Ein erster Ausblick auf Full Site Editing in WordPress

Die aktuelle Version des Gutenberg Plugins bringt die im experimentellen Status befindliche Funktion zur Bearbeitung der kompletten Seite. Damit rückt Gutenberg einen großen Schritt in Richtung Page Builder.
Der mit #wpversion 5.0 vor mittlerweile knapp zwei Jahren eingeführte Block Editor war nur der erste Meilenstein aus dem Projekt #gutenberg. Die Idee hinter dem Konzept mit den Blöcken ist, dass irgendwann einmal „alles“ aus Blöcken besteht.
Über diese Zukunftsvision hatte ich bereits vor Einführung von WordPress 5.0 im Artikel WordPress und die Blöcke – ein Ausblick in die Zukunft berichtet. Nun geht die Entwicklung in diese Richtung weiter und das sogenannte Full Site Editing ist als experimentelle Funktion verfügbar.
Dahinter verbirgt sich die Möglichkeit, das gesamte Layout einer Website in Form von Blöcken zu gestalten und nicht nur den Inhalt. Das ist natürlich nur dann möglich, wenn das Theme diese Funktion auch unterstützt.
Parallel mit der Version des Gutenberg Plugins steht nun auch ein experimentelles Theme zur Verfügung, mit dem man testen kann. Es hört schlicht auf den Namen Q.

Nach dem Aktivieren des Themes auf einem Testsystem werden die Seiten nicht mehr angezeigt. Ein kurzer Blick in den Theme Ordner zeigt, dass kein Template für Seiten vorhanden ist. Das Theme ist also derzeit offensichtlich wirklich nur als Spielwiese gedacht.
Nach dem Installieren der aktuellen Version 9.3.0 des Gutenberg Plugins ist das experimentelle Full Site Editing sofort aktiv und muss nicht wie in der vorhergehenden Version noch aktiviert werden.
Sind sowohl Gutenberg Plugin als auch Q Theme aktiv, verschwindet der Customizer aus dem Menü. Ein Eintrag im Changelog zeigt, dass das beabsichtigt ist.
Es macht durchaus Sinn, alle Einstellungen an einer zentralen Stelle zu bündeln. Im Moment sind die Funktionen allerdings noch stark eingeschränkt.
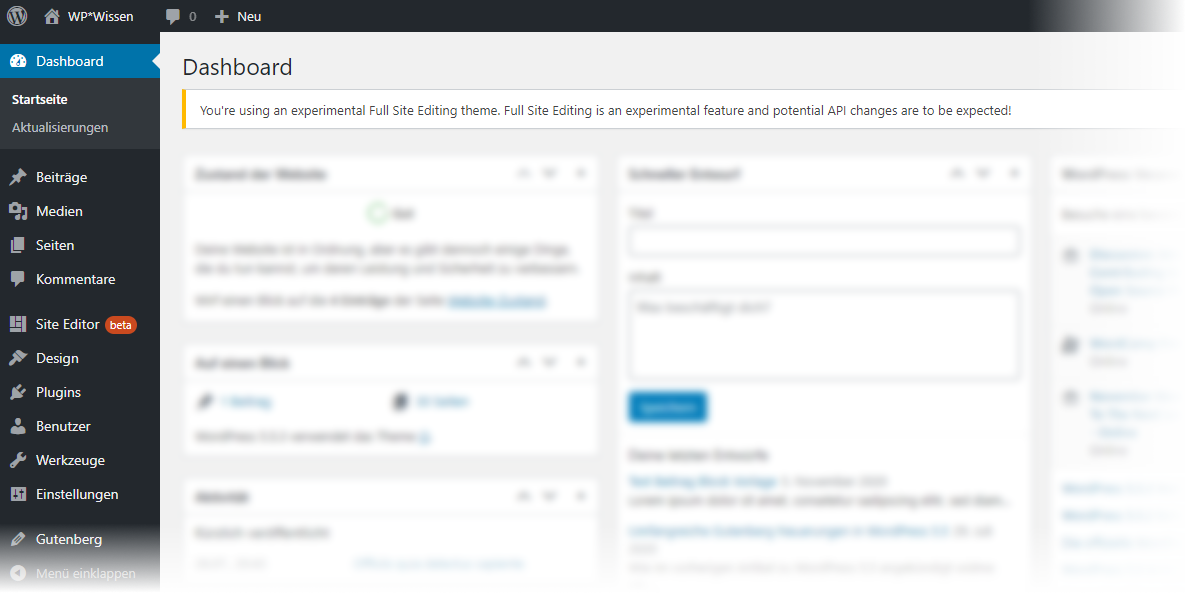
Der neue Full Site Editor findet sich als „Site Editor“ im Menü. Neben dem Zusatz „beta“ an dieser Stelle weist WordPress auch in einer Mitteilungsbox, die sich nicht schließen lässt, darauf hin, dass es sich um eine experimentelle Funktion handelt.

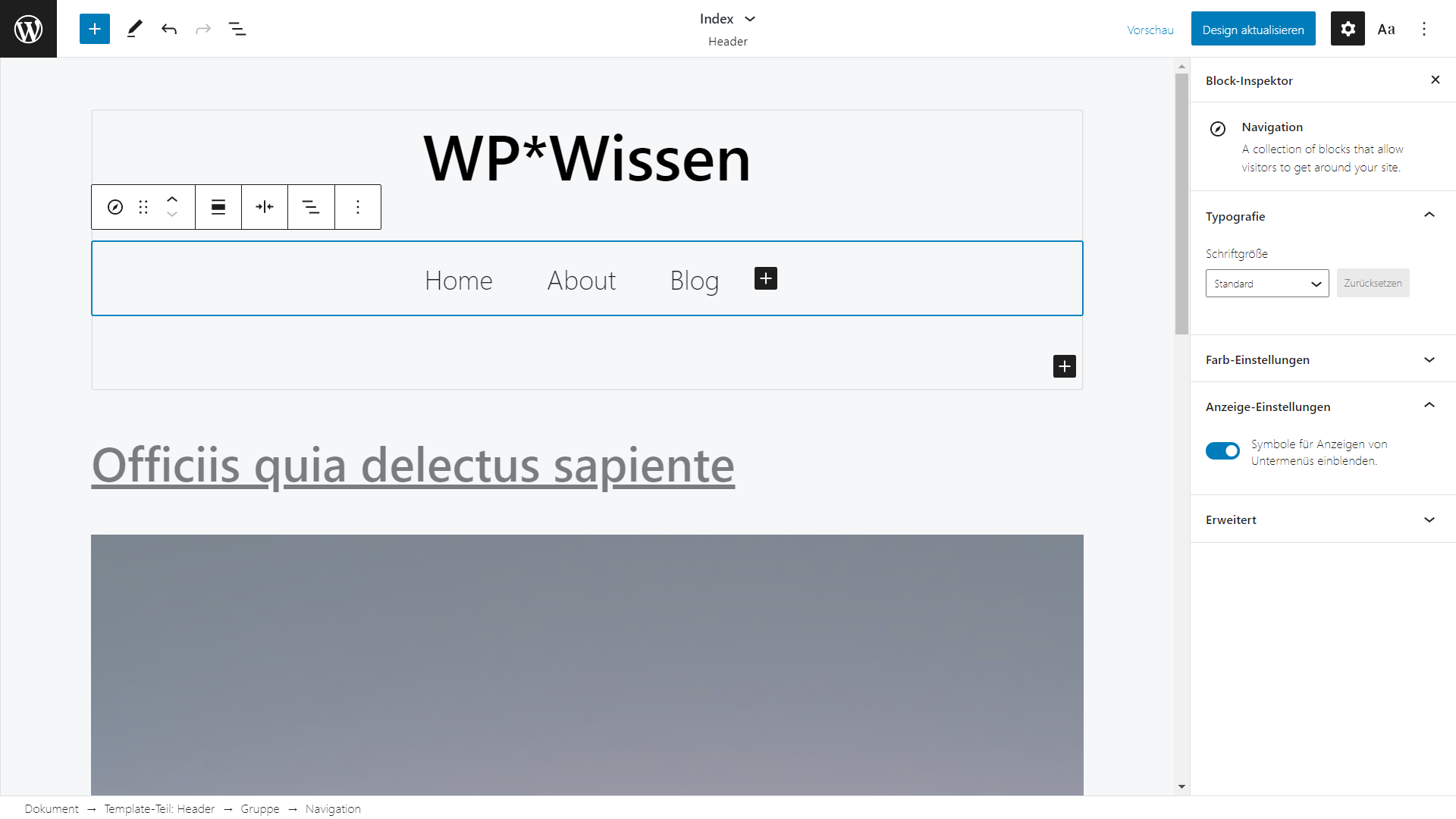
Der Site Editor gleicht von der Oberfläche her dem bereits gewohnten Block Editor zum Editieren von Beiträgen und Seiten. Im Unterschied zum Block Editor wird im Site Editor aber nicht nur der Inhaltsbereich angezeigt, sondern eben die gesamte Seite inkl. Kopf- und Fussbereich.

Die Bearbeitung gibt erst einmal keine großen Rätsel auf. Als erstes habe ich den Titel im Kopf geändert und war gespannt ob dadurch auch der Website-Titel in den allgemeinen Einstellungen geändert wird. Tatsächlich ist das der Fall. Sehr elegant.
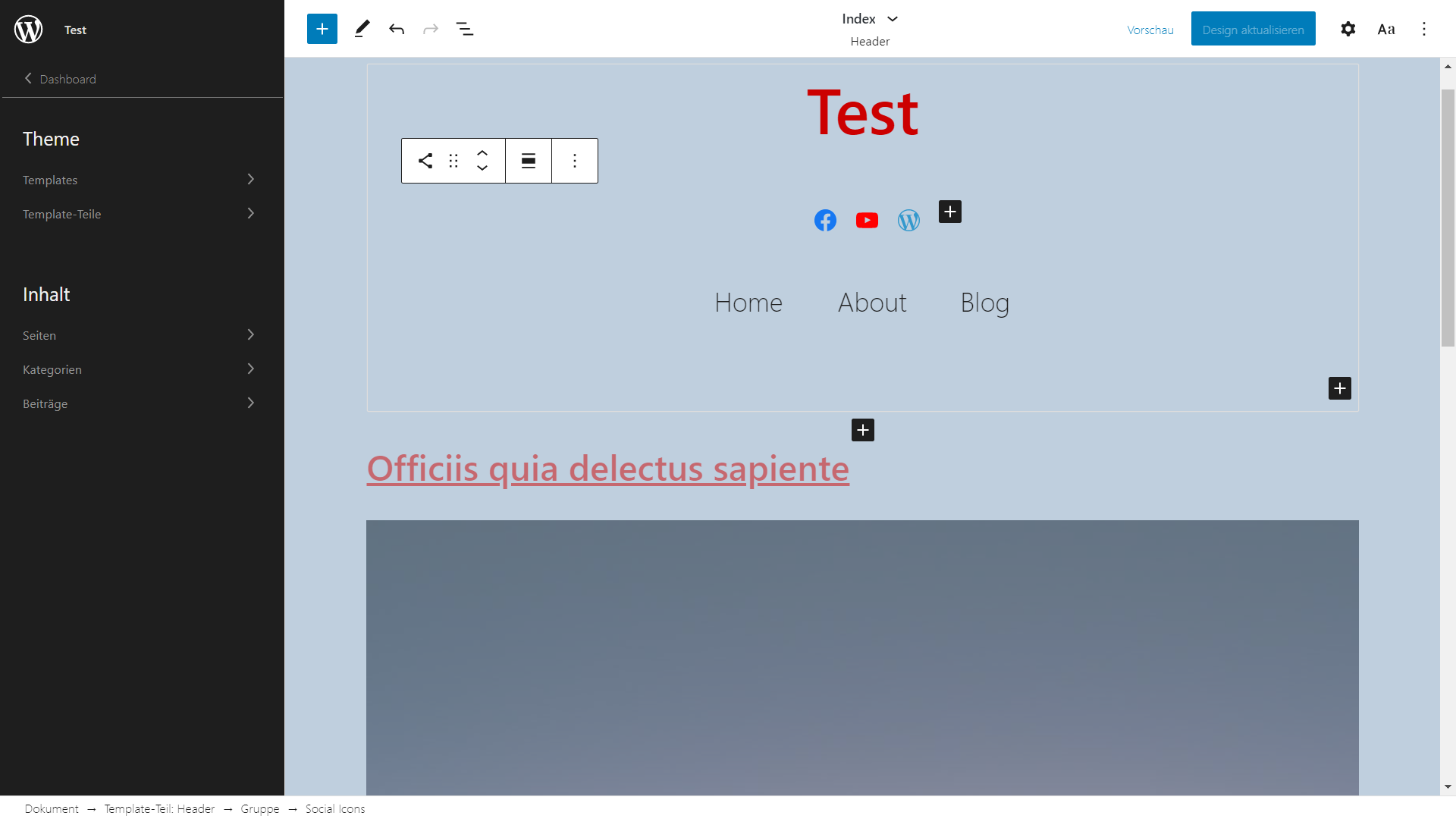
Zum Testen füge ich oberhalb der Navigation noch einen Block mit Links zu Facebook, YouTube und WordPress ein. Das klappt wie gewohnt und ist nach dem Speichern sofort auf der Website sichtbar.
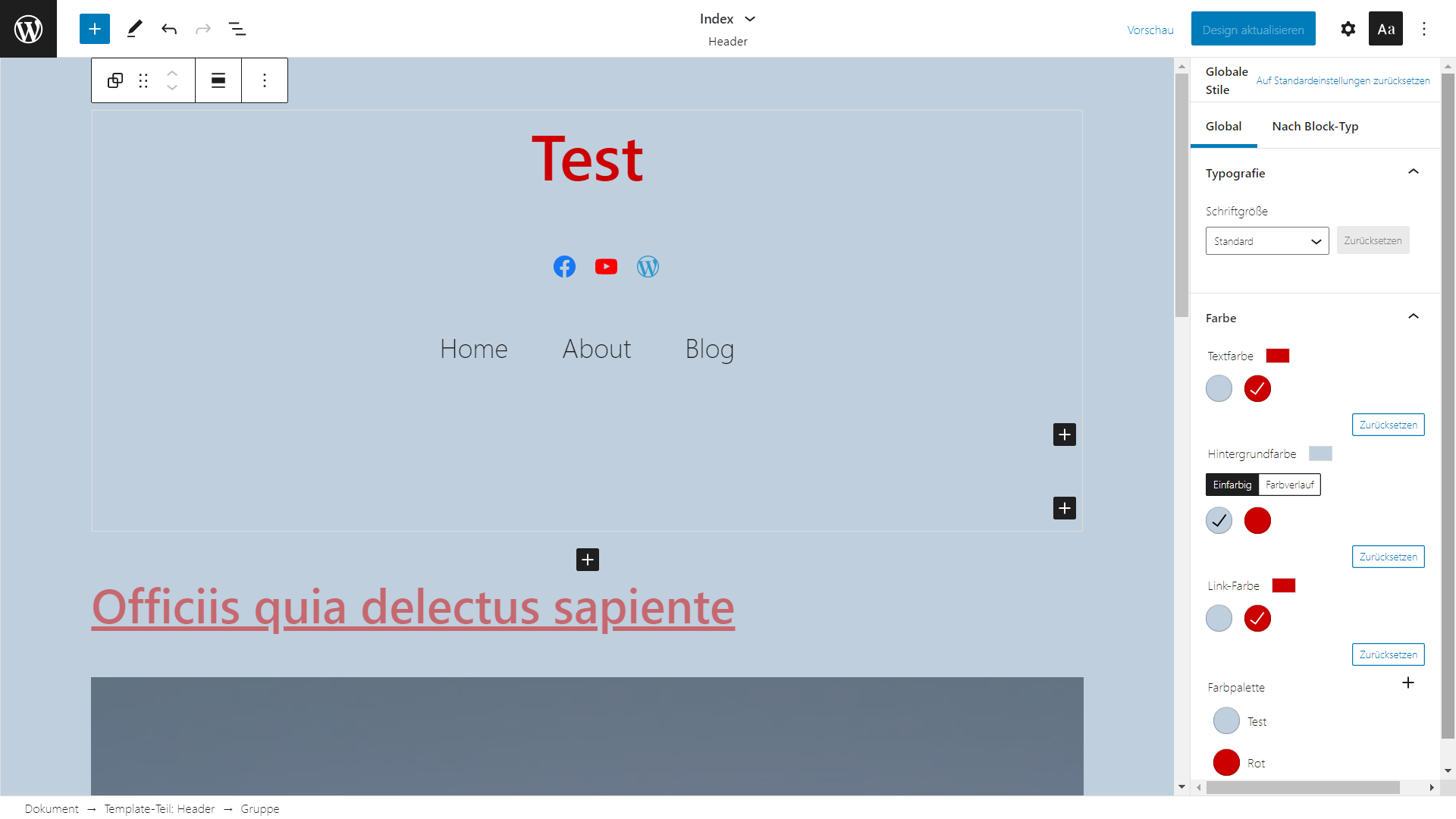
Als nächstes versuche ich, Vorder- und Hintergrundfarbe zu ändern. Nach kurzer Suche entdecke ich die Seitenleiste für die globalen Stile. Mit wenigen Klicks sind zwei eigene Farben definiert und ausgewählt.

Hier zeigt sich, dass die Änderung der Textfarbe bei der Navigation im Editor nicht angezeigt wird. Auf der Website wird die Farbe aber korrekt dargestellt. Noch ein kleiner Schönheitsfehler.
Die Seitenleiste für die globalen Stile hat noch einen zweiten Reiter „Nach Block-Typ“. Die Fülle der Block-Typen, die hier aufgelistet werden, erschlägt erst einmal. Hier wäre eine Einteilung in Kategorien wohl sinnvoll.
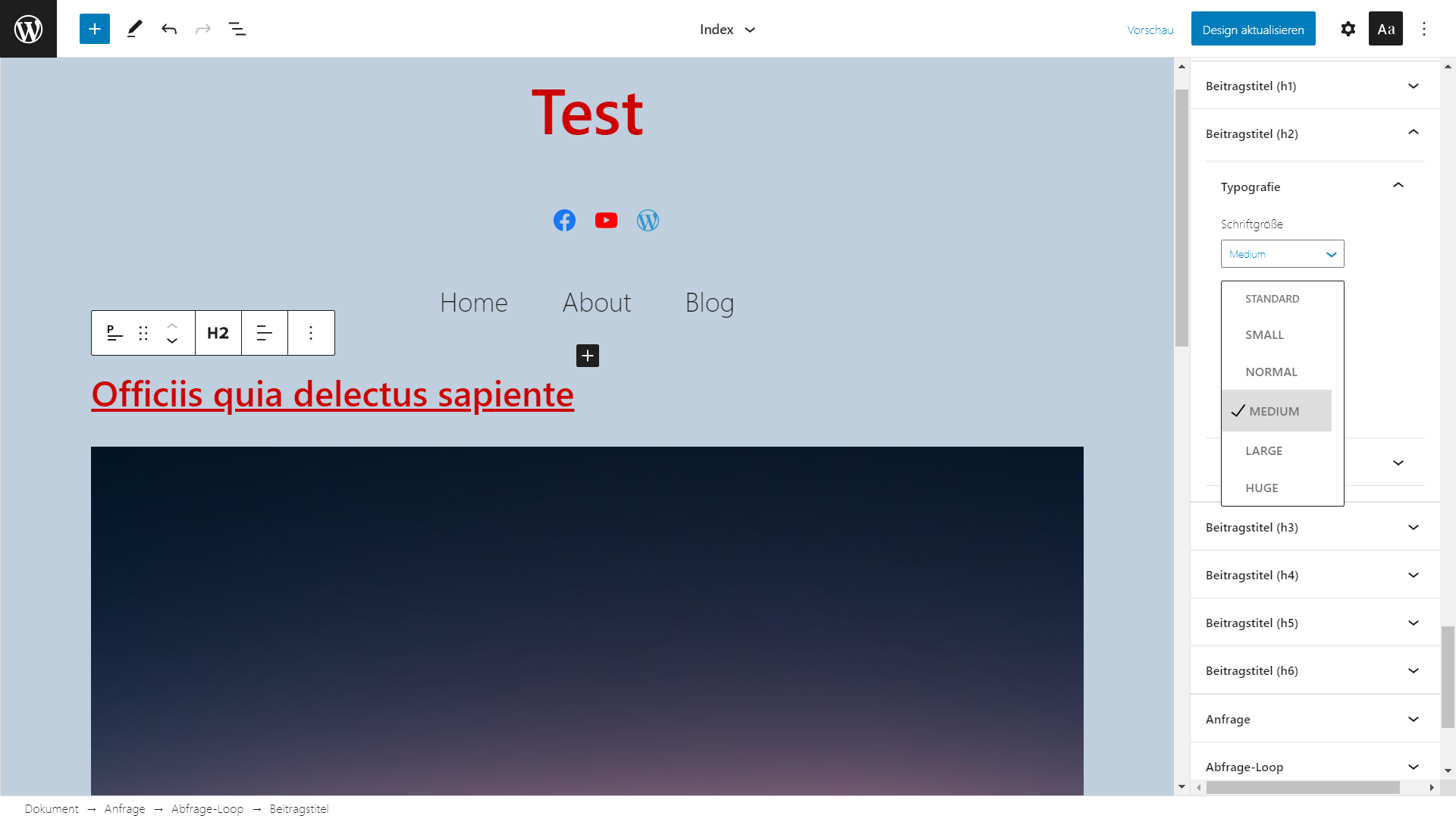
In diesem Reiter lässt sich der Stil für jeden Block-Typ anpassen. Allerdings handelt es sich bei den meisten der angezeigten Block-Typen derzeit noch um leere Überschriften.
Testweise stelle ich die Schriftgröße für die Beitragstitel von „Standard“ auf „Medium“ um.

In der Vorschau im Editor ändert sich die Schriftgröße sofort. Auf der Website tut sich allerdings nichts. Es ist offensichtlich eben noch eine sehr experimentelle Funktion.
In dieser Seitenleiste sollen sich später wahrscheinlich auch die Einstellungen aus dem Customizer wiederfinden. So vermisse ich zum Beispiel die Möglichkeit, ein Website-Icon festzulegen.
Nachdem der Customizer deaktiviert wird, sobald der Site Editor aktiv ist, kann ich mir nur vorstellen, dass diese Leiste künftig die Einstellungen aufnehmen soll, die heute im #customizer zu finden sind.
Eine Überraschung hat der Klick auf das WordPress Logo links oben zu bieten. Anstatt damit den Editor zu verlassen und ins Dashboard zurückzukehren, wie das beim Beitrags-Editor der Fall ist, wird im Site Editor eine weitere Navigationsleiste geöffnet.

Hier lassen sich die zu bearbeitenden Templates auswählen, was derzeit leider noch nicht klappt. Beim Versuch, das Beitrags-Template auszuwählen, wird der Editor jedes Mal beendet.
Es lässt sich aber auch der Inhalt auswählen, der in der Vorschau angezeigt werden soll. Beim Auswählen eines einzelnen Beitrags gelangt man so über einen Umweg doch noch ins Beitrags-Template.
Auch die Teile. aus denen die Templates bestehen, lassen sich einzeln auswählen. Aktuell sind das nur Header und Footer. Der Sinn erschließt sich mir nicht ganz, da diese Teile ja ohnehin in der Gesamtansicht eines Templates sichtbar und bearbeitbar sind.
Möglicherweise wird das schlüssiger, wenn weitere Template-Teile hinzukommen. Überhaupt ist die gesamte Navigation für mich etwas holprig.
Wie weit ist der Gutenberg Full Site Editor?
Einige Sachen funktionieren schon ganz gut. Aber im Wesentlichen ist das Ganze tatsächlich noch sehr experimentell. Mehr als ein erster Ausblick auf die Richtung, in die es geht, ist es meiner Meinung nach derzeit noch nicht.
Was bringt der Full Site Editor von Gutenberg?
Die nächste große Phase des Projekts Gutenberg bringt die Möglichkeit, die komplette Website damit zu gestalten. Ein Theme, das Full Site Editing unterstützt, ist dann quasi nur mehr eine Hülle, die die Blöcke aufnimmt. Die Gestaltung ist flexibel.
Das bringt völlig neue Möglichkeiten in WordPress. Möglichkeiten, die heute nur mit Page Buildern (oder Themes mit integriertem Page Builder) zur Verfügung stehen. Und das direkt in WordPress selbst.
Wenn der Full Site Editor irgendwann einmal zufriedenstellend funktioniert und mehrere Themes dafür verfügbar sind, muss man sich nicht mehr auf einen Page Builder festlegen und ist beim Theme-Wechsel flexibler. Zumindest theoreitsch.
Macht Full Site Editing in WordPress sämtliche Page Builder überflüssig?
Auf lange Sicht ist das schwer abzuschätzen. Mittelfristig wird das sicherlich nicht der Fall sein. Zu groß ist der Vorsprung von Page Buildern. Zu weit ist der Weg, den das Full Site Editing mit Gutenberg noch vor sich hat.
Außerdem haben die bekannten Page Builder eine große Zahl von Nutzern und werden mt Sicherheit noch sehr lange ihre Fans haben. Sollte hier einmal eine entsprechende Entwicklung absehbar sein, haben die Hersteller auf jeden Fall noch mehr als genug Zeit, um darauf zu reagieren.
Was kann ich tun, wenn ich das nicht will?
Die Einführung des Gutenberg Block Editors hat in der WordPress Community für einige Kontroversen gesorgt. Das ist nicht verwunderlich, stellt der Block Editor doch einen Paradigmenwechsel dar. Die strikte Trennung von Layout und Inhalt wird dadurch ein Stück weit aufgehoben.
Die Argumente sowohl von Gegnern als auch von Befürwortern sind für mich nachvollziehbar und ich möchte an dieser Stelle nicht weiter darauf eingehen. Fakt ist jedoch, dass das Plugin Classic Editor, das den Block Editor vollständig deaktiviert, aktuell auf Platz drei der WordPress Plugins mit den meisten aktiven Installationen liegt.
Der Gutenberg Site Editor ist ein weiterer großer Schritt auf dem Weg zu einem Page Builder im Kern von WordPress. Es ist absehbar, dass die Wogen auch hier wieder hochgehen werden.
Wer sich mit dieser Entwicklung nicht anfreunden kann oder will könnte einen Wechsel von WordPress zu ClassicPress in Betracht ziehen. Bei ClassicPress handelt sich um eine Abspaltung von WordPress, deren Basis WordPress Version 4.9 bildet – also die letzte Version vor Integration des Block Editors.
Mit Ausnahme von Plugins und Themes, die speziell für Gutenberg entwickelt wurden, sollte die Mehrheit aller WordPress Plugins und Themes auch mit ClassicPress funktionieren.
Fazit
Die experimentelle Funktion des Full Site Editing ist derzeit nicht mehr als ein erster Ausblick auf die Richtung, in die sich WordPress entwickeln wird. Einen Plan, bis wann der Site Editor in WordPress integriert werden soll, gibt es meines Wissens nach zur Zeit noch nicht
Das Projekt ist durchaus spannend. Aber es ist auf jeden Fall davon auszugehen, dass eine künftige Integration in den Kern von WordPress wieder für eine Menge Zündstoff sorgen wird.