Ein WordPress Plugin erstellen – so geht’s

Mit Plugins lässt sich WordPress beliebig erweitern. Wohl kaum eine WordPress Website kommt ohne Plugins aus. In diesem Beitrag zeige ich Dir Schritt für Schritt, wie Du selbst ein Plugin erstellst.
Was ist ein WordPress Plugin?
Verglichen mit anderen Content Management Systemen ist WordPress relativ schlank. Das hat den Vorteil, dass es leichter erlernbar ist als ein System mit von Haus aus größerem Funktionsumfang.
Um den Funktionsumfang von WordPress zu erweitern, können zusätzliche Module installiert werden. Diese werden bei WordPress „Plugins“ genannt.
Aktuell stehen im Plugin Verzeichnis von wordpress.org mehr als 55.000 Plugins zur Verfügung. Darüber hinaus gibt es unzählige weitere Quellen für WordPress Plugins. Was die Erweiterbarkeit von WordPress betrifft, bleiben also kaum Wünsche offen.
Wozu brauche ich ein WordPress Plugin?
Ähnlich wie Plugins erweitern auch viele Themes den Funktionsumfang von WordPress. Manche Themes bieten beispielsweise die Möglichkeit, einen Slider einzubauen, einen Instagram Feed einzubinden oder eine Portfolio Seite anzulegen – um nur ein paar Beispiele zu nennen.
Diese Funktionen sind jedoch auf das jeweilige #theme beschränkt und gehen beim Wechsel des Themes verloren. Im Unterschied dazu ist ein #plugin unabhängig vom Theme und funktioniert im Idealfall mit jedem beliebigen Theme.
Aufgrund der hervorragenden Erweiterbarkeit von WordPress sind der Fantasie so gut wie keine Grenzen gesetzt. Es gibt kaum etwas, was es nicht gibt – „there is a plugin for that“ ist daher auch ein beliebter Ausspruch in der WordPress Community.
Die Bandbreite verfügbarer Plugins reicht von kleinen spezialisierten Tools, die nur eine einzige Aufgabe erfüllen, bis hin zu großen Paketen, deren Umfang sogar WordPress selbst übertrifft.
Warum ein eigenes WordPress Plugin?
Angesichts der enormen Fülle verfügbarer Plugins erscheint es unmöglich, dass die gewünschte Erweiterung nicht bereits als fertiges Plugin zu haben ist. Tatsächlich passiert das selten – aber es kommt durchaus vor.
Wofür sollte ich ein Plugin erstellen und wofür ein Child Theme?
Im letzten Beitrag habe die Möglichkeiten von Child Themes für WordPress aufgezeigt. Prinzipiell lässt sich alles, was sich in einem Plugin realisieren lässt, auch als Child Theme umsetzen.
Die Frage ob für eine bestimmte Anforderung ein Plugin oder ein Child Theme besser geeignet ist, lässt sich leicht beantworten. Wird die Funktionalität ausschließlich für das Theme benötigt, dann sollte die Anforderung als Child Theme umgesetzt werden.
Alles, was mit dem Theme nichts zu tun hat und ggf. auch nach einem Theme-Wechsel noch benötigt wird, gehört in ein Plugin.
Wie erstelle ich ein Plugin?
Damit kommen wir zur Schritt für Schritt Anleitung zum Erstellen eines WordPress Plugins.
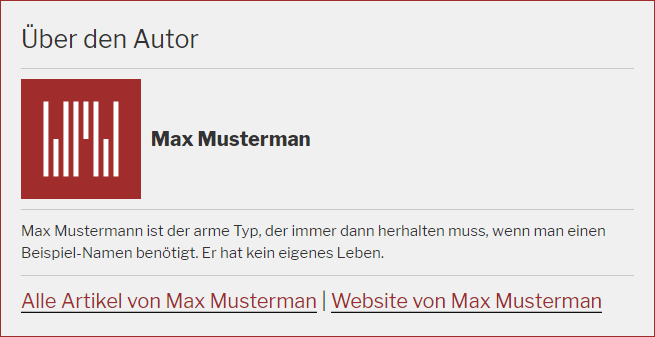
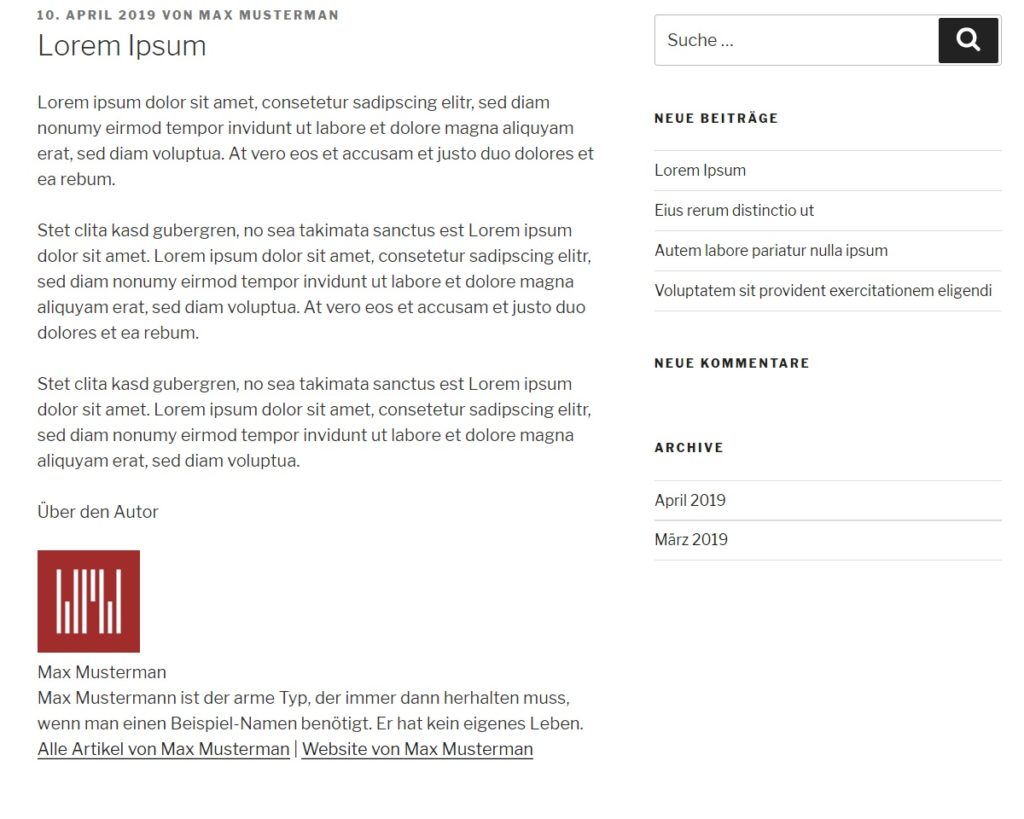
Als Beispiel erstellen wir ein einfaches Plugin, das am Ende jedes Artikels eine Box mit Informationen zum Autor anzeigt. Es gibt zwar einige solcher Plugins, aber es geht hier ja auch nicht darum, etwas sensationell Neues zu entwickeln.
Dieses simple Plugin soll lediglich als Demo dienen. Der Einfachheit halber verzichten wir auf sämtliche Konfigurationsmöglichkeiten und verwenden nur Informationen, die standardmäßig beim Benutzer vorhanden sind.
Das folgende Bild zeigt, wie unsere Autor Box am Ende aussehen wird.

Spoiler: am Ende des Artikels gibt es das Beispiel-Plugin zum Download.
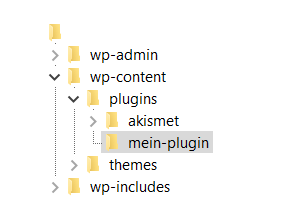
Einen Ordner für das Plugin anlegen
Alle Plugins liegen im Ordner wp-content/plugins. Wenn ein Plugin nur aus einer einzigen Datei besteht, kann diese direkt im Plugin-Verzeichnis liegen. Die meisten Plugins bestehen jedoch aus mehreren Dateien. In dem Fall muss für das Plugin ein eigenes Verzeichnis angelegt werden.
Wie der Ordner heißt, spielt dabei keine Rolle. Der Plugin Name, der in WordPress angezeigt wird, kann völlig unabhängig davon definiert werden. Aber es ist empfehlenswert, das Verzeichnis sinnvoll zu benennen, damit das Plugin auch anhand des Verzeichnisnamens identifiziert werden kann.
Für dieses Beispiel-Projekt nenne ich den Ordner einfach mein-plugin.
Zum Anlegen eines neuen Ordners auf Deinem Webserver musst Du Dich per FTP mit dem Server verbinden. Dazu benötigst Du einen FTP-Client sowie die FTP-Zugangsdaten für den Server, die Du vom Hoster erhältst.

Die Hauptdatei für das Plugin anlegen
Wie Dir wahrscheinlich bekannt ist, basiert WordPress auf der Programmiersprache PHP. Plugins müssen also in PHP programmiert werden.
In dem soeben angelegten Ordner werden alle Dateien, die zum Plugin gehören abgelegt. Neben den PHP-Dateien, die den Programmcode des Plugins enthalten, können dies eine ganze Menge anderer Dateien sein.
Beispielsweise können zum Umfang eines Plugins Übersetzungsdateien für verschiedene Sprachen gehören, CSS-Dateien zur Formatierung der Ausgabe, JavaScript-Dateien für dynamische Elemente sowie Bilder.
Umfangreiche Plugins können durchaus aus mehreren hundert oder sogar einigen tausend Dateien bestehen, die dann in der Regel auch in einer Vielzahl von Unterverzeichnissen organisiert sind. Für unser einfaches Beispiel-Plugin werden wir lediglich drei Dateien benötigen.
Jedes Plugin benötigt eine Hauptdatei. Diese Datei wird von WordPress geladen und der Code ausgeführt. Alle anderen benötigten Dateien müssen vom Plugin geladen werden.
Diese Startdatei wird einfach identisch zum Verzeichnis benannt. In diesem Beispiel heißt die Datei demnach mein-plugin.php.
Die Datei legst Du mit einem Text-Editor auf Deinem PC an und überträgst sie per FTP auf den Server. Es ist sinnvoll, einfach das gesamte Plugin am PC genauso anzulegen wie am Server. So brauchst Du bei Änderungen einfach nur den ganzen Ordner neu hochladen.
An dieser Stelle muss ich wieder den obligatorischen Hinweis loswerden, dass Textverarbeitungsprogramme wie zum Beispiel Word keine Text-Editoren sind. Solche Programme speichern zusätzlich zum sichtbaren Text weitere Informationen in der Datei und machen sie so für WordPress unbrauchbar. Ein empfehlenswerter Text-Editor ist beispielsweise Notepad++.
Eine PHP-Datei kann sowohl PHP- als auch HTML-Code enthalten. Sämtlicher PHP-Code muss zwischen den Operatoren <?php und ?> stehen. Alles dazwischen wird vom Server verarbeitet. Alles, was außerhalb dieser Operatoren steht, wird als HTML behandelt und ohne Verarbeitung an den Browser geschickt.
Füge also ganz am Anfang Deiner Datei den Text <?php ein, dann ein paar Leerzeilen und am Ende den Text ?>. Dazwischen kommt der eigentliche Code. Wenn Du neuen Code hinzufügst, achte darauf, dass Du diesen vor dem Ende-Operator einfügst.
Die einzige Plugin Information, die im Kopf der Hauptdatei zwingend vorhanden sein muss ist der Name des Plugins.
<?php
/*
Plugin Name: Mein Autor Box Plugin
*/
?>
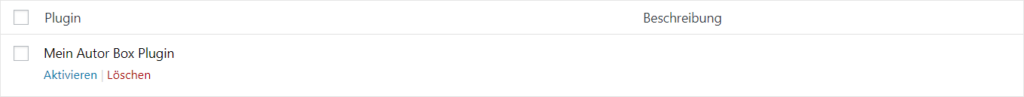
Wenn Du diese Datei auf Deinen Webserver hochlädst, wird Dir Dein Plugin auch schon im WordPress Admin angezeigt. Allerdings ist die Darstellung noch recht schlicht.

Das Plugin lässt sich nun schon aktivieren. Allerdings tut es noch nichts. Bevor wir uns dem eigentlichen Code zuwenden, ergänzen wir aber noch die Plugin Informationen.
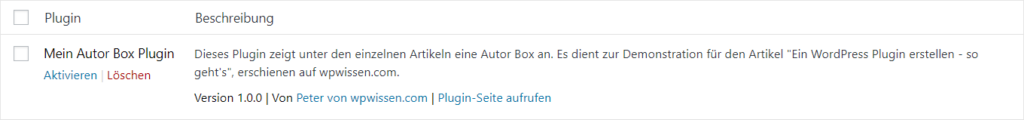
/*
Plugin Name: Mein Autor Box Plugin
Plugin URI: https://wpwissen.com/wordpress-plugin-erstellen
Description: Dieses Plugin zeigt unter den einzelnen Artikeln eine Autor Box an. Es dient zur Demonstration für den Artikel "Ein WordPress Plugin erstellen - so geht's", erschienen auf wpwissen.com.
Author: Peter von wpwissen.com
Author URI: https://wpwissen.com
Version: 1.0.0
*/
Auf die einzelnen Angaben gehe ich hier nicht näher ein, die sollten selbsterklärend sein. Damit sieht die Anzeige unseres Plugins schon wesentlich besser aus.

Da es sich bei einem Plugin um ein PHP-Script wie jedes andere auch handelt, würde sich die Datei auch direkt über die URL im Browser aufrufen lassen. Das würde nur Fehler produzieren, da WordPress nicht geladen ist und die WordPress-Funktionen damit nicht verfügbar sind.
Das erste, was man in jedem Plugin machen sollte ist, zu überprüfen, ob der Aufruf durch WordPress erfolgt. Ist das nicht der Fall, wird die Ausführung sofort beendet.
Es gibt verschiedene Methoden für diese Überprüfung. Das Prinzip ist überall gleich. Es wird geprüft, ob eine beliebige Konstante oder eine beliebige Funktion vorhanden ist, die von WordPress definiert wird.
Eine beliebte Methode, die auch ich immer verwende, ist die Überprüfung, ob die Konstante WPINC definiert ist. Am Beginn unseres Plugins – aber nach dem Kommentar mit den Plugin Informationen – fügen wir dazu den folgenden Code ein.
// Direkten Aufruf verhindern
if ( ! defined( 'WPINC' ) ) {
die;
}
Jetzt könnten wir einfach den restlichen benötigten PHP-Code für unser Plugin in die Datei tippen. Allerdings würde dieser Code sofort beim Laden des Plugins ausgeführt werden.
Dazu muss man wissen, dass WordPress sehr vereinfacht dargestellt zuerst alle aktiven Plugins lädt, dann das Theme und als nächstes die Widgets. Erst dann wird die aufgerufene URL untersucht und der gewünschte Beitrag geladen.
Den Code sofort beim Laden des Plugins auszuführen, macht also keinen Sinn. Um den Code an der richtigen Stelle im Ablauf ausführen zu lassen, stellt WordPress sogenannte Hooks zur Verfügung, die wiederum in Actions und Filter unterteilt werden.
Näher auf diese Thema einzugehen würde den Rahmen dieses Artikels bei Weitem sprengen. Fürs erste reicht es, zu wissen, dass man einem Hook – entweder mit der Funktion add_action() oder add_filter() – eine Funktion hinzufügt. Diese Funktion wird dann an der richtigen Stelle ausgeführt. Man spricht davon, dass der Hook „feuert“.
Erstellen wir nun eine Funktion, die die für unsere Autor Box nötigen Daten aus der Datenbank ausliest und als HTML formatiert zurückliefert. Dieser Funktion wird als Parameter der gesamte Inhalt des gerade angezeigten Artikels übergeben. Daran hängen wir unsere Autor Box einfach am Ende an.
Den Code zu erläutern würde zu weit führen. Daher habe ich versucht, den Code gut zu kommentieren. Die Kommentare sollten einen Anhaltspunkt liefern und bei Interesse lässt sich die Dokumentation der Funktionen in der Code Referenz nachlesen.
// Funktion zum Anzeigen einer Autor Box am Ende eines einzelnen Artikels
// Der Parameter $content enthält den gesamten Inhalt des Artikels
// An diesen hängen wir unsere Autor Box am Ende an
function mp_autor_box( $content ) {
// Die Autor Box soll nur dann angezeigt werden, wenn aktuell ein einzelner Artikel angezeigt wird
// Die Autor Box wird also weder in einer Übersicht mit mehreren Artikeln angezeigt (Blog Index, Archive, Suchergebnis),
// noch auf einer Seite
if ( is_single() ) {
// Name des Autors
$mp_autor_name = get_the_author_meta( 'display_name' );
// Website des Autors
$mp_autor_website = get_the_author_meta( 'url' );
// Biografische Angaben des Autors
$mp_autor_bio = get_the_author_meta( 'user_description' );
// Link zur Autoren-Seite (auf dieser werden standardmäßig alle Beiträge eines Autors aufgelistet)
$mp_autor_archiv = get_author_posts_url( get_the_author_meta( 'ID' ) );
// Das Profilbild von gravatar.com abrufen
$mp_autor_avatar = get_avatar( get_the_author_meta( 'user_email' ) );
// Wenn ein Gravatar vorhanden ist, den HTML-Code für die Darstellung des Gravatars erzeugen
if ( ! empty( $mp_autor_avatar ) ) {
$mp_autor_avatar_html = '<div class="mp-autor-avatar">';
// Wenn eine Website eingetragen ist, verlinken wir den Gravatar mit der Website
if ( ! empty( $mp_autor_website ) ) {
$mp_autor_avatar_html .= '<a href="' . $mp_autor_website . '">';
}
$mp_autor_avatar_html .= $mp_autor_avatar;
// Wenn eine Website eingetragen ist, den <a> Tag schließen
if ( ! empty( $mp_autor_website ) ) {
$mp_autor_avatar_html .= '</a>';
}
$mp_autor_avatar_html .= '</div>';
}
// Wenn eine Biografie vorhanden ist, HTML-Code erzeugen
if ( ! empty( $mp_autor_bio ) ) {
$mp_autor_bio_html = '<div class="mp-autor-bio"> ' . $mp_autor_bio . '</div>';
}
// HTML-COde für den Link zur Autoren-Seite erzeugen
$mp_autor_links_html = '<a href=' . $mp_autor_archiv . '">Alle Artikel von ' . $mp_autor_name . '</a>';
// Wenn eine Website eingetragen ist, Link hinzufügen
if ( ! empty( $mp_autor_website ) ) {
$mp_autor_links_html .= ' | <a href="' . $mp_autor_website . '">Website von ' . $mp_autor_name . '</a>';
}
// Die Autor Box zusammensetzen
$mp_autor_box = '
<footer class="pm-autor-box" >
<p class="pm-autor-titel">Über den Autor</p>
<div class="pm-autor-name">' . $mp_autor_avatar_html . $mp_autor_name . '</div>' .
$mp_autor_bio_html .
'<div class="pm-autor-links">' . $mp_autor_links_html . '</div>
</footer>';
// Die Autor Box an das Ende des Inhalts anfügen
$content .= $mp_autor_box;
}
// Den Inhalt zurückliefern
// Entweder ergänzt um die Autor Box oder sonst den originalen Inhalt
return $content;
}
Was jetzt noch fehlt ist, dass wir diese Funktion einem Filter zuweisen. Im Unterschied zu einer Action bekommt bei einem Filter der Code von WordPress Daten übergeben. Diese können verändert werden und werden dann wieder an WordPress zurückgeliefert. Der normale Ablauf setzt mit den veränderten Daten fort.
Der Filter, den wir zum Verändern des Inhalts benötigen, heißt the_content. Mit dem folgenden Code fügen wir unsere vorher definierte Funktion dem Filter hinzu.
// Die Funktion mp_autor_box() zum Filter the_content hinzufügen
add_filter( 'the_content', 'mp_autor_box' );
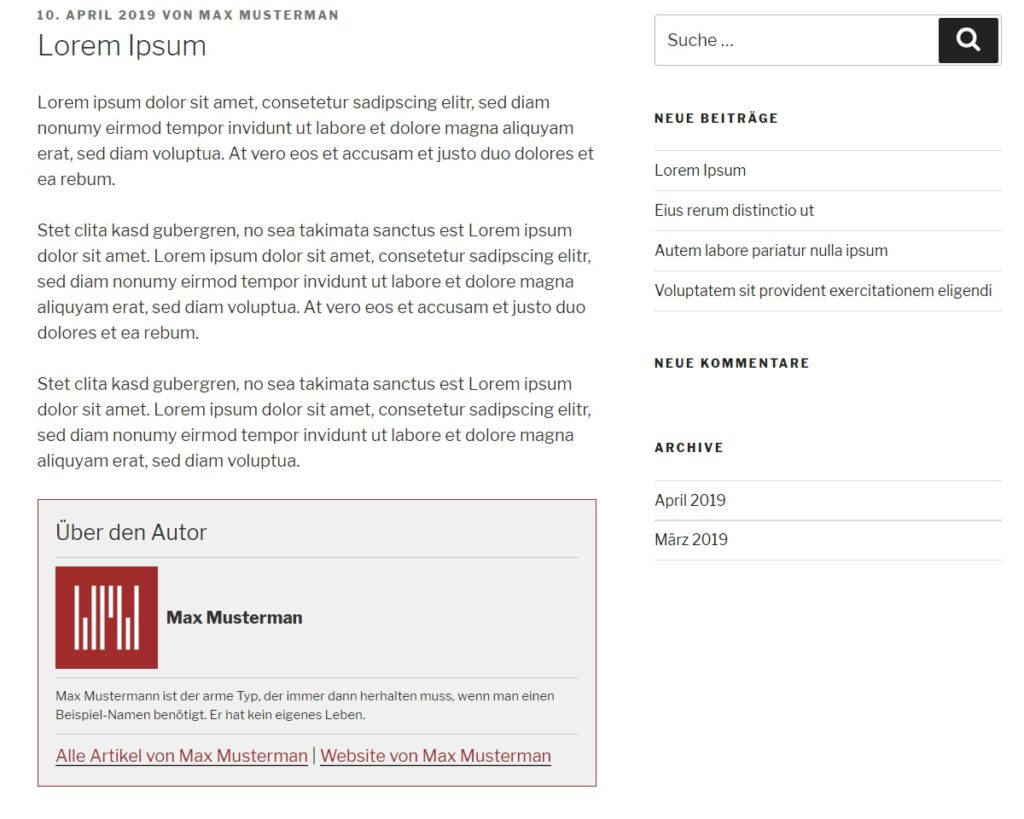
Damit funktioniert unser Plugin grundsätzlich auch schon. Wenn wir das Plugin aktiveren und einen beliebigen Artikel aufrufen, wird uns nun am Ende des Artikels die Autor Box angezeigt. Für diese Demo habe ich das Twenty Seventeen Theme verwendet.

Das Plugin funktioniert im Prinzip nun bereits wie erwartet. Das Aussehen der Ausgabe lässt aber noch zu wünschen übrig. Darum kümmern wir uns sofort.
Ein Stylesheet für das Plugin anlegen
Um das Aussehen der Autor Box aufzuhübschen legen wir eine CSS-Datei mit den Anweisungen zur Formatierung an. Bei der Erzeugung des HTML-Codes haben wir den einzelnen Elementen bereits Klassen zugewiesen, die wir nun im Stylesheet verwenden können.
Als nächstes legst Du also die Datei mein-plugin.css im Plugin-Ordner an und fügst die gewünschten CSS-Anweisungen ein. Nachfolgend der CSS-Code, den ich für dieses Beispiel gewählt habe. Auch diesen habe ich kommentiert und verzichte auf weitere Erklärungen.
/* Die Autor Box bekommt einen hellgrauen Hintergrund und einen roten Rahmen */
.pm-autor-box{
border: 1px solid #A02C2C;
background-color: #F0F0F0;
padding: 16px;
}
/* Der Titel der Box "Über den Autor" erhält eine größere Schriftarte */
.pm-autor-titel {
font-size: 1.25em;
padding-bottom: 8px;
margin: 0;
}
/* Der Name wird fett angezeigt und erhält oben und unten eine graue Linie */
/* Die Höhe wird identisch zum Avatar Bild definiert, damit der Name mittig angezeigt wird */
.pm-autor-name {
border-top: 1px solid #C8C8C8;
border-bottom: 1px solid #C8C8C8;
padding: 8px 0;
font-weight: bold;
line-height: 96px;
}
/* Der Avatar wird in einer Größe von 96 x 96 Pixel (das ist die Standardgröße, die die Funktion get_avatar() liefert) angezeigt */
/* Der Avatar wird links vom Namen positioniert */
.mp-autor-avatar {
width: 96px;
height: 96px;
float: left;
margin-right: 8px;
}
/* Die Klasse .avatar wird automatisch von der Funktion get_avatar() zum <img> Tag hinzugefügt */
/* Das Twenty Seventeen Theme fügt standardmäßig einen box-shadow hinzu, den wir entfernen */
.mp-autor-avatar .avatar {
display: block;
box-shadow: none;
}
/* Die Biografischen Angaben erhalten eine kleinere Schriftgröße und eine abschließende Linie */
.mp-autor-bio {
font-size: 0.75em;
padding: 8px 0;
border-bottom: 1px solid #C8C8C8;
}
/* Abstand für die Links am Ende */
.pm-autor-links {
padding-top: 8px;
}
/* Die Links sollen rot seit */
.pm-autor-links a {
color: #A02C2C;
}
Wenn Du nun auch diese Datei auf Deinen Server hochlädst und den Artikel erneut aufrufst, wirst Du feststellen, dass sich nichts verändert hat. Das liegt daran, dass wir WordPress noch nicht angewiesen haben, die erstellte CSS-Datei auch zu laden.
Dazu müssen wir nochmals die Datei mein-plugin.php erweitern. Dafür benötigen wir den Action-Hook wp_enqueue_scripts und natürlich eine weitere Funktion, die von diesem Hook aufgerufen werden soll.
// Funktion zum Laden der CSS Datei
function mp_css() {
wp_enqueue_style( 'mein-plugin-style', plugin_dir_url( __FILE__ ) . 'mein-plugin.css' );
}
// Die Funtion mp_css() zur Action wp_enqueue_scripts hinzufügen
// Dieser Action-Hook wird zum Ladsen sowohl für JavaScript- als auch für CSS-Dateien verwendet
// ES gibt keinen eigenen Hook für CSS
add_action( 'wp_enqueue_scripts', 'mp_css' );
Damit erfolgt die Ausgabe der Autor Box am Ende der Artikel nun mit der gewünschten Formatierung.

Der letzte Feinschliff für Dein WordPress Plugin
Wenn Du etwas in den Verzeichnissen von WordPress selbst stöberst, wirst Du feststellen, dass sich in jedem Verzeichnis eine Datei index.php befindet, die nur einen Kommentar enthält und sonst nichts. Der Hintergrund ist leicht erklärt.
Wenn Du im Browser die URL eines Verzeichnisses aufrufst – wie zum Beispiel www.meinewebsite.xy/wp-content/plugins/mein-plugin – dann schaut der Webserver in diesem Verzeichnis nach, ob sich darin eine Datei index.php, index.html oder index.htm befindet (das kann je nach Server etwas variieren).
Wird eine dieser Dateien gefunden, dann wird diese geladen. Befindet sich keine solche Datei in dem Verzeichnis, dann liefert der Webserver eine Liste aller Dateien in dem Verzeichnis an den Browser. So lässt sich der Inhalt eines Verzeichnisses auslesen – und das nicht nur durch einen Browser sondern auch durch entsprechende Programme.
Dies stellt ein gewisses Sicherheitsrisiko dar. Dieses Verhalten lässt sich am Server generell oder für ein Verzeichnis inkl. der Unterverzeichnisse deaktivieren.
Man kann sich nicht darauf verlassen, dass das auf allen Webservern, auf denen WordPress läuft, tatsächlich so konfiguriert ist. Die einfachste Lösung ist, eine index.php in jedem Verzeichnis anzulegen.
So wird die Datei beim Aufruf eines Verzeichnisses vom Webserver gefunden und geladen. Das Anzeigen des Verzeichnis-Inhalts wird damit zuverlässig verhindert. Dass die Datei mit einem Kommentar beginnt stellt sicher, dass wirklich absolut nichts ausgeliefert wird.
In vielen Plugin-Verzeichnissen findet man keine solche Datei – selbst bei bekannten Plugins mit einer Vielzahl aktiver Installationen. Meiner Meinung nach ist das ein guter Beitrag zur #sicherheit von WordPress und deshalb lege ich bei meinen Plugins immer in allen Verzeichnissen eine index.php an.
Du kannst die Datei einfach von wp-content/plugins (oder jedem anderen beliebigen Verzeichnis) kopieren.
<?php
// Silence is golden.
Damit ist Dein Autor Box Plugin perfekt.
Das gesamte Autor Box Plugin im Überlick
Zusammenfassend nochmals das gesamte Plugin.
index.php
<?php
// Silence is golden.
mein-plugin.php
<?php
/*
Plugin Name: Mein Autor Box Plugin
Plugin URI: https://wpwissen.com/wordpress-plugin-erstellen
Description: Dieses Plugin zeigt unter den einzelnen Artikeln eine Autor Box an. Es dient zur Demonstration für den Artikel "Ein WordPress Plugin erstellen - so geht's", erschienen auf wpwissen.com.
Author: Peter von wpwissen.com
Author URI: https://wpwissen.com
Version: 1.0.0
*/
// Direkten Aufruf verhindern
if ( ! defined( 'WPINC' ) ) {
die;
}
// Funktion zum Anzeigen einer Autor Box am Ende eines einzelnen Artikels
// Der Parameter $content enthält den gesamten Inhalt des Artikels
// An diesen hängen wir unsere Autor Box am Ende an
function mp_autor_box( $content ) {
// Die Autor Box soll nur dann angezeigt werden, wenn aktuell ein einzelner Artikel angezeigt wird
// Die Autor Box wird also weder in einer Übersicht mit mehreren Artikeln angezeigt (Blog Index, Archive, Suchergebnis),
// noch auf einer Seite
if ( is_single() ) {
// Name des Autors
$mp_autor_name = get_the_author_meta( 'display_name' );
// Website des Autors
$mp_autor_website = get_the_author_meta( 'url' );
// Biografische Angaben des Autors
$mp_autor_bio = get_the_author_meta( 'user_description' );
// Link zur Autoren-Seite (auf dieser werden standardmäßig alle Beiträge eines Autors aufgelistet)
$mp_autor_archiv = get_author_posts_url( get_the_author_meta( 'ID' ) );
// Das Profilbild von gravatar.com abrufen
$mp_autor_avatar = get_avatar( get_the_author_meta( 'user_email' ) );
// Wenn ein Gravatar vorhanden ist, den HTML-Code für die Darstellung des Gravatars erzeugen
if ( ! empty( $mp_autor_avatar ) ) {
$mp_autor_avatar_html = '<div class="mp-autor-avatar">';
// Wenn eine Website eingetragen ist, verlinken wir den Gravatar mit der Website
if ( ! empty( $mp_autor_website ) ) {
$mp_autor_avatar_html .= '<a href="' . $mp_autor_website . '">';
}
$mp_autor_avatar_html .= $mp_autor_avatar;
// Wenn eine Website eingetragen ist, den <a> Tag schließen
if ( ! empty( $mp_autor_website ) ) {
$mp_autor_avatar_html .= '</a>';
}
$mp_autor_avatar_html .= '</div>';
}
// Wenn eine Biografie vorhanden ist, HTML-Code erzeugen
if ( ! empty( $mp_autor_bio ) ) {
$mp_autor_bio_html = '<div class="mp-autor-bio"> ' . $mp_autor_bio . '</div>';
}
// HTML-COde für den Link zur Autoren-Seite erzeugen
$mp_autor_links_html = '<a href=' . $mp_autor_archiv . '">Alle Artikel von ' . $mp_autor_name . '</a>';
// Wenn eine Website eingetragen ist, Link hinzufügen
if ( ! empty( $mp_autor_website ) ) {
$mp_autor_links_html .= ' | <a href="' . $mp_autor_website . '">Website von ' . $mp_autor_name . '</a>';
}
// Die Autor Box zusammensetzen
$mp_autor_box = '
<footer class="pm-autor-box" >
<p class="pm-autor-titel">Über den Autor</p>
<div class="pm-autor-name">' . $mp_autor_avatar_html . $mp_autor_name . '</div>' .
$mp_autor_bio_html .
'<div class="pm-autor-links">' . $mp_autor_links_html . '</div>
</footer>';
// Die Autor Box an das Ende des Inhalts anfügen
$content .= $mp_autor_box;
}
// Den Inhalt zurückliefern
// Entweder ergänzt um die Autor Box oder sonst den originalen Inhalt
return $content;
}
// Funktion zum Laden der CSS Datei
function mp_css() {
wp_enqueue_style( 'mein-plugin-style', plugin_dir_url( __FILE__ ) . 'mein-plugin.css' );
}
// Die Funktion mp_autor_box() zum Filter the_content hinzufügen
add_filter( 'the_content', 'mp_autor_box' );
// Die Funtion mp_css() zur Action wp_enqueue_scripts hinzufügen
// Dieser Action-Hook wird zum Ladsen sowohl für JavaScript- als auch für CSS-Dateien verwendet
// ES gibt keinen eigenen Hook für CSS
add_action( 'wp_enqueue_scripts', 'mp_css' );
?>
mein-plugin.css
/* Die Autor Box bekommt einen hellgrauen Hintergrund und einen roten Rahmen */
.pm-autor-box{
border: 1px solid #A02C2C;
background-color: #F0F0F0;
padding: 16px;
}
/* Der Titel der Box "Über den Autor" erhält eine größere Schriftarte */
.pm-autor-titel {
font-size: 1.25em;
padding-bottom: 8px;
margin: 0;
}
/* Der Name wird fett angezeigt und erhält oben und unten eine graue Linie */
/* Die Höhe wird identisch zum Avatar Bild definiert, damit der Name mittig angezeigt wird */
.pm-autor-name {
border-top: 1px solid #C8C8C8;
border-bottom: 1px solid #C8C8C8;
padding: 8px 0;
font-weight: bold;
line-height: 96px;
}
/* Der Avatar wird in einer Größe von 96 x 96 Pixel (das ist die Standardgröße, die die Funktion get_avatar() liefert) angezeigt */
/* Der Avatar wird links vom Namen positioniert */
.mp-autor-avatar {
width: 96px;
height: 96px;
float: left;
margin-right: 8px;
}
/* Die Klasse .avatar wird automatisch von der Funktion get_avatar() zum <img> Tag hinzugefügt */
/* Das Twenty Seventeen Theme fügt standardmäßig einen box-shadow hinzu, den wir entfernen */
.mp-autor-avatar .avatar {
display: block;
box-shadow: none;
}
/* Die Biografischen Angaben erhalten eine kleinere Schriftgröße und eine abschließende Linie */
.mp-autor-bio {
font-size: 0.75em;
padding: 8px 0;
border-bottom: 1px solid #C8C8C8;
}
/* Abstand für die Links am Ende */
.pm-autor-links {
padding-top: 8px;
}
/* Die Links sollen rot seit */
.pm-autor-links a {
color: #A02C2C;
}
Download
Hier kannst Du das komplette Autor Box Plugin aus dem Beispiel als ZIP-Datei herunterladen.
Fazit
Der Vergleich von WordPress ohne Plugins mit einem Wald ohne Bäume hinkt ziemlich. Schließlich ist WordPress von Haus aus komplett und lässt sich sofort einsetzen. Aber es gibt wohl kaum eine WordPress-Installation, die ohne ein einziges Plugins auskommt. Eine der großen Stärken von WordPress ist gerade die Erweiterbarkeit.
Ein einfaches Plugin selbst zu erstellen ist keine Wissenschaft. Solange Dein Plugin keine Daten in der Datenbank verändert kannst Du nichts kaputt machen.
Ein fehlerhaftes Plugin kann zwar dazu führen, dass gar nichts mehr funktioniert – aber das ist kein Grund zur Panik. Wenn Dir das passiert, löschst Du einfach das gesamte Verzeichnis, in dem sich Dein Plugin befindet, am Server und WordPress läuft wieder.



![Die Sicherheit des WordPress Logins erhöhen [WordPress Code Snippet]](https://wpwissen.com/wp-content/uploads/sicherheit-wordpress-login-768x249.png)



Sehr spannend geschrieben.
Danke für die einfache aber übersichtliche und auch techisch gut zu verstehende Anleitung.
Wäre natürlich super gewesen, wenn das gleiche „Autoren“-Plugin auch unter diesem Text verwendet werden würde. Aber man sollte nicht zu viel verlangen 🙂
Ich habe auch zu dem Thema etwas geschrieben: https://www.yuhiro.de/12-tipps-fuer-die-wordpress-plugin-programmierung/
Vielleicht kann das als gute Ergänzung dienen.
Vielen Dank nochmals für die Informationen.
Viele Grüsse
Sascha Thattil
… direkt liebevoll, wie das hier erklärt wird – ich bin immer SEHR dankbar für solche Helden, die sich auch fürs Fußvolk verständlich ausdrücken.
VIELEN DANK!!
Irmen
Vielen Dank für das nette Feedback.
Liebe Grüße,
Peter
Nett erklärt. Aber wie geht es weiter, wenn mein
Plugin in Foldern strukturiert ist :
/mein-plugin/
mein-plugin.php
uninstall.php
readme.txt
/assets
/js – JavaScript-Dateien
/css – CSS-Dateien
/images – Bilder
/languages – Sprachdateien
/includes (oder /classes) – einzelne PHP-Dateien
Hallo Timo,
wie es weitergeht, darum muss sich das Plugin kümmern. WordPress bindet die Hauptdatei ein, also in Deinem Beispiel die mein-plugin.php. Von hier ausgehend müssen die weiteren Dateien eingebunden und die Funktionen aufgerufen werden. Das muss das Plugin machen. Da gibt WP nichts vor. So kann das Plugin beliebig strukturiert werden.
Du kannst Dir mal mein Plugin https://wordpress.org/plugins/smart-user-slug-hider/ ansehen. Das ist ein sehr simples Plugin mit einer einfachen Struktur. Mittlerweile strukturiere ich meine Plugins anders, was für einiges an mehr Komplexität sorgt, aber die Wartung vereinfacht. Dieses Plugin ist derzeit noch nicht überarbeitet und sollte sehr einfach zu durchschauen sein.
Liebe Grüße,
Peter
Danke !!!!
Auf diese Antwort habe ich gewartet.
Jetzt habe ich verstanden.
Freut mich, dass es für Dich hilfreich war. Danke für Deine Rückmeldung.
Liebe Grüße,
Peter
Hallo Peter,
vielen Dank für die tolle Einführung in die Plugins.
Hier ein kleiner Verbesserungsvorschlag:
Den Hinweis auf den Zip File am Anfang geben.
Das hätte mir viel Copy&Paste erspart. 🙂
Liebe Grüße
Hubertus
Hallo Hubertus,
danke für Dein Feedback. Ich habe den Download absichtlich am Ende platziert, weil ich es für sinnvoller halte, dass man den Schritten folgt. Aber Du hast natürlich recht. Ich habe einen Hinweis auf den Download eingebaut.
Liebe Grüße,
Peter
schön geschrieben
Vielen Dank.
Liebe Grüße,
Peter
Wirklich sehr komfortabel und übersichtlich geschrieben, gerade für Einsteiger und WordPress-Noobs die das nicht mehr sein möchten und dann auch noch zum Download für die Faulenzer dieser Gesellschaft. Vielen Dank dafür und weiterhin viel Erfolg beim Betreiben dieser Sahneschnitte des World Wide Web.
Gerne! 🙂
Moin Peter,
kann mich allen Vorschreibern nur anschließen! Vielen Dank! Super erklärt!
Habe auch fast alles verstanden – nur eingebunden bekomme ich mein Plugin nicht 🙁
Wenn ich den single-Aufruf rausnehme, läuft es, also ist es wohl OK. Wenn ich die Befehle nicht in “ function mp_xxx( $content ) {“ einbinde, werden alle Befehle sofort bei Start ausgeführt (hattest Du ja auch so erklärt).
Jetzt frage ich mich nur, wie bekomme ich diese „function mp_xxx( $content )“ in eine Seite oder einen Beitrag eingebunden?
Wäre super, wenn Du mich (vielleicht auch andere, vielleicht bin aber auch nur ich zu doof 🙁 ) kurz erleuchten könntest.
Vielen Dank! Jürgen
Hallo Jürgen, es freut mich zu hören, dass du den Artikel nützlich fandest! Um deine Funktion
mp_xxx( $content )in eine Seite oder einen Beitrag einzubinden, gibt es mehrere Methoden. Hier sind zwei gängige Ansätze:1. Shortcode verwenden:
WordPress Shortcodes sind spezielle Tags, die du in den Inhalt eines Beitrags oder einer Seite einfügen kannst, und die WordPress dann durch entsprechende Inhalte ersetzt. Du kannst deine Funktion als Shortcode registrieren und dann diesen Shortcode in deinen Beiträgen oder Seiten verwenden.
Hier ist ein einfaches Beispiel, wie du einen Shortcode registrieren kannst:
PHP-Code:
function mp_xxx_shortcode( $atts ) {ob_start();
mp_xxx( $content ); // Deine ursprüngliche Funktion
return ob_get_clean();
}
add_shortcode( 'mp-xxx', 'mp_xxx_shortcode' );
Nachdem du diesen Code zu deinem Plugin hinzugefügt hast, kannst du den Shortcode
[mp-xxx]in deinen Seiten oder Beiträgen verwenden, um deine Funktion auszuführen.2. Hooks verwenden:
Wenn du möchtest, dass deine Funktion automatisch in bestimmten Teilen deiner Website ausgeführt wird, kannst du WordPress-Hooks (Actions und Filters) verwenden. Zum Beispiel, wenn du möchtest, dass deine Funktion den Inhalt eines Beitrags modifiziert, könntest du den
the_contentFilter verwenden:PHP-Code:
add_filter( 'the_content', 'mp_xxx' );Dieser Code würde deine
mp_xxx( $content )Funktion an denthe_contentFilter hooken, sodass sie auf den Inhalt aller Beiträge angewendet wird, bevor er angezeigt wird.Denke daran, dass du die Funktion
mp_xxx( $content )entsprechend anpassen musst, damit sie mit dem Shortcode oder dem Filter richtig funktioniert. Insbesondere solltest du sicherstellen, dass die Funktion den modifizierten Inhalt zurückgibt, anstatt ihn direkt auszugeben.Wir hoffen, das hilft dir weiter und du kannst dein Plugin erfolgreich einbinden!
Viel Erfolg!
Julian