Ein WordPress Favicon erstellen und ändern in einfachen Schritten
Klein, aber oho – so kann man Favicons wohl am besten beschreiben. Denn die kleinen Website Icons am Tab im Browser sind das Erkennungsmerkmal für deine Website und stärken die Identität der Marke.
Ein Favicon für eine WordPress Seite zu erstellen, ist unkompliziert. Ebenso einfach ist es, ein WordPress Favicon einzufügen oder zu ändern.
Wir erklären, warum ein Favicon wichtig ist für deine Website und welche Wege es gibt, ein Favicon mit WordPress einzubinden.
Was ist ein WordPress Favicon?
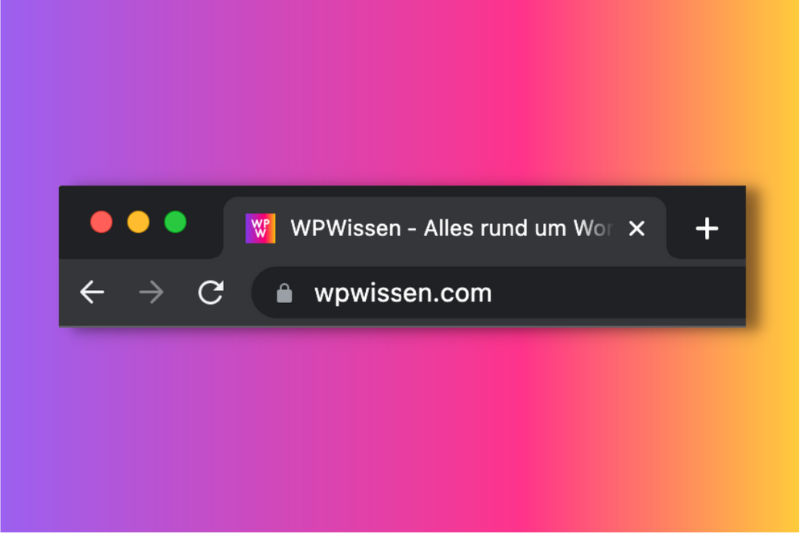
Favicons wirken zwar unscheinbar, sind aber eigentlich essenziell. Es handelt sich dabei, um die kleinen Symbole, die neben dem Namen der Webseite im Browser angezeigt werden.

Das ist jedoch nicht die einzige Stelle, an der Favicons zum Einsatz kommen, auch wenn sie dort ihren Ursprung haben.
Favicons findest du auch, wenn du eine Website im Browser als Lesezeichen speicherst oder auf der Startseite deines Browsers für deine häufig besuchten Seiten. Wir alle wissen, wie das Favicon unserer meistgenutzten Websites aussieht und erkennen sie daran – auch wenn wir nicht wirklich aktiv darüber nachdenken.
Warum solltest du ein WordPress Favicon einbinden?
Ganz ehrlich – die meisten von uns haben immer viel zu viele Tabs offen. Spätestens ab Nummer 20 sieht man überhaupt nichts mehr und ist im Blindflug durch den Dschungel an offenen Websites unterwegs. Tatsächlich orientieren wir uns aber an den Favicons der Websites.
Das Website Icon ähnelt dem Logo des Unternehmens oder greift einen Teil davon auf und wird daher mit der Marke in Verbindung gebracht. Natürlich muss es kompakt genug sein, um in Favicon Größe verwendet werden zu können.
Eine Standard-Website von WordPress zeigt das ursprüngliche WordPress Icon an. Das hat mit dem Inhalt der Website aber nichts zu tun und ist nicht repräsentativ für die Marke. Als Teil des Onlineauftritts ist es wichtig, das Standard-Favicon zu entfernen und mit einem zu ersetzen, das dein Unternehmen widerspiegelt.
Personalisierte WordPress Favicons sind also bedeutend, denn sie steigern den Wiedererkennungswert einer Website und lassen diese direkt professionell und seriös wirken.
Wie erstelle ich ein Favicon für WordPress?
Wie schon erwähnt, sollte ein Favicon mit deinem Logo verwandt sein, um eine eindeutige Verbindung herzustellen. Hast du ein bestehendes Logo oder einen Ausschnitt davon, kannst du einfach dieses verwenden.
Möchtest du ein WordPress Favicon von Grund auf erstellen, eignet sich dazu Photoshop, GIMP oder auch ein Favicon Generator.
Beim Erstellen eines Favicons ist die Größe entscheidend. Empfohlen wird eine Favicon Größe von 512 × 512 Pixels. Die Mindestgröße liegt bei 16 × 16 Pixeln. Tatsächlich muss die Grafik nicht zwangsläufig quadratisch gestaltet sein. Mit der Zuschneide-Funktion in WordPress kannst du das Icon auch im Nachhinein noch anpassen.
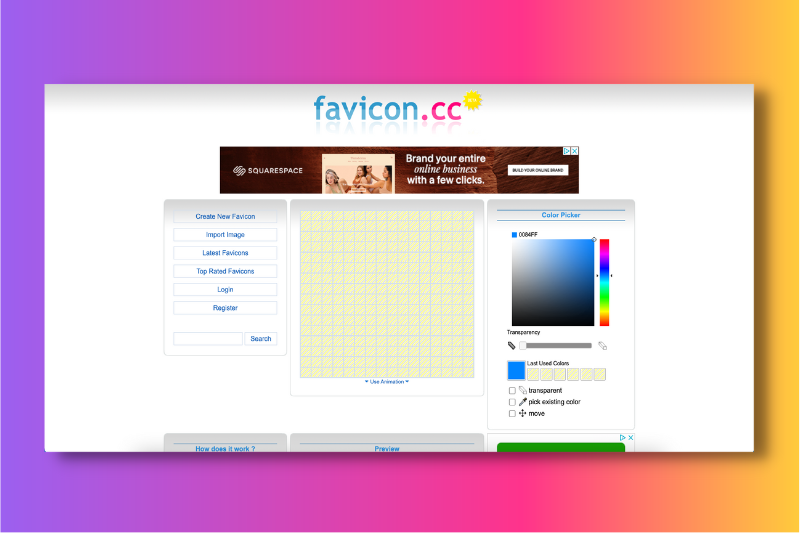
Um von jedem Browser erkannt zu werden, raten wir das Favicon direkt als ICO-Datei zu speichern. Da es sich dabei nicht um ein gängiges Format handelt, benötigst du einen Favicon Generator wie Favicon.cc oder Favicon.io (beide Tools sind kostenlos).

Ein Favicon Generator verwandelt eine Grafik von der Mediathek in ein favicon.ico in Icon-Größe und sorgt gleichzeitig dafür, dass in allen Browsern die richtige Größe und Auflösung angezeigt wird.
Wie füge ich ein Favicon in WordPress ein?
Nachdem du ein ansprechendes Website Icon erstellt hast, muss das WordPress Favicon nur noch auf der Website eingebunden werden. Dafür gibt es mehrere Möglichkeiten:
1. Favicon hinzufügen mit WordPress Customizer
Ab der Version WordPress 4.3 ist es sehr einfach ein Favicon mit dem WordPress Customizer hochzuladen. Alles, was du beachten musst, ist die Größe des Favicons, nämlich 512 × 512 Pixels.
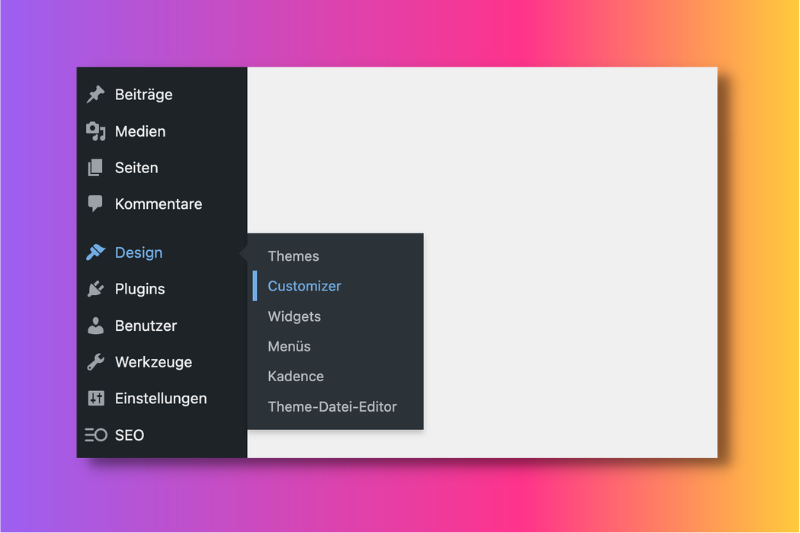
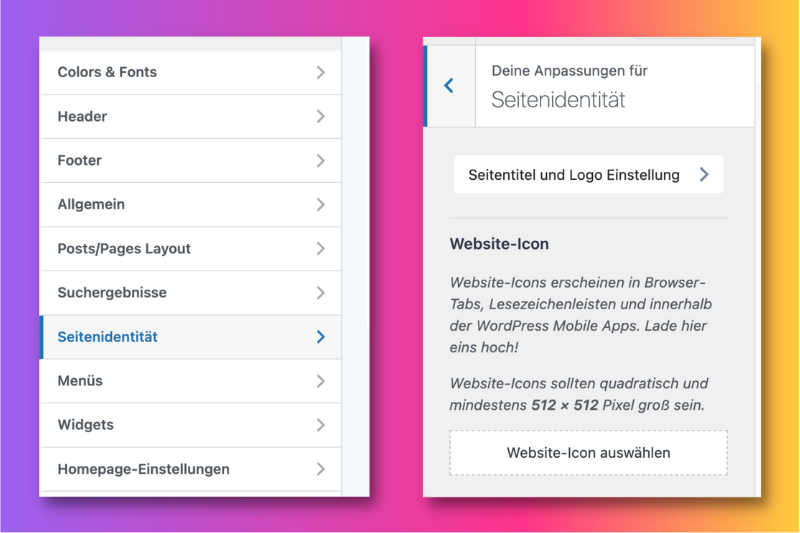
Zum Hochladen wählst du im Dashboard die Kategorie Design > Customizer. Unter der Registerkarte Seitenidentität findet sich die Option Website-Icon. Aus der WordPress Mediathek wählst du dann die gewünschte Grafik aus.


Hier hast du auch noch die Möglichkeit, das Icon zurechtzuschneiden. Abschließend einfach speichern und veröffentlichen. Zum Ändern des WordPress Favicon durchläufst du dieselben Schritte.
2. Favicon einfügen via WordPress Theme
Generell ist das Einfügen und Ändern von WordPress Favicons in WordPress Themes absolut unkompliziert. Jedoch variieren die Schritte von Theme zu Theme.
Beliebte WordPress Themes wie Astra, Divi oder Kadence unterstützen allesamt den WordPress Customizer. Das Ändern eines Favicons funktioniert hier ebenso wie im vorherigen Abschnitt beschrieben.
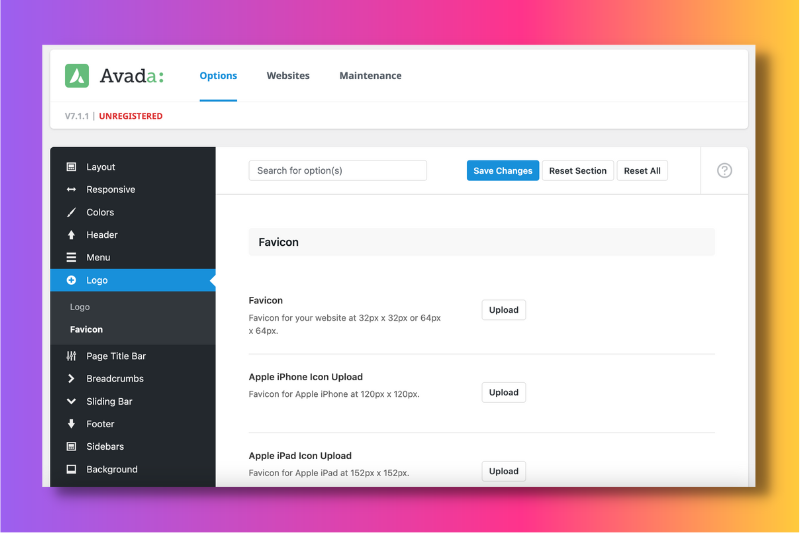
Andere Premium-Themes wie Avada bieten eine eigene Favicon Funktion mit mehr Optionen an (u.a. separates Favicon für iPad und iPhone).

Falls du dir nicht sicher bist, wie du bei deinem Theme vorgehen sollst, lohnt sich ein Blick in die jeweilige Dokumentation. Alternativ kannst du direkt beim Entwickler nachfragen.
3. Ein Favicon Plugin verwenden
Unterstützt die genutzte Version von WordPress den Customizer nicht, hast du die Möglichkeit, ein Plugin zu installieren. Favicon Plugins wie RealFaviconGenerator oder All in One Favicon sind großartige Optionen.
Mithilfe eines solchen Plugins können Favicons genauso reibungslos hochgeladen und geändert werden, wie mit dem WordPress Customizer.
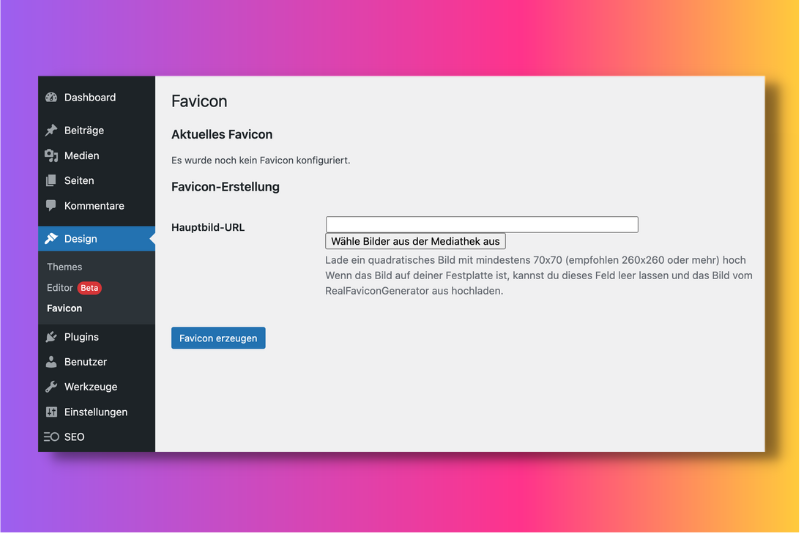
Nachdem das Plugin RealFaviconGenerator installiert ist, kannst du unter Design > Favicon eine Grafik aus der Mediathek auswählen.

Anschließend wählst du die Option Favicon erzeugen und das Website Icon wird erstellt und eingebunden.
Das Favicon wird nicht angezeigt – was tun?
Du hast ein Favicon erstellt und es in WordPress hochgeladen, doch es wird einfach nicht angezeigt? Da können unterschiedliche Problematiken zugrunde liegen, viele davon kannst du selbst beheben.
1. Cache des Browsers leeren
Der Fehler muss nicht zwangsläufig in der Erstellung des WordPress Favicons liegen. Bevor du dir viel Mühe machst, dein Favicon zu ändern, zu verkleinern oder anders abzuspeichern, leere den Cache deines Browsers. Dieser kann verhindern, dass Aktualisierungen erkannt werden.
2. Du verwendest das falsche Datei-Format.
Die Standardformate für WordPress Favicons sind GIF und PNG. Diese sollten bei allen gängigen Browsern funktionieren. Ältere Browser unterstützen diese Formate jedoch nicht. Um sicherzugehen, dass das Favicon erkannt wird, wählst du am besten das Format ICO. Da es sich dabei nicht um ein gängiges Format handelt, verwendest du einen Favicon Generator, um eine vorhandene Grafik in ein favicon.ico umzuwandeln. So sollte das Favicon bei allen Browsern erkannt werden.
3. Die Größe des Favicons passt sich nicht richtig an.
Das Speichern im Format favicon.ico sorgt eigentlich schon automatisch dafür, dass die Grafik in unterschiedlichen Größen und Auflösungen abgespeichert wird. Um Probleme bei der Auflösung oder der angezeigten Größe zu vermeiden, empfehlen wir das Favicon in mehreren Größen in WordPress hochzuladen. So kann nichts schiefgehen.
Zusammenfassung
Das Erstellen und Ändern eines WordPress Favicons erfordert wenig Aufwand, ist aber sehr effektiv. Dank WordPress Customizer oder einem Favicon Plugin sind nur wenige Klicks erforderlich, um ein Favicon einzubinden. Wir empfehlen das Website Icon passend zu ihrer Marke und dem übrigen Auftritt zu ändern. Das steigert den Erkennungswert der Seite und zeugt von Professionalität.