwandeln. Das ist aber nicht zwingend nötig. So kann man selbst entscheiden, ob man ältere Beiträge und Seiten in Blöcke umwandelt oder als Classic-Block bearbeitet.
Tabelle
Der Tabellen-Block ist eine feine Sache. Dass mit Gutenberg nun endlich auch Tabellen standardmäßig möglich sind, ist eine sehr sinnvolle und von vielen lange vermisste Erweiterung.

Beim Anlegen einer Tabelle muss die gewünschte Anzahl Spalten und Zeilen angegeben werden. Selbstverständlich lässt sich die Tabelle danach noch erweitern.
Das Einfügen neuer Spalten oder Zeilen in die Tabelle ist über einen entsprechenden Button in der Werkzeugleiste komfortabel möglich. Ebenso das Löschen einer Spalte oder Zeile. Das halte ich persönlich für ziemlich gut gelungen.
Zwischen den einzelnen Zellen kann mit der Tabulator-Taste gewechselt werden – ganz so, wie man das beispielsweise auch von Excel gewohnt ist. Schade ist, dass durch das Drücken der Tabulator-Taste in der letzten Zelle nicht eine neue Zeile angelegt wird.
Gewöhnungsbedürftig ist, dass innerhalb einer Tabelle das Drücken der Eingabetaste eine neue Zeile erzeugt. Sonst wird überall ein neuer Absatz erzeugt, wenn die Eingabetaste gedrückt wird.
Die Breite der Spalten kann nicht angepasst werden, sondern richtet sich nach dem Inhalt. In der Seitenleiste lässt sich einstellen, dass die Spalten eine fixe Breite haben sollen. In dem Fall erhalten alle Spalten die gleiche Breite.
Ebenfalls in der Seitenleiste lässt sich der „Streifen“ genannte Stil aktivieren. Dann erhält jede zweite Zeile eine Hintergrundfarbe, was die Lesbarkeit erleichtert.
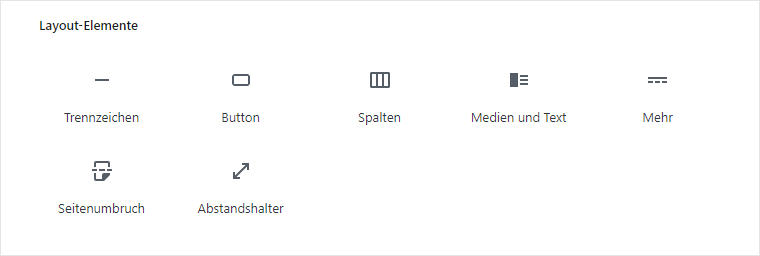
Layout-Elemente

Spalten
Mit dem Spalten-Block lassen sich zwei bis sechs Spalten definieren. Die Einstellung dazu befindet sich in der Seitenleiste. Weitere Einstellungen sind nicht möglich.
Beim Spalten-Block handelt es sich um einen verschachtelten Block. Dieser enthält weitere Gutenberg Blöcke. Der Spalten-Block selbst ist ein Block, jede Spalte ist ein eigener Block und in jeder Spalte befindet sich wieder mindestens ein Block. Eine Spalte kann beliebige Blöcke enthalten.
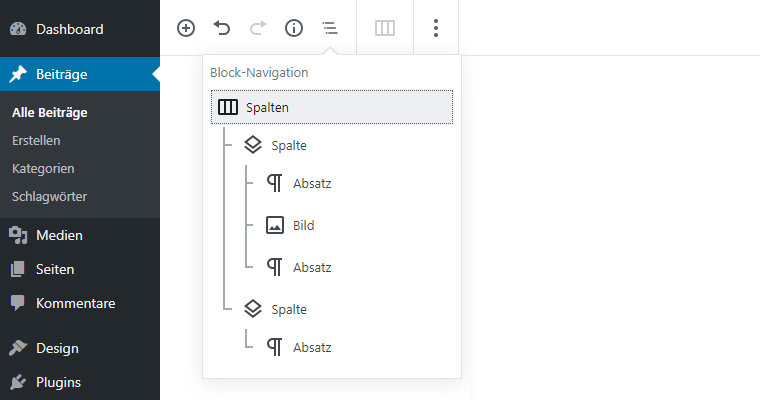
Diese Verschachtelung macht es schwierig, den gewünschten Block zu markieren, um dafür Einstellungen vorzunehmen. Der Spalten-Block selbst oder auch die einzelnen Spalten lassen sich mit der Maus nicht erreichen. Hier kommt die Block-Navigation in der oberen Gutenberg Editor-Leiste zum Einsatz.

Diese Funktion, die bei nicht verschachtelten Blöcken wenig Sinn zu machen scheint, ist bei verschachtelten Blöcken ein unverzichtbares Werkzeug zur Navigation. Sobald ein verschachtelter Block ausgewählt wird, zeigt die Block-Navigation nur mehr diesen Block mit seiner untergeordneten Struktur an.
Der Screenshot zeigt beispielhaft die Block-Navigation in einem Spalten-Block mit zwei Spalten und jeweils unterschiedlichen enthaltenen Blöcken.
Medien und Text
Dieser Gutenberg Block dient dazu, Text neben ein Bild oder Video zu positionieren. Dabei kann ausgewählt werden, ob das Bild – oder das Video – auf der linken Seite und der Text rechts stehen soll oder umgekehrt.
Im Unterschied zu einem Bild mit links- oder rechtsbündiger Ausrichtung fließt der Text in diesem Block nicht um das Bild herum. Ist der Textblock höher als das Bild, behält dieser die Breite bei. Das Bild wird dann vertikal mittig zum Text ausgerichtet.
Anders als beim Spalten-Block lässt sich die Größe des Bildes anpassen, der Text nimmt automatisch den restlichen Teil der Breite ein. Der Textteil kann einen Absatz-, ein Überschriften- oder einen Listen-Block enthalten.
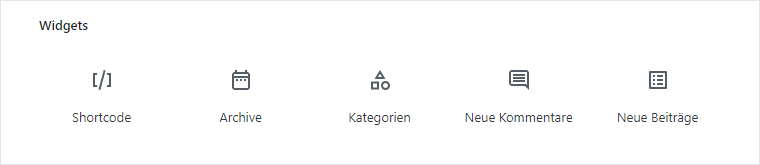
Widgets

Widgets sind in WordPress alte Bekannte, die bisher schon in Sidebars und anderen Widget-Bereichen Verwendung gefunden haben. Einige der
Standard-Widgets sind nun im Block-Editor auch als Blöcke vorhanden.
Widget-Blöcke sind dynamisch, der Inhalt wird von WordPress automatisch erzeugt. Diese Widget-Blöcke zeigen, wie mächtig der neue Editor ist und geben einen Ausblick darauf, was das Gutenberg-Projekt in Zukunft noch so alles hervorbringen wird.
Da die Funktionsweise der Widgets jedem WordPress-Anwender bekannt ist, bedürfen diese Blöcke keiner näheren Erklärung. Einen Sonderfall stellt der Shortcode-Block dar.
Der Shortcode-Block dient dazu, Shortcodes von Plugins einzufügen, die derzeit noch keinen entsprechenden Block für Gutenberg zur Verfügung stellen. Damit können Plugins, die nicht für Gutenberg angepasst wurden, weiterhin verwendet werden.
Ein Nachteil ist, dass diese Shortcodes nun nur als eigener Block eingefügt werden können. Die Verwendung von Shortcodes einfach im Text – wie das bisher möglich war – funktioniert mit dem neuen Block Editor nicht mehr. Wenn das zwingend erforderlich ist, bleibt nur der Weg über einen Classic-Block.
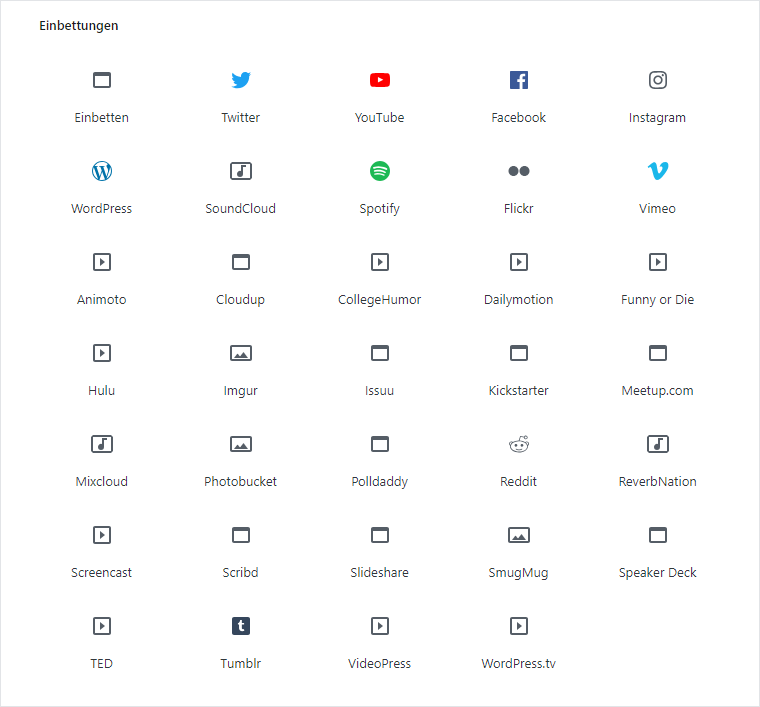
Einbettungen

Mit den Blöcken zum Einbetten können Inhalte von anderen Websites auf der eigenen Seite eingebettet werden – sofern diese eine solche Funktion zur Verfügung stellen (über das oEmbed Protokoll).
Eingebettete Inhalte werden von der jeweiligen Website direkt an den Browser ausgeliefert. Die Darstellung ist vom Anbieter abhängig und kann daher nicht beeinflusst werden.
Das Einbetten von Inhalten in WordPress Seiten war auch bisher schon möglich, allerdings musste dazu ein Shortcode verwendet werden. Die Blöcke zum Einbetten sind da wesentlich komfortabler.
Die Einbetten-Blöcke funktionieren alle gleich. Es muss lediglich die einzubettende URL angegeben werden.

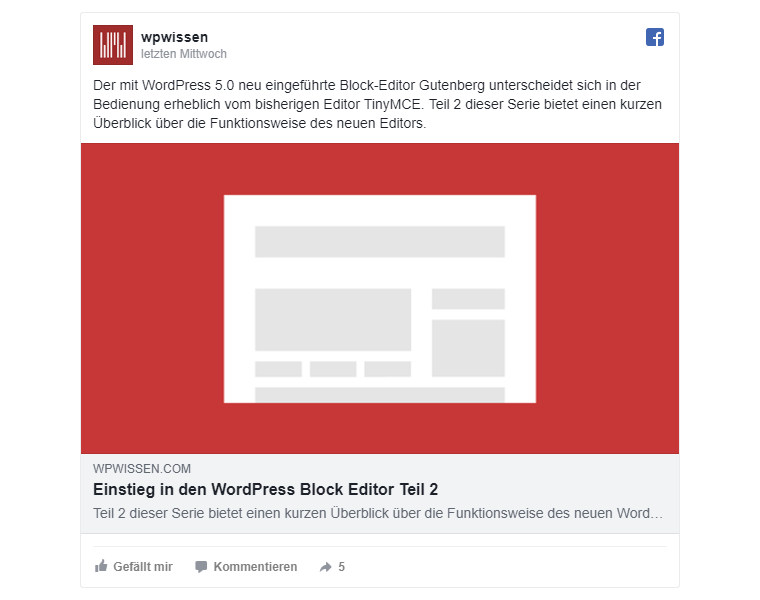
Der Screenshot zeigt das Einbetten eines Beitrags von Facebook. Mit Ausnahme der Ausrichtung lässt sich nichts einstellen. Je nach Anbieter ist im Editor eine Live-Vorschau möglich oder nicht. Im Fall von Facebook beispielsweise gibt es keine Live-Vorschau im Editor, der eingebettete Inhalt wird nur auf der Webseite angezeigt.

Im Hintergrund funktionieren alle diese Einbettungs-Blöcke identisch. Dass es für jeden unterstützen Dienst einen eigenen Block gibt, ist lediglich für weniger versierte Anwender gedacht. So ist gleich ersichtlich, welche Dienste von WordPress unterstützt werden.
Prinzipiell würde sich jeder Inhalt, der über das oEmbed Protokoll zur Verfügung gestellt wird, auf diese Weise einbetten lassen. Aus Sicherheitsgründen lässt WordPress dies aber nicht zu, sondern beschränkt das Einbetten auf die angezeigten Dienste.
Der erste Block in dieser Kategorie, der einfach nur „Einbetten“ heißt, kann also nicht für jeden beliebigen Dienst verwendet werden. Es handelt sich dabei um einen allgemeinen Block, der verwendet werden kann, um jeden der angeführten Dienste einzubetten.
Es ist also nicht nötig, beispielsweise den Facebook-Block zu verwenden, um einen Inhalt von Facebook einzubetten. Es kann genauso der allgemeine Einbetten-Block verwendet werden. Aber du kannst auch den Twitter-Block verwenden, um Facebook einzubinden. Oder eben jeden anderen Einbettungs-Block, es spielt keine Rolle.
Das Arbeiten mit Gutenberg Blöcken
Wenn man sich erst einmal an das Konzept mit den Blöcken gewöhnt hat, geht das Erstellen und Bearbeiten von Beiträgen und Seiten im Gutenberg Editor flott von der Hand. Zu Beginn ist es noch etwas mühsam, weil man sich nicht gleich zurechtfindet. Schon nach kurzer Eingewöhnung wird das Arbeiten aber flüssiger.
Einen neuen Block anlegen
Um einen neuen Block anzulegen, gibt es mehrere Möglichkeiten.
Die erste Variante habe ich bereits erwähnt. Beim Tippen eines Artikels ist es am praktischsten, einen neuen Block am Ende einfach durch Drücken der Eingabetaste zu erzeugen.
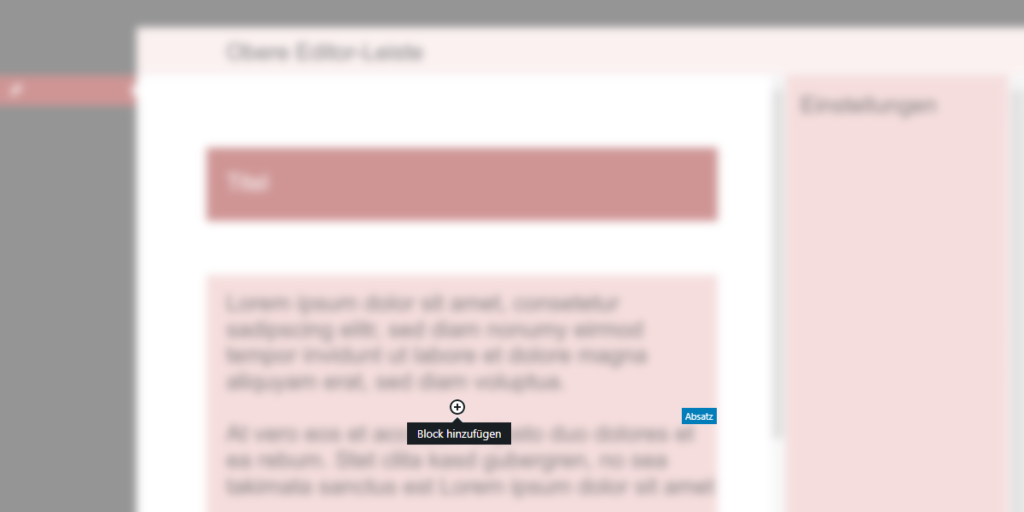
Bewegt man die Maus in den Bereich zwischen zwei Blöcken, dann wird an dieser Stelle ein Plus-Symbol angezeigt. Mit einem Klick darauf kann an dieser Stelle ein neuer Block eingefügt werden.

So kann ein Block an einer anderen Stelle als am Ende eingefügt werden. Hier wird allerdings immer die Blockauswahl angezeigt und nicht sofort ein leerer Absatz-Block erzeugt.
Ebenso kann mit dem Plus-Symbol ganz links in der oberen Editor-Leiste ein neuer Block eingefügt werden. Dieser wird immer nach dem gerade aktiven Block eingefügt.
Einen Gutenberg Block bearbeiten
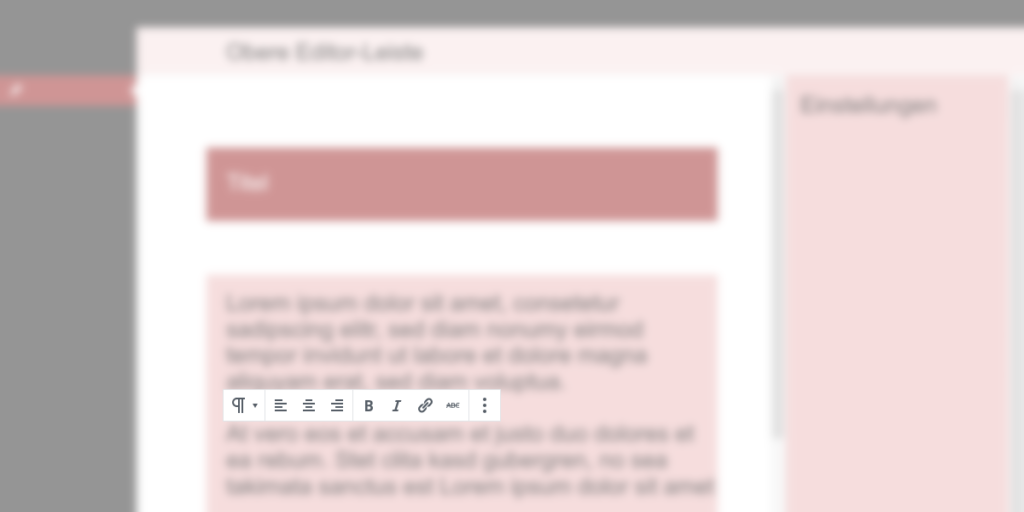
Neben den Einstellungen, die man auf der rechten Seite in der Einstellungs-Leiste ändern kann, gibt es einige Werkzeuge, mit denen sich ein Gutenberg Block bearbeiten lässt. Diese befinden sich in der Werkzeugleiste.

Die Werkzeugleiste wird oberhalb des gerade aktiven Blocks angezeigt und beim Tippen ausgeblendet, um nicht zu stören. Ist die Option „Obere Werkzeugleiste“ aktiviert, dann wird die Werkzeugleiste in die obere Editor-Leiste integriert und befindet sich damit immer an derselben Stelle. Dafür sind die Wege, die mit der Maus zu fahren sind, weiter. Es ist eine Frage des persönlichen Geschmacks, was man bevorzugt.
Der erste und der letzte Button in der Werkzeugleiste sind immer identisch. Die Werkzeuge dazwischen sind abhängig davon, welcher Block gerade aktiv ist. Bei einem Text-Block ist das etwa die Wahl der Ausrichtung sowie Fett- und Kursivschrift, ein Button für durchgestrichenen Text und das Werkzeug zum Bearbeiten von Links.
Der erste Button ändert sein Aussehen je nach Block-Typ, was etwas verwirrend sein kann. Jeder Block-Typ hat sein eigenes Symbol. Dieses wird hier angezeigt. Die Funktion ist jedoch immer dieselbe.
Mit diesem Werkzeug kann der Block in einen anderen Typ umgewandelt werden. Dabei stehen sinnvollerweise nur Block-Typen zur Auswahl, die auch für die Umwandlung möglich sind. Ein Text kann beispielsweise in einen Titel umgewandelt werden, aber nicht in ein Bild.
Hinter dem letzten Symbol in der Werkzeugleiste verbirgt sich wieder ein Menü mit weiteren Funktionen. In diesem Menü versteckt sich unter anderem die Funktion zum Löschen eines kompletten Blocks. Meiner Meinung nach etwas zu gut versteckt.
Einen Block verschieben
Ein weiterer großer Vorteil des Gutenberg-Editors gegenüber dem bisherigen Classic-Editor ist, dass Gutenberg Blöcke ganz einfach verschoben werden können. Dazu muss die Maus nur an den linken Rand eines Blocks bewegt werden.

Dadurch werden bis zu drei Symbole links vom Block angezeigt. Die beiden Pfeile nach oben und nach unten dienen zum Verschieben um einen Block nach vorn oder nach hinten. Beim ersten und beim letzten Block fehlt jeweils ein Pfeil.
Mit dem mittleren Symbol lässt sich ein Block mit der Maus greifen und per Drag-and-drop an eine andere Stelle verschieben. Das richtige Positionieren ist anfangs etwas Spielerei, aber man kommt schnell dahinter, wohin man die Maus bewegen muss, um den Block an die gewünschte Stelle zu verschieben.
Wiederverwendbare Blöcke in Gutenberg
Die wiederverwendbaren Blöcke sind ein echtes Highlight des Gutenberg Editors. Damit lässt sich ein Block – oder eine Gruppe von Blöcken – anlegen, der sich dann in jedem Beitrag einfügen lässt.
Die Erstellung bzw. Verwaltung wiederverwendbarer Blöcke in Gutenberg ist etwas gewöhnungsbedürftig. Man muss dazu in jedem Fall den Umweg über den Editor nehmen. Die Funktion verbirgt sich ebenfalls im erweiterten Menü. Zu finden ist sie relativ weit unten im Abschnitt „Werkzeuge“ unter dem Namen „Alle wiederverwendbaren Blöcke verwalten“.
Meiner Meinung nach ist das etwas umständlich. So muss man immer einen Beitrag (oder eine Seite) bearbeiten, um zu den wiederverwendbaren Blöcken zu gelangen. Ein eigener Eintrag im Menü wäre da aus meiner Sicht sinnvoller.
Hat man die Verwaltung der wiederverwendbaren Blöcke erst einmal aufgerufen, landet man auf einer Seite, die genauso aussieht wie die Liste mit den Beiträgen. Hier können die Gutenberg Blöcke bearbeitet oder neue wiederverwendbare Blöcke angelegt werden.
Zum Anlegen und Bearbeiten solcher Blöcke wird natürlich ebenfalls der Gutenberg Editor geöffnet. Ein wiederverwendbarer Block ist nicht auf einen einzelnen Block beschränkt, sondern kann aus beliebigen Blöcken bestehen.

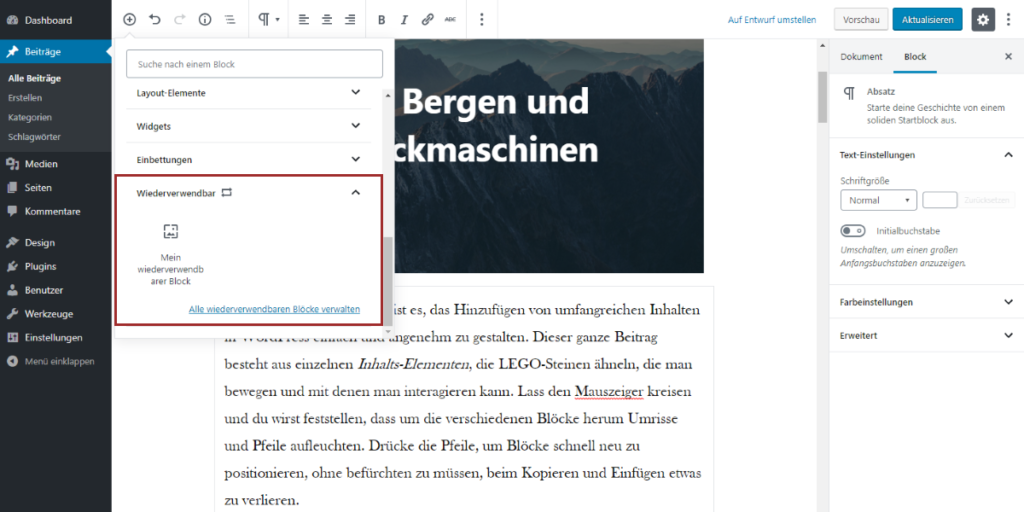
Sobald mindestens ein wiederverwendbarer Block in Gutenberg vorhanden ist, wird in der Blockauswahl eine zusätzliche Kategorie „Wiederverwendbar“ angezeigt. Hier werden alle vorhandenen wiederverwendbaren Blöcke angezeigt. Sie können wie jeder andere Block in den Inhalt eingefügt werden.

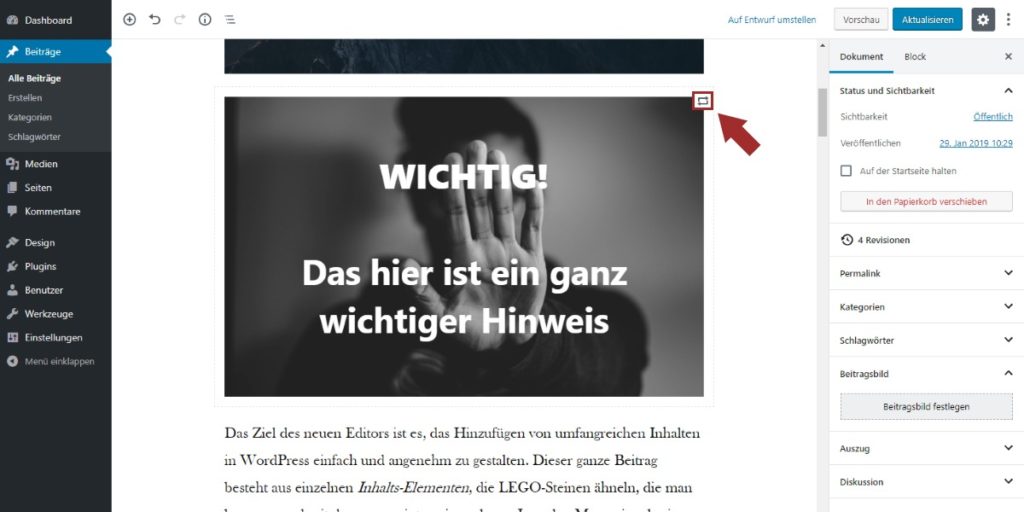
Ein in den Inhalt eingefügter wiederverwendbarer Block ist an einem entsprechenden Symbol erkennbar, das in der rechten oberen Ecke des Blocks angezeigt wird.

Wiederverwendbare Blöcke unterscheiden sich in einem ganz wesentlichen Punkt von reinen Vorlagen. Das ist wahrscheinlich auch der Grund, warum sie nicht Vorlagen heißen.
Ein wiederverwendbarer Block wird nicht statisch in den Artikel eingefügt, sondern dynamisch eingebunden. Soll heißen, dass bei einer Änderung eines solchen Blocks in einem Artikel nicht dieser Block geändert wird. Dadurch wird der wiederverwendbare Block selbst geändert. Die Änderung wirkt sich auf alle Artikel aus, in denen dieser Block eingebunden ist.
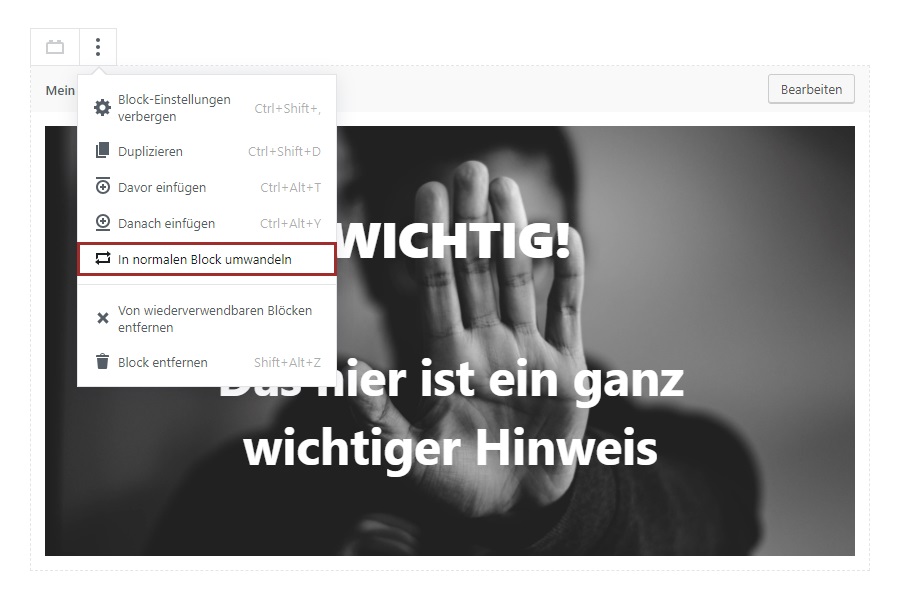
Ein sehr praktisches Feature, das einer bloßen Vorlage weit überlegen ist. Möchte man genau das nicht, dann lässt sich der Block über das erweiterte Menü der Werkzeugleiste in einen normalen Block umwandeln.

Dadurch wird der Inhalt des wiederverwendbaren Blocks als entsprechender Block in den Inhalt direkt eingefügt. Die Verknüpfung zum wiederverwendbaren Block geht verloren. Der Block lässt sich bearbeiten, ohne dass die Änderungen sich auf andere Artikel auswirken.
Beinhaltet der wiederverwendbare Block mehrere Blöcke, dann entstehen durch die Umwandlung natürlich einzelne Blöcke.
Fazit
Im Vergleich zum Classic Editor, ist das Bearbeiten von Texten und Erstellen von Artikeln dank Gutenberg Blöcke um ein Vielfaches einfacher geworden. Artikel sind klarer strukturiert und das Arbeiten ist viel effizienter durch die Verwendung von wiederverwendbaren Blöcken.
Wir sind gespannt, wie sich Gutenberg Blocks in Zukunft weiterentwickeln wird!







Hey, ich schon wieder:
Ich habe es jetzt ganz aktuell mit der Einbettung einer Facebook-Seite versucht. Erfolglos.
Für die Seite @FZHamburg gebe ich ein:
https://www.facebook.com/fzhamburg
Wahlweise ohne www. oder mit … FZHamburg
Was mache ich falsch.
Bei Twitter funktioniert es.
Gibt es einen Tipp für mich?
Liebe Grüße, Thomas
Hallo Thomas,
Facebook unterstützt schlicht und einfach die Einbettung ganzer Seiten per oEmbed nicht. Siehe https://developers.facebook.com/docs/plugins/oembed-endpoints?locale=de_DE.
LG
Peter