Tutorial: So werden Deine Texte ganz einfach mehrspaltig

In Zeitungen ist die Aufteilung von Text in mehrere Spalten ein vertrauter Anblick. So gut wie jedes Print-Medium arbeitet mit mehrspaltigen Texten. Der Grund liegt in der leichteren Lesbarkeit. Mit WordPress lässt sich so ein mehrspaltiges Layout auch ganz einfach für die eigene Website umsetzen.
Acht bis maximal zwölf Wörter in einer Zeile gelten als optimal. Je nach Format des Druckwerks fallen die Zeilen zum Teil auch wesentlich kürzer aus. Dabei geht es einerseits um den Gesamteindruck. Andererseits wird häufig darauf geachtet, dass der Kopf beim Lesen einer Spalte nicht nach links und rechts bewegt werden muss. Die Bereitschaft zum Lesen eines Textes sinkt angeblich messbar, wenn der Kopf dazu bewegt werden muss.
Beim Lesen auf elektronischen Geräten sieht die Sache freilich wieder anders aus. Durch die Aufteilung eines Textes in mehrere Spalten kann hier die Notwendigkeit entstehen, dass man beim Wechsel in die nächste Spalte dann wieder nach oben scrollen muss, was auch nicht ideal ist. Dennoch möchte ich in diesem #tutorial die Aufteilung in Spalten als Beispiel verwenden, um zu zeigen, wie einfach sich manche Anpassungen in WordPress umsetzen lassen.
HTML & CSS
Bei der Hypertext Markup Language HTML handelt es sich um eine sogenannte Auszeichnungssprache. Sie dient zur Strukturierung von Dokumenten und wird von Webbrowsern interpretiert. Mit HTML wird die Struktur einer Webseite programmiert. Der Webbrowser „weiß“ also dann beispielsweise, bei welchem Text es sich um eine Überschrift handelt.
Cascading Style Sheets CSS ist eine Stylesheet -Sprache und dient der Formatierung der HTML-Elemente. Mit CSS wird definiert, wie zum Beispiel Überschriften dargestellt werden sollen – also in welcher Schriftart, in welcher Größe und in welcher Farbe. Im Laufe der Jahre hat sich CSS zu einer sehr mächtigen Sprache entwickelt, mit der auch komplexe Darstellungen relativ einfach programmiert werden können.
WordPress & Themes
In WordPress wird das Aussehen einer Website in einem #theme definiert. Neben einigen anderen Komponenten besteht so ein Theme unter anderem auch aus HTML- und CSS-Code.
Das Theme enthält ein HTML-Grundgerüst – einen mehr oder weniger leeren Rahmen aus HTML-Code, der beim Aufruf einer Seite von WordPress um die Inhalte ergänzt und als fertige HTML-Datei an den Browser ausgeliefert wird. Der CSS-Code, der dem Browser mitteilt, wo und wie welche Elemente dargestellt werden sollen, wird ebenfalls mitgeliefert.
Individuelle Theme-Anpassungen
Den HTML-Code und damit den grundlegenden Aufbau einer Seite individuell zu verändern, ist in WordPress nicht möglich. Der HTML-Code ist tief in der Basis des jeweiligen Themes verankert. Manche Themes bieten gewisse Einstellungsmöglichkeiten, die Auswirkungen auf den erzeugten HTML-Code haben. Diese sind aber ebenfalls fixer Bestandteil des Themes. Um den HTML-Code nach eigenen Vorstellungen individuell anzupassen, muss das Theme verändert werden.
Ein Theme zu verändern ist keine Raketenwissenschaft, erfordert aber etwas Programmier-Kenntnisse oder zumindest die Bereitschaft, sich wenigstens etwas Basis-Wissen anzueignen. Schon ein winzig kleiner Fehler im Programmcode eines Themes kann dazu führen, dass gar nichts mehr geht. Das Ergebnis ist dann der sogenannte „White Screen of Death“ (kurz WSoD) – ein komplett leerer weißer Bildschirm. Auch im WordPress Admin. Dann geht wirklich gar nichts mehr. Wer nicht zumindest etwas technische Ahnung hat, kann dann leicht in Panik geraten.
Anders sieht die Sache beim CSS-Code aus. Zwar wird auch der CSS-Code vom Theme geliefert, aber CSS-Eigenschaften lassen sich überschreiben, ohne dass der ursprüngliche Code verändert werden müsste. Und fehlerhafte CSS-Anweisungen haben keinerlei Einfluss auf den Programmablauf am Server. Der fehlerhafte Code wird einfach an den Browser ausgeliefert und der Browser ignoriert alles, was er nicht kennt.
Seit #wpversion 4.7 findet sich im #customizer der Menüpunkt Zusätzliches CSS. Hier kann mit etwas CSS-Code jedes Theme den eigenen Wünschen entsprechend angepasst werden ohne dass Änderungen am Programmcode des Themes nötig wären.
Mehrspaltiger Text mit CSS
Der CSS-Standard wird laufend weiterentwickelt und wird damit immer mächtiger. Mehr und mehr komplexe Darstellungen sind nur mit der Angabe einiger weniger CSS-Eigenschaften realisierbar. Dazu gehört beispielsweise eben auch die Darstellung von Text in mehreren Spalten.
Die Umsetzung von mehrspaltigem Text mit Hilfe von CSS hat gegenüber der Umsetzung direkt in HTML drei große Vorteile. Wie bereits erwähnt wird mit HTML die grundsätzliche Struktur eines Dokuments definiert. Würde die Einteilung in Spalten direkt in der Struktur definiert, dann müsste die Zuordnung, welcher Text in welcher Spalte stehen soll, manuell vorgenommen werden. Bei jeder Änderung des Textes wären möglicherweise Verschiebungen von Textteilen nötig.
Im Gegensatz dazu bleibt bei einer Umsetzung mit CSS die Struktur unberührt. Der Text kann in einem einzigen HTML-Element Platz finden. Über CSS-Anweisungen wird dem Browser lediglich mitgeteilt, dass er den Text in mehreren Spalten anzeigen soll. Dabei handelt es sich um eine reine Darstellungseigenschaft. Textänderungen können einfach vorgenommen werden, ohne sich um die Darstellung kümmern zu müssen. Die Aufteilung in Spalten übernimmt der Browser.
Der zweite Vorteil liegt darin, dass über sogenannte Media Queries in CSS ganz leicht unterschiedliche Darstellungen für verschiedene Display-Größen definiert werden können. Ein und der selbe Text könnte auf einem Handy beispielsweise einspaltig, auf einem Tablet zweispaltig und auf einem Desktop-Monitor dreispaltig dargestellt werden.
Der dritte Vorteil ist, dass CSS-Eigenschaften wie bereits erwähnt einfach überschrieben werden können. Damit ist es möglich, ein bereits bestehendes Layout anzupassen, ohne tief in den Programmcode eingreifen zu müssen. In WordPress lässt sich das ganz einfach im Customizer bewerkstelligen. Es ist weder ein Plugin noch irgendein Programmierwerkzeug nötig.
Im CSS-Standard gibt es mehrere Eigenschaften zur Definition von mehrspaltigem Text. Diese beginnen alle mit column-. Da CSS wie bereits erwähnt ständig weiterentwickelt wird, werden nicht alle CSS-Eigenschaften von allen Browsern unterstützt. Deshalb lohnt sich ein Blick auf die Website caniuse.com. Hier kann für jede CSS-Eigenschaft (ebenso für HTML und JavaScript) abgefragt werden, wie groß die aktuelle Browser-Unterstützung ist.
Anhand der Information über die Browser-Unterstützung kann abgewogen werden, ob der Einsatz einer bestimmten CSS-Eigenschaft sinnvoll ist oder nicht. Die Browser-Unterstützung für mehrspaltige CSS-Layouts liegt derzeit global bei über 98%. Es spricht also nichts gegen einen produktiven Einsatz. Hier kommt ein weiterer Vorteil von CSS zum Tragen. CSS-Eigenschaften, die ein Browser nicht kennt, werden einfach ignoriert und führen nicht zum einem Fehler. Ein Browser, der mehrspaltige CSS-Layouts nicht unterstützt, zeigt den Text also einfach einspaltig an.
Ein mehrspaltiges CSS-Layout mit WordPress
Da das aktuelle Standard-Theme Twenty Seventeen von Haus aus den Text sehr schmal darstellt eignet sich dieses nicht besonders für eine mehrspaltige Darstellung. Aus diesem Grund verwende ich für dieses Tutorial das Theme Twenty Sixteen.
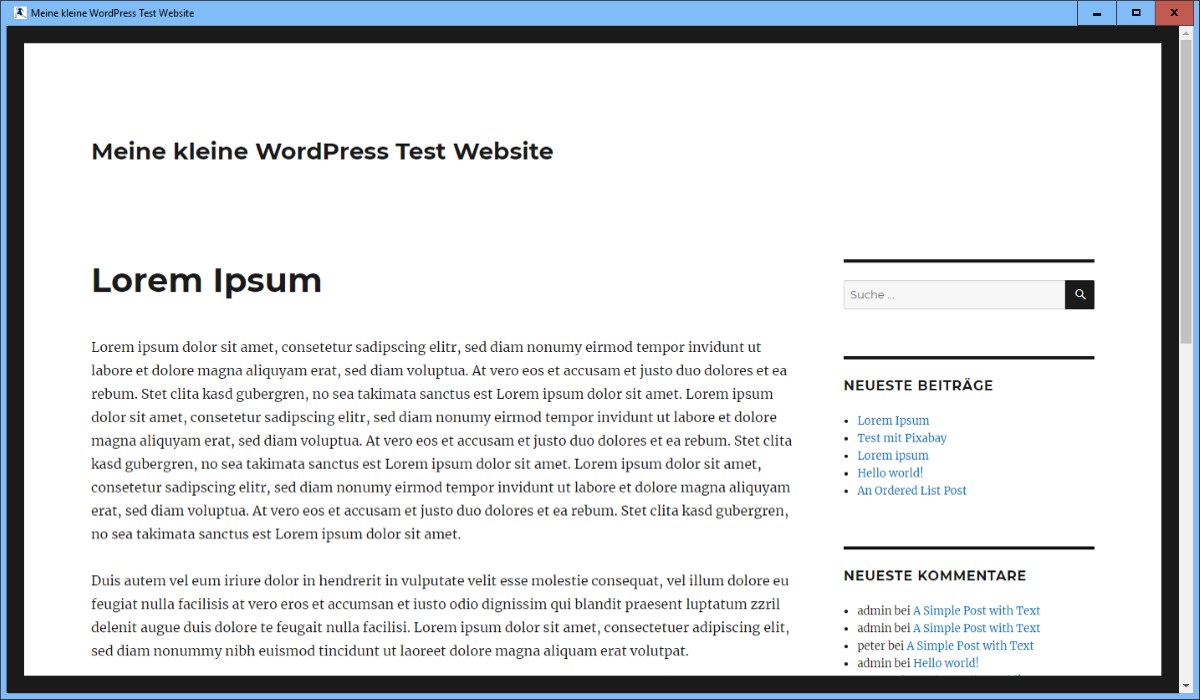
Der folgende Screenshot zeigt das ursprüngliche Aussehen einer Testseite mit dem Twenty Sixteen Theme.
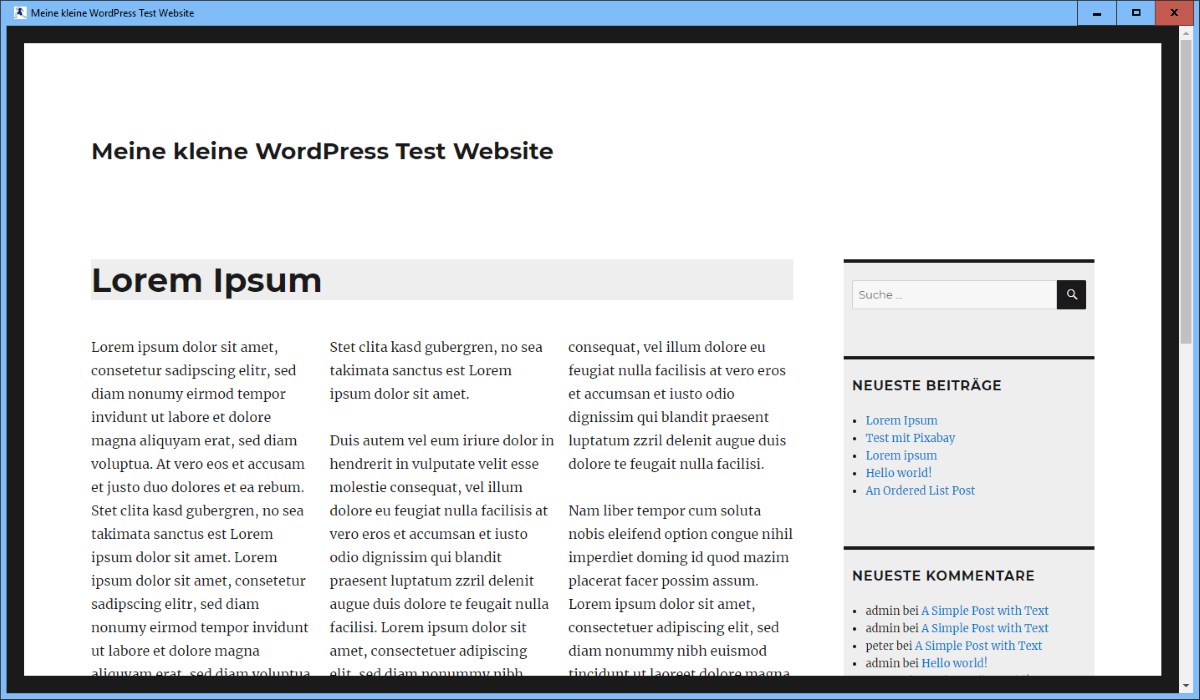
Und so sieht die gleiche Seite nach dem Hinzufügen einiger Zeilen CSS im Customizer aus.
Vorbereitungen für ein mehrspaltiges CSS-Layout mit WordPress
Um ein WordPress Theme mit CSS individuell anzupassen muss man zuerst einmal wissen, welche HTML-Elemente per CSS formatiert werden müssen. Dazu ist ein Blick in den HTML-Code sowie auf die vorhandenen CSS-Definitionen nötig.
Am einfachsten geht das mit den Analysewerkzeugen, die die heutigen Browser standardmäßig mitbringen. Sowohl im Google Chrome als auch im Firefox und im Microsoft Edge werden diese Tools mit der Tastenkombination [Strg] + [Shift] + [i] aufgerufen.
Diese Tools sind sehr mächtig und näher auf diese einzugehen würde den Rahmen dieses Artikels bei Weitem sprengen. Für jeden, der individuelle Anpassungen an einem Theme vornehmen möchte, lohnt es sich aber auf jeden Fall, sich näher mit diesen Werkzeugen zu beschäftigen.
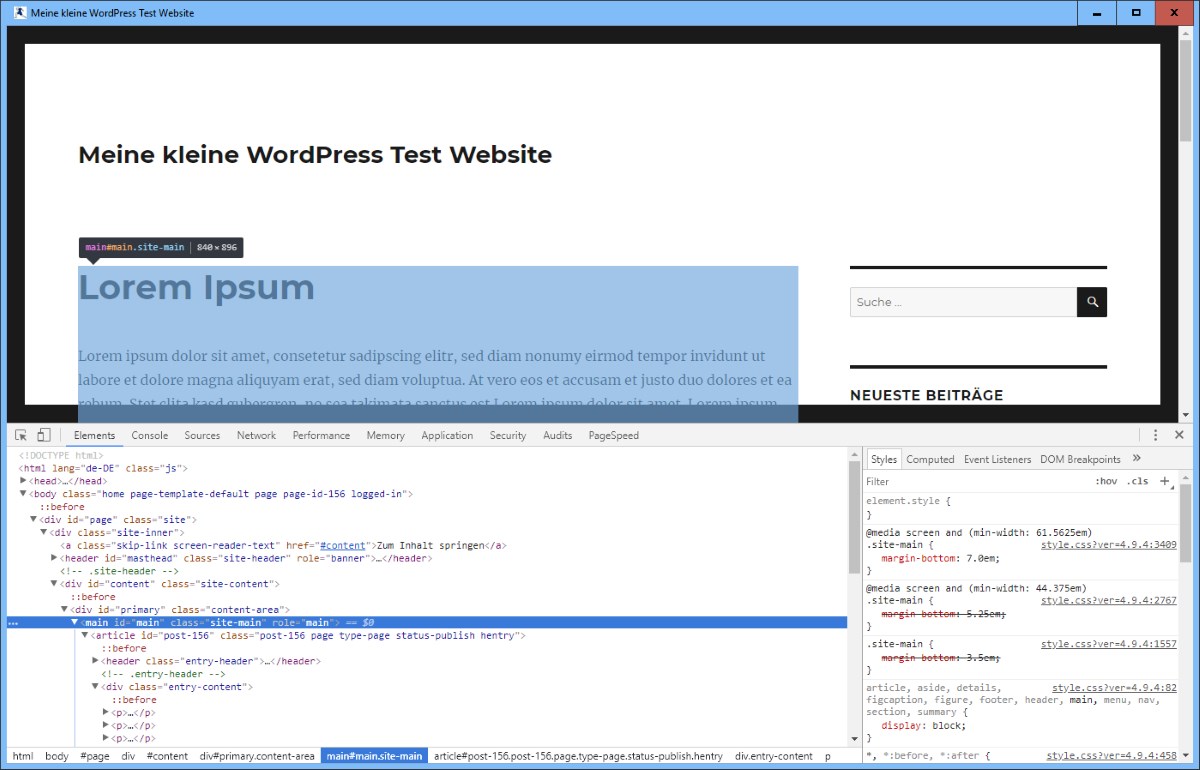
Der folgende Screenshot zeigt Google Chrome mit geöffneten Entwicklertools.
Die Umsetzung eines mehrspaltigen CSS-Layouts mit dem WordPress Customizer
Nach der Code-Analyse machen wir uns an die Umsetzung der gewünschten Änderungen. Natürlich soll sich das Layout auch an die Bildschirmgröße anpassen. Bei den Breakpoints – das sind die Bildschirmgrößen, ab denen sich die Darstellung jeweils ändert – halten wir uns an die im Twenty Sixteen Theme bereits vorhandenen Breakpoints.
Die Möglichkeit, zusätzlichen CSS-Code an den Browser mitzuliefern, erreichen wir im WordPress Admin über Design → Customizer → Zusätzliches CSS. Praktischerweise bietet der Code-Editor Syntaxhervorhebung. Einzelne Angaben werden also verschiedenfarbig dargestellt. Außerdem liefert uns der Editor beim Eintippen von CSS-Eigenschaften passende Vorschläge – wobei aber nicht alle CSS-Eigenschaften verfügbar sind. Die CSS-Eigenschaften zur mehrspaltigen Formatierung fehlen beispielsweise. Darüber hinaus wird die korrekte Klammersetzung überprüft. Ein besonderes Highlight ist aber die Live-Vorschau, die die Auswirkungen von Anpassungen sofort darstellt.
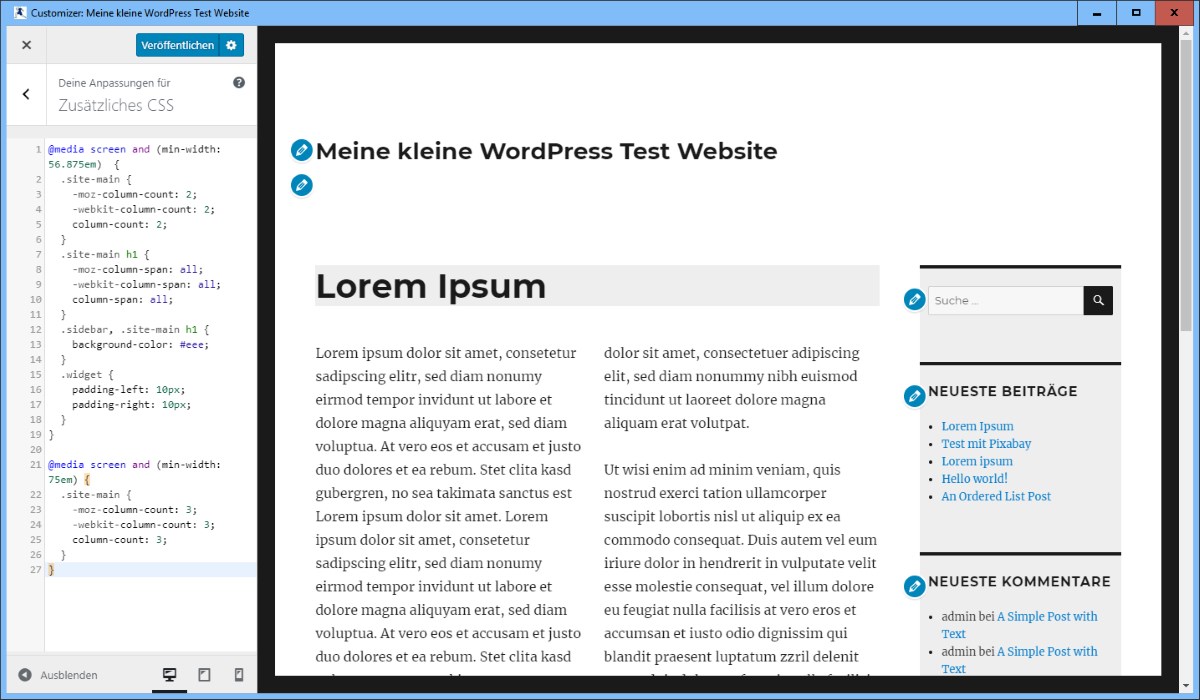
Im folgenden Screenshot sieht man bereits die Anpassungen. Inklusive der vorherigen Analyse des vorhandenen Codes habe ich keine zehn Minuten für die Umsetzung des mehrspaltigen Layouts benötigt.
Sehen wir uns die vorgenommenen Änderungen Zeile für Zeile an.
Zeile 1
Hier sehen wir ein sogenanntes Media Query. Die Anweisung besagt, dass alle nachfolgenden Angaben nur dann vom Browser angewendet werden dürfen, wenn die genannte Bedingung erfüllt ist. Die schließende Klammer dazu finden wir in Zeile 19, betroffen sind also alle Angaben zwischen Zeile 2 und Zeile 18. Ein Media Query beginnt immer mit dem Schlüsselwort @media. Die Angabe screen besagt, dass die Regel nur für Bildschirme gilt. Somit wird diese beim Ausdruck beispielsweise ignoriert.
Richtig interessant wird es bei der Angabe min-width. Diese Regel betrifft die mindestens verfügbare Breite des Browser-Fensters. Im konkreten Fall also mindestens 56,875 em. Die Maßeinheit em bezieht sich auf die aktuelle Schriftgröße der aktuellen Schriftart in Pixel. Diese Angabe habe ich dem CSS des Twenty Sixteen Themes entnommen. Ab dieser Breite wird die Sidebar rechts angezeigt, auf kleineren Bildschirmen unter dem Text. Bei der vom Twenty Sixteen Theme verwendeten Schrift entspricht dies einer Breite von 910 Pixel.
Zeile 2
Die Angabe .site-main besagt, dass alle folgenden Eigenschaften bis zur schließenden Klammer in Zeile 6 auf HTML-Elemente mit der Klasse site-main angewendet werden sollen. Das HTML-Element mit der Klasse site-main beinhaltet im Twenty Sixteen Theme den gesamten eigentlichen Inhalt. Näher auf HTML-Elemente und Klassen oder auf die Struktur des Twenty Sixteen Themes einzugehen, ist vom Umfang her leider nicht möglich. Bei Interesse – nicht verzagen, Google fragen.
Zeilen 3 bis 5
Hier finden wir die CSS-Eigenschaft column-count um die es uns hauptsächlich geht. Mehrspaltige Layouts lassen sich in CSS entweder mit column-count realisieren oder mit column-width. Mit column-count wird die Anzahl der Spalten, die angezeigt werden sollen, definiert. Die Breite der einzelnen Spalten wird vom Browser errechnet. Mit column-width hingegen wird die gewünschte Breite der Spalten definiert, der Browser errechnet, wie viele Spalten mit dieser Breite möglich sind.
In diesem Fall habe ich zwei Spalten definiert und überlasse die Breite dem Browser. Es existieren noch weitere CSS-Eigenschaften für mehrspaltige Layouts wie zum Beispiel column-gap zur Definition des Abstands zwischen den Spalten oder column-rule um Linien zwischen den Spalten anzuzeigen. Der Einfachheit halber habe ich auf weitere Formatierungen verzichtet.
Bei -moz-column-count und -webkit-column-count handelt es sich um CSS-Angaben mit sogenannten Vendor Prefixes. Browserhersteller verwenden diese Präfixe um neue CSS-Eigenschaften vorerst einmal experimentell hinzuzufügen. Sobald diese endgültig implementiert sind, wird das Präfix entfernt. Selbst wenn das bereits erfolgt ist macht es Sinn, die Angaben mit Vendor Prefix im CSS noch beizubehalten, da es immer einige Zeit dauert bis eine aktuelle Browserversion weit genug verbreitet ist um getrost auf die Angaben mit Vendor Prefix verzichten zu können. Ob und welche Vendor Prefixes nötig bzw. sinnvoll sind kann der bereits erwähnten Website caniuse.com entnommen werden.
Zeile 7
Die folgenden Angaben (Zeilen 8 bis 10) beziehen sich auf das HTML-Element h1 innerhalb des HTML-Elements mit der Klasse site-main. Beim HTML-Element h1 handelt es sich um eine Überschrift erster Ordnung, in diesem Fall also um den Titel.
Zeilen 8 bis 10
Mit column-span: all wird definiert, dass der Titel über alle Spalten verteilt werden soll. Auch diese Angabe erfolgt wieder mit Vendor Prefixes.
Zeile 12
Alle folgenden Angaben (in diesem Fall nur Zeile 13) beziehen sich auf alle HTML-Elemente mit der Klasse sidebar und auf alle HTML-Elemente h1 innerhalb eines HTML-Elements mit der Klasse site-main – konkret also auf die Sidebar und auf den Seitentitel.
Zeile 13
Sidebar und Seitentitel erhalten einen leicht grauen Hintergrund, damit sich diese etwas vom Rest abheben. Dies verbessert die Lesbarkeit. Da wir uns immer noch innerhalb des Media Queries von Zeile 1 befinden, wird der Hintergrund nur dann angezeigt, wenn die verfügbare Breite mindestens 910 Pixel beträgt. Auf kleinern Bildschirmen mit weniger als 910 Pixel Breite wird der Text einspaltig angezeigt. In dem Fall ist auch die Hintergrundfarbe nicht nötig.
Zeile 15
Die folgenden Angaben (Zeilen 16 und 17) sollen auf alle HTML-Elemente mit der Klasse widget angewendet werden. Dies sind im konkreten Fall die einzelnen Bereiche innerhalb der Sidebar.
Zeilen 16 und 17
Die Bereiche innerhalb der Sidebar erhalten links (padding-left) und rechts (padding-left) jeweils einen Innenabstand von 10 Pixel. Damit wird ein schmaler Abstand zum eingefärbten Hintergrund erreicht.
Zeilen 21 bis 27
Hier finden wir ein weiteres Media Query für Bildschirme (bzw. Fenster) mit einer Mindestbreite von 75 em, was im konkreten Fall 1.200 Pixel entspricht. Im dem Fall wird die Anzahl der Spalten mit column-count auf 3 festgelegt. Alle anderen Angaben für eine Mindestbreite von 910 Pixel gelten weiterhin, da sie nicht überschrieben werden. Auf weitere Details verzichte ich hier, da diese weiter oben entnommen werden können.
Zusammenfassung der Funktionsweise
Mit diesen wenigen Zeilen zusätzlichen CSS-Codes wird erreicht, dass auf kleineren Bildschirmen (bzw. bei kleinerem Fenster) der Text standardmäßig einspaltig dargestellt wird. Ab einer Breite von 910 Pixel erfolgt eine Aufteilung auf zwei Spalten und ab einer Breite von 1.200 Pixel auf drei Spalten, wobei die Breite der Spalten automatisch angepasst wird. Sowohl bei zweispaltiger als auch bei dreispaltiger Darstellung wird der Titel über alle Spalten verteilt und Titel und Sidebar erhalten eine Hintergrundfarbe.
Fazit
Die Verwendung eines mehrspaltigen Layouts mag auf Bildschirmen nicht optimal sein. Soll ein mehrspaltiges Layout genutzt werden, dann sollten die Abschnitte kürzer ausfallen um ein Scrollen möglichst zu vermeiden. Dies könnte elegant durch Zwischenüberschriften, die über alle Spalten verteilt werden, gelöst werden. Außerdem sollten die CSS-Angaben zur Vermeidung von Hurenkindern und Schusterjungen genutzt werden.
In diesem Tutorial wollte ich aber unabhängig von der Anwendbarkeit in erster Linie zeigen, wie einfach selbst komplexe Layout-Änderungen wie eben beispielsweise die Aufteilung eines vorhandenen Layouts in mehrere Spalten mit einigen wenigen CSS-Angaben bewerkstelligt werden können. Außerdem sollte gezeigt werden, wie einfach in WordPress zusätzlicher CSS-Code mit dem Customizer hinzugefügt werden kann.
So ist es bis zu einem gewissen Grad möglich, ein Theme zusätzlich zu den Optionen, die das jeweilige Theme vielleicht bieten mag, weiter den individuellen Wünschen gemäß anzupassen. Und das ohne dass eine direkte Änderung am Code des Themes (was nicht ganz ungefährlich ist) nötig wäre.
Mit der Live-Vorschau des Customizers lassen sich Änderungen ganz einfach ausprobieren ohne dass diese auf der Website veröffentlicht werden müssen um sie ansehen zu können. Die Überprüfung und Hervorhebung der Syntax vereinfachen die Erstellung des nötigen CSS-Codes.










Moin Moin, ein super Artikel. Die 3Spaltigkeit von Text hab ich auf der „bestimmten“ Seite hinbekommen. Meine Frage: „wie hebe ich am Ende des Textes die Spaltigkeit wieder auf, damit der nachfolgende Text wieder über die volle Breite läuft?“
Grüße, Andreas
Hallo Andreas,
die Angabe wirkt sich immer nur auf den Block aus, für den Du das CSS definierst. Du musst also die Definition im richtigen Block vornehmen. Wenn Du möchtest, poste doch hier einen Link zur betreffenden Seite, dann werfe ich einen Blick darauf.
Liebe Grüße
Peter
Moin Moin Peter, danke für die schnelle Antwort. Hab es hinbekommen. Ich bin Newbie mit WordPress 5.5 und CSS (erst seit Anfang Juli diesen Jahres). Noch arbeite ich mit XAMPP lokal. Deswegen leider noch kein Link. Und zum Schluss noch eine Frage: wie hebe ich in der Handyansicht die Spaltigkeit wieder auf?
/* Wir bewegen Caputh */
.wir_bewegen_block_1 {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
column-gap: 30px;
column-rule-color: black;
column-rule-width: 1px;
column-rule-style: dotted;
}
Du kannst die Darstellung für verschiedene Auflösungen mit sogenannten Media Queries in CSS steuern. Schau Dir das Thema mal an. Ist nicht kompliziert. Das bekommst Du sicherlich schnell hin.
Liebe Grüße
Peter