Anleitung zum Bearbeiten von CSS in WordPress

Im Idealfall stimmt das Design deiner Website mit deinen Vorstellungen und deiner Markenidentität überein.
Was, wenn jedoch die Einstellungen eines vorgefertigten WordPress Themes nicht ausreichen und du mit dem Design deiner WordPress Website nicht zu 100 % zufrieden bist?
Das Zauberwort heißt CSS. Mithilfe dessen kannst du Feinheiten wie Farben, Schriftarten, Blöcke oder Elemente anpassen.
Im Anschluss erklären wir dir, wie du CSS-Code einbinden kannst, um genau deine Vorstellungen umzusetzen.
Warum solltest du benutzerdefinierte CSS in WordPress hinzufügen?
Die Abkürzung CSS steht für „Cascading Style Sheet“ und ist eine Programmiersprache. Der Code beschreibt die verschiedenen Design-Elemente, die eine Website ausmachen, wie Layout, Farben, Größe von Blöcken und vieles mehr.
CSS ist nicht mit HTML zu verwechseln, denn: CSS wird verwendet, um die einzelnen HTML Elemente zu beschreiben, also wie diese genau aussehen sollen.
Mithilfe des Codes hast du die Möglichkeit, deine WordPress Site individueller zu gestalten und eben auch einzelne Seite oder Beiträge unterschiedlich zu stylen.
CSS mit dem Theme Customizer bearbeiten
Verwendest du eine WordPress ab Version 4.7, kannst du gewisse Änderungen im CSS direkt im Theme Customizer vornehmen.
Wir empfehlen dies auch für Anfänger, da es selbsterklärend ist und Änderungen sofort angezeigt werden.
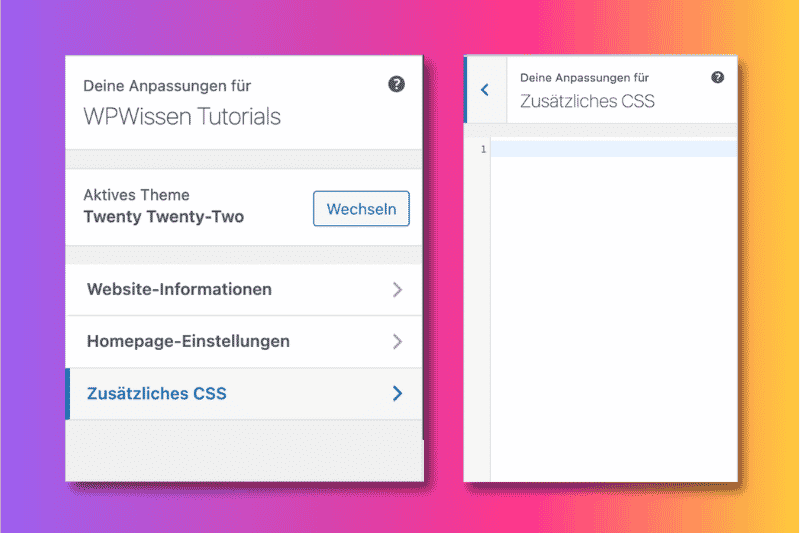
Um dein eigenes CSS hinzuzufügen, wählst du unter Design > Customizer und im darauffolgenden Bildschirm in der linken Sidebar den Unterpunkt Zusätzliches CSS.

Hier kannst du nun deinen CSS-Code eingeben und auf der rechten Bildschirmseite direkt die Veränderungen ansehen.
Bist du mit deinem neuen Design zufrieden, vergiss nicht, die Änderungen mit dem Button Veröffentlichen zu bestätigen.
Hinzufügen von benutzerdefiniertem CSS mit einem Plugin
Die zweite Möglichkeit neben dem Theme Customizer ist die Verwendung eines Plugins. Auch diese Option ist relativ einfach, je nachdem welches WordPress CSS Plugin du benutzt.
Wir stellen dir vier unterschiedliche CSS Plugins vor.
Simple Custom CSS
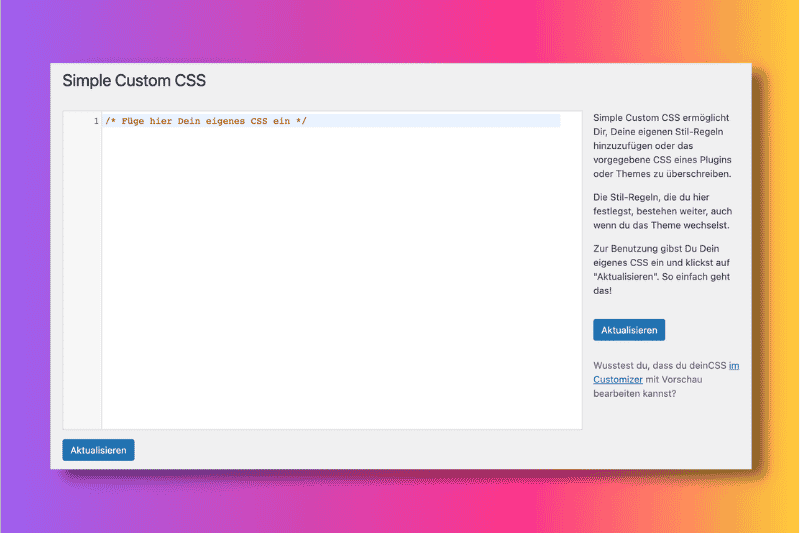
Simple Custom CSS ist eine sehr einfache Option, um deine eigenen Stil-Regeln hinzuzufügen und das vorgegebene CSS eines Plugins oder Themes zu überschreiben.
Ein Vorteil des Plugins gegenüber dem Theme Customizer ist, dass der mit diesem Plugin erstellte CSS Code auch dann angezeigt wird, wenn du dein Theme wechselst.
Um das CSS mit dem Plugin zu bearbeiten, wählst du im WordPress Dashboard Design > Benutzerdefiniertes CSS.

Genauso ist es möglich, deinen CSS Code unter Design > Customizer > Simple Custom CSS zu bearbeiten und direkt eine Vorschau in der rechten Bildschirmhälfte zu erhalten.
Modular Custom CSS
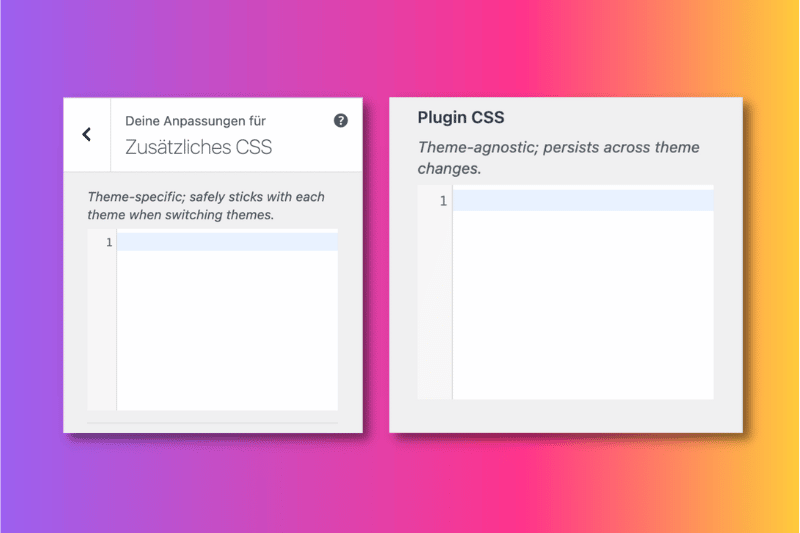
Wünschst du dir noch mehr Optionen zum Einbinden von CSS, ist Modular Custom CSS die richtige Wahl für dich. Der große Vorteil dieses Plugins:
- Einerseits kannst du CSS für einzelne Themes bearbeiten.
- Andererseits kannst du CSS einbinden, der für alle Themes angewendet wird.

Bedenke beim Wechseln von WordPress Themes, dass nicht alle CSS Codes mit jedem Theme gut aussehen. Überprüfe deshalb nach einem Theme Wechsel jedes Mal das Layout und das Design der Website.
Die Installation von Modular Custom CSS funktioniert ebenso wie bei anderen Plugins. Nach dem Download stehen dir die Features des Plugins unter Design > Customizer > Zusätzliches CSS zur Verfügung.
SiteOrigin CSS
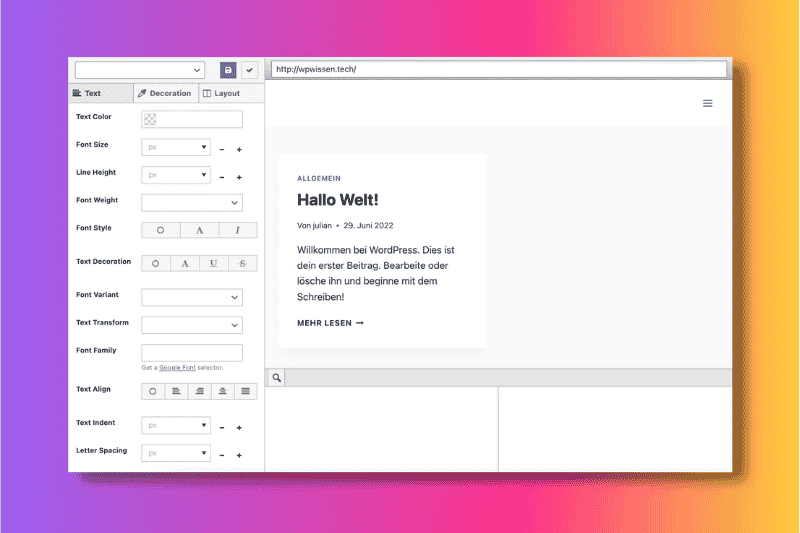
SiteOrigin CSS ist zwar ein Plugin, aber eigentlich viel mehr ein eigener WordPress CSS Editor. Dieses Plugin bietet zahlreiche Optionen zum Bearbeiten aller Elemente der Website und ist daher eher für Fortgeschrittene und Profis geeignet.
Nach der Installation findest du das Plugin unter Design > Custom CSS. Der SiteOrigin CSS Editor sieht auf den ersten Blick etwas verwirrend aus. Etwas einfacher macht es der visuelle Editor.
Durch Klicken auf den Button mit dem Auge, startest du ihn und kannst hier jedes Element der Seite, wie Header oder Seitentitel individuell anpassen.

Ein Pluspunkt dieses Plugins ist, dass Kleinigkeiten wie Schriftgröße oder Schriftart sogar ohne CSS Code verändert werden können.
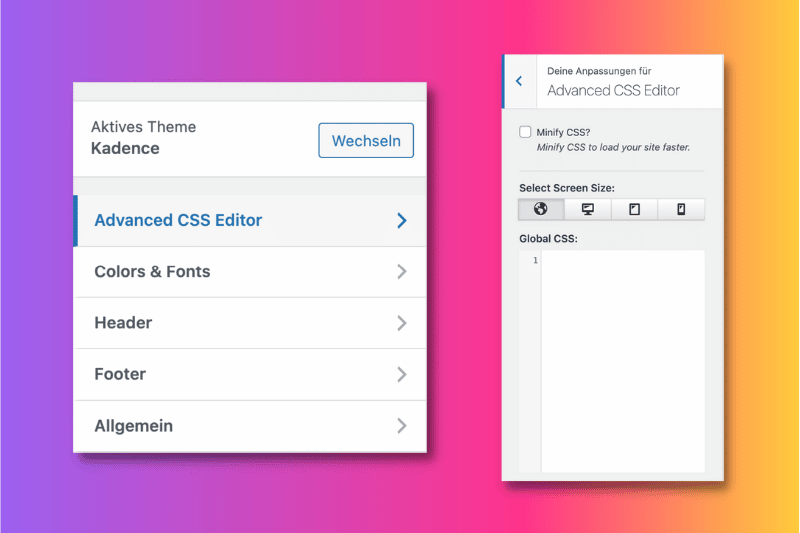
Advanced CSS Editor
Das Plugin Advanced CSS Editor ist unkompliziert in der Anwendung und bietet eine gute Auswahl an Individualisierungsmöglichkeiten für Anfänger und Fortgeschrittene.
Dank dieses Plugins kannst du das Design deiner Website für Desktop, Tablet und Mobile separat anpassen.
Nachdem du das Plugin installiert hast, findest du unter Design > Customizer die Option Advanced CSS Editor.

Hier gibst du einfach den Code ein, um das gewünschte Design auf allen Geräten zu erhalten.
CSS mit Child Theme Stylesheet bearbeiten
Die Option, CSS mit dem Child Theme Stylesheet zu bearbeiten, empfehlen wir für Personen, die sich im Umgang mit FTP wohlfühlen.
Zur Erklärung: Ein Child Theme ist eine Kopie eines vorhandenen WordPress Themes („Parent Theme“).
Da es eine Kopie ist, können in diesem Theme ohne Probleme Änderungen am Code vorgenommen werden, ohne das Original Theme zu verändern. Außerdem kannst du das Parent Theme auch bearbeiten oder aktualisieren, ohne dein personalisiertes CSS im Child Theme zu verlieren.
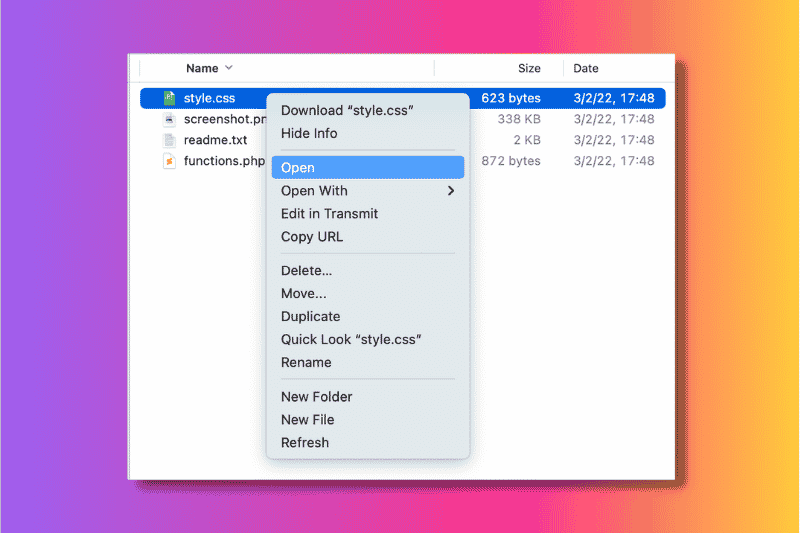
Um loszulegen, greife auf deine Website via FTP zu und suche den Ordner mit den WordPress Themes (public_html > wp-content > themes). Hier findest du alle auf deine Website installierten Themes als Ordner, so auch das Child Theme.
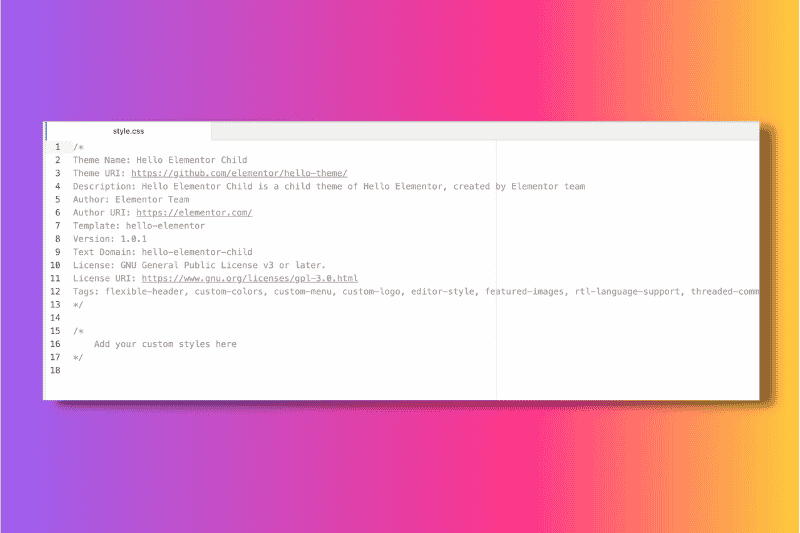
Öffne nun den Ordner deines Child Themes und mache einen Rechts-Klick auf die Datei style.css.

Dadurch wird die Datei in dem voreingestellten Texteditor geöffnet und du kannst anfangen Änderungen am CSS Code vorzunehmen.

Abschließend speicherst du die Änderungen und kannst den Texteditor schließen. Überprüfe das CSS, indem du deine Website besuchst, um das neue Design und Styling zu sehen.
Für weitere Bearbeitungen durchläufst du immer wieder denselben Prozess.
CSS im Theme-Datei-Editor einbinden
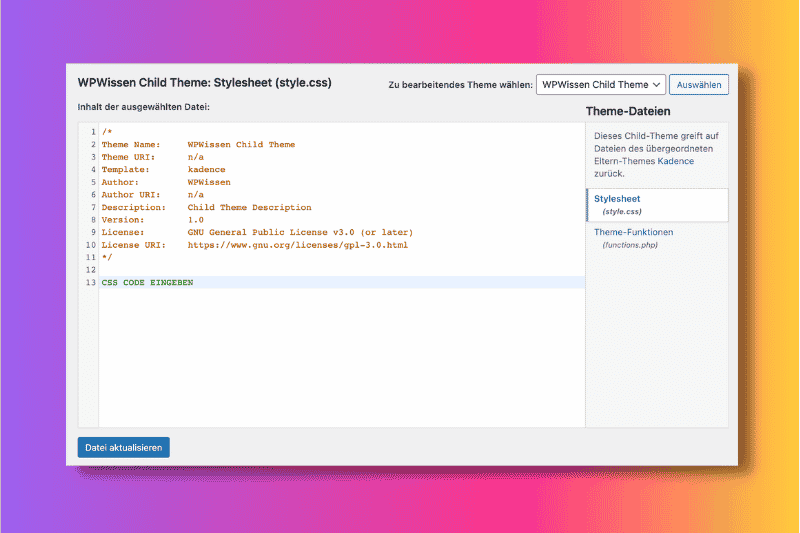
Eine etwas einfachere Variante, das Child Theme Stylesheet zu bearbeiten, bietet der Theme-Datei-Editor im WordPress Dashboard.
Wichtig: die Basis hierfür ist wiederum die Installation eines Child Themes. Manche Themes erlauben auch die Bearbeitung der style.css Datei des Parent Themes, jedoch besteht hier immer das Risiko den eigenen CSS Code zu verlieren, sobald das Theme ein Update bekommt. Durch die Benutzung eines Child Themes bleibt der Code auch bei Aktualisierungen des Parent Themes bestehen.
Um CSS dem Stylesheet im Theme-Datei-Editor hinzuzufügen, wählst du im WordPress Dashboard Design > Theme-Datei-Editor. Danach klickst du in der rechten Sidebar auf die Datei Stylesheet (style.css).

Nachdem du deinen CSS Code hinzugefügt hast, klickst du auf Datei aktualisieren und kannst deine Änderungen am Design und Layout auf der Live-Website überprüfen.
Zusammenfassung – CSS in WordPress bearbeiten
Wie du siehst, gibt es verschiedene Möglichkeiten CSS in WordPress einzubinden, je nach Expertise mit WordPress und der Vorstellung für Designs, die umgesetzt werden sollen.
Mit den vier oben beschriebenen Optionen kannst du mithilfe von CSS WordPress Themes ganz nach deinen Wünschen bearbeiten und individualisieren.