So fügt man HTML-Code in WordPress ein

WordPress ist ein unkompliziertes Content Management System (CMS), das es Anwendern ermöglicht, Inhalte online zu veröffentlichen, ohne selbst auch nur eine einzige Zeile Code schreiben zu müssen. Doch was ist mit anspruchsvollerer Content-Gestaltung, die über die Standardfunktionalitäten des CMS hinausgeht?
Die Antwort lautet HTML-Code und wie genau du ihn in WordPress einfügst, erfährst du in diesem Artikel.
Was ist HTML?
HTML steht für Hypertext Markup Language und ist die Standardsprache für Dokumente (Webseiten), die von Webbrowsern angezeigt werden.
So wie wir es kennen, gäbe es das Internet ohne HTML nicht, denn der Code bildet die Grundstruktur für so ziemlich jede Seite und ermöglicht weltweit die einheitliche Darstellung von Dokumenten bis zum letzten Punkt und Komma.
Du willst einen Absatz rot markieren oder unterstreichen? Dann musst du dem Browser sagen, dass er ihn so darstellen soll – mithilfe von HTML.
Der Code besteht dabei aus Tags und Attributen, die dem eigentlichen Text hinzugefügt werden und ihn dementsprechend formatieren und organisieren. Gespeichert wird das Dokument schließlich als HTML-Datei. Lädt ein Webbrowser ein solches Dateiformat, zeigt er lediglich den formatierten Text an – und keinen Code.
Wenn du mit HTML arbeitest, solltest du daran denken, dass die meisten Elemente öffnende und schließende Tags haben, wie zum Beispiel Absätze, <p>ein Beispiel</p>. Es gibt aber auch Tags, die selbstschließend sind, wie z.B. für Zeilenumbrüche: <br>.
Wenn du tiefer in HTML eintauchen willst, dann schau dich am besten einmal selfhtml wiki um. Dort findest du alles zum Thema und noch ein bisschen mehr.
Warum sollte man HTML-Code in WordPress einfügen?
Der neue WordPress-Editor Gutenberg lässt sich sehr intuitiv bedienen und macht das Formatieren von Inhalten fast schon zum Kinderspiel. Sogar Mediendateien wie Bilder oder Videos lassen sich in Windeseile ins Dokument einbinden und somit stellt sich natürlich die Frage: Warum HTML bzw. den Quellcode bearbeiten?
Ganz einfach: Willst du im wahrsten Sinne des Wortes den Rahmen sprengen und zwecks idealen Designs oder einer bestimmte Ästhetik zusätzliche Optionen zur Verfügung haben, dann brauchst du Zugriff auf Eigenkreationen jenseits des WordPress-Standards.
Und die gibt es nur mit benutzerdefiniertem HTML-Code.
Und so fügt man HTML in WordPress ein (mit Beispielen)
Es gibt drei gängige Möglichkeiten, wie du dem WordPress-Editor eigenen HTML-Code hinzuzufügen kannst: in Beiträgen (Posts), Seiten oder Widgets.
Hinzufügen von HTML-Code in WordPress-Beiträgen
Wenn du HTML-Code in deine Beiträge einfügen möchtest, dann am besten anhand folgender Schritte:
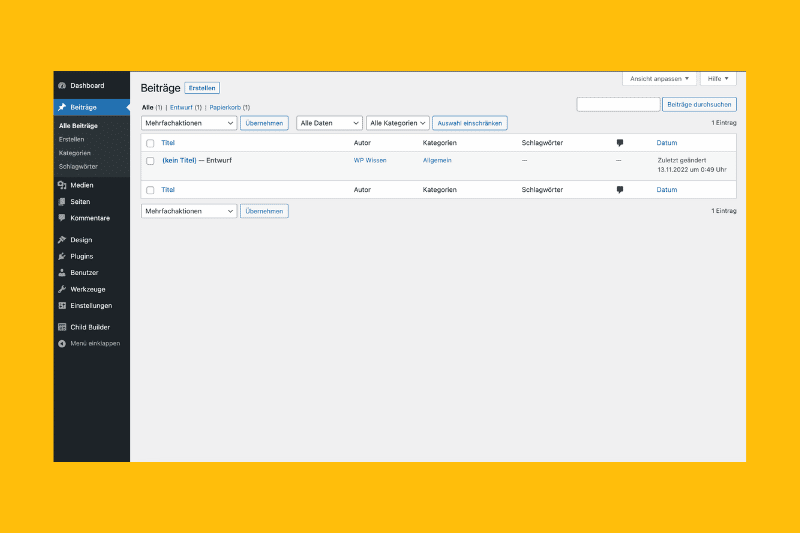
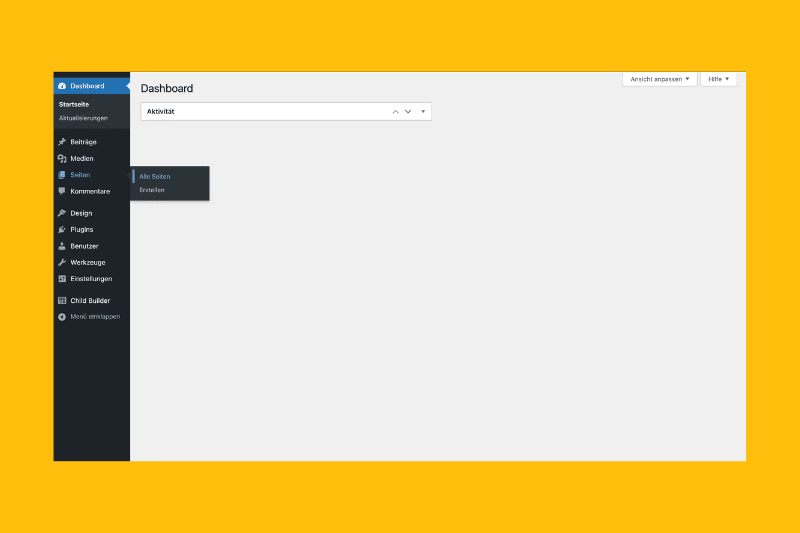
1. Melde dich in deinem WordPress Dashboard an.
2. Klicke im Navigationsmenü auf Alle Beiträge.
3. Wähle den Beitrag, den du bearbeiten willst, und du wirst zum visuellen Editor von WordPress weitergeleitet.

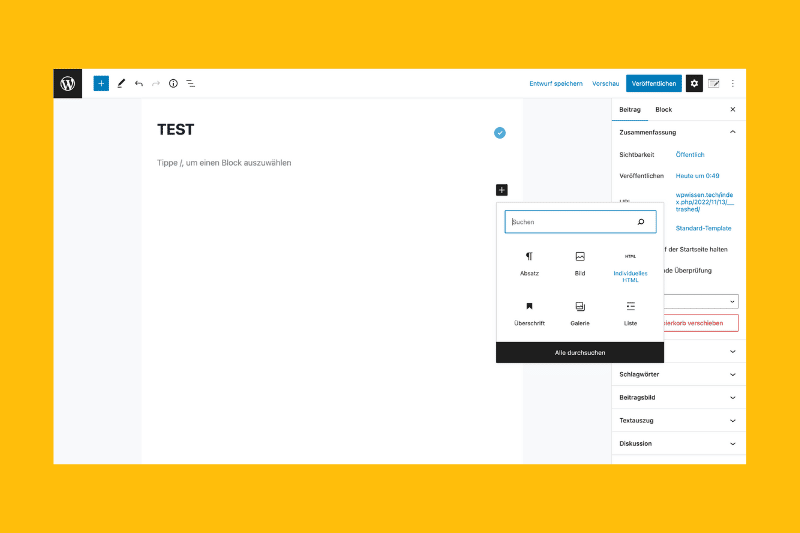
4. Klicke auf das Plus-Symbol im Blockfeld oder oben rechts.
5. Wähle das Icon für Individuelles HTML (Tipp: Am schnellsten findest du Icons, wenn du im Suchfeld danach suchst)

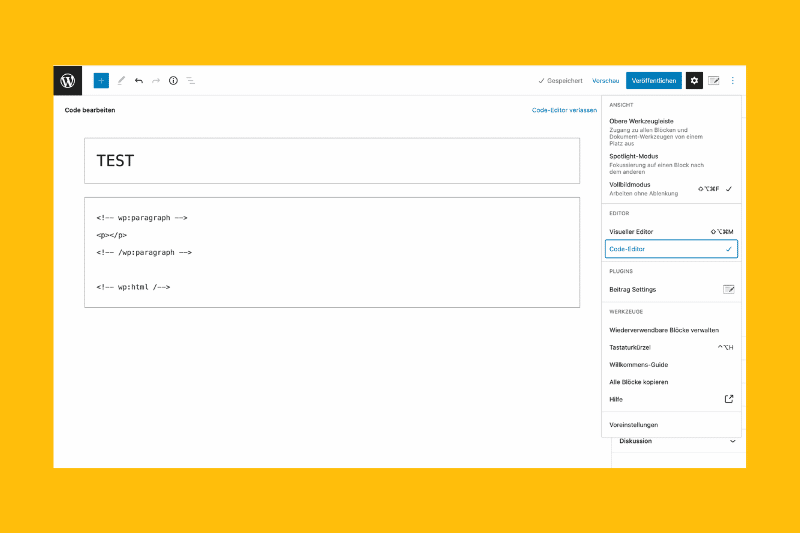
6. Alternativ kannst du auch in den Editor-Modus wechseln. Klicke auf das Menü mit den drei Punkten in der rechten oberen Ecke und wähle anschließend Code-Editor.

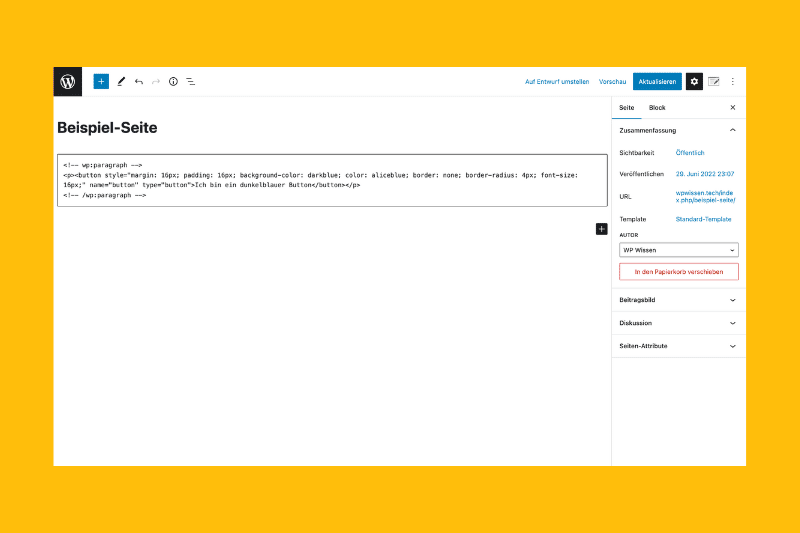
7. Anschließend kannst du deinen gewünschten Code hinzufügen. Als Beispiel wird der Code für die Erstellung einer einfachen Tabelle verwendet.
<!-- wp:paragraph -->
<p><button style="margin: 16px; padding: 16px; background-color: darkblue; color: aliceblue; border: none; border-radius: 4px; font-size: 16px;" name="button" type="button">Ich bin ein dunkelblauer Button</button></p>
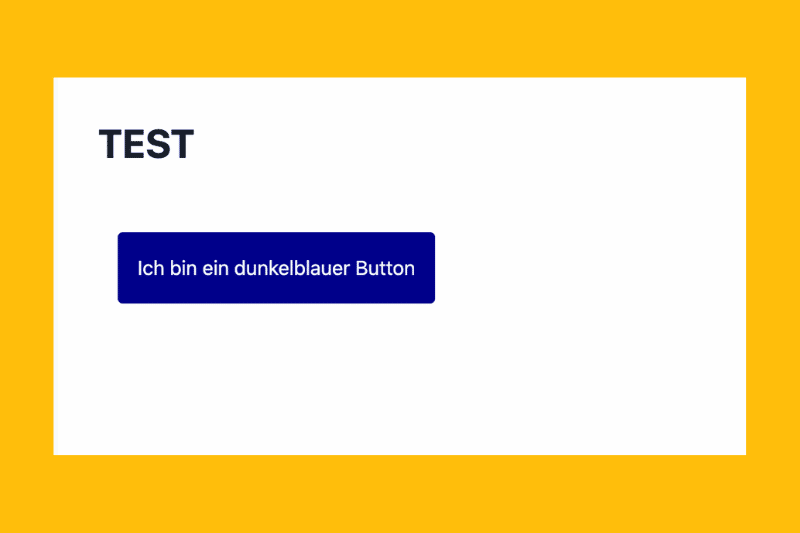
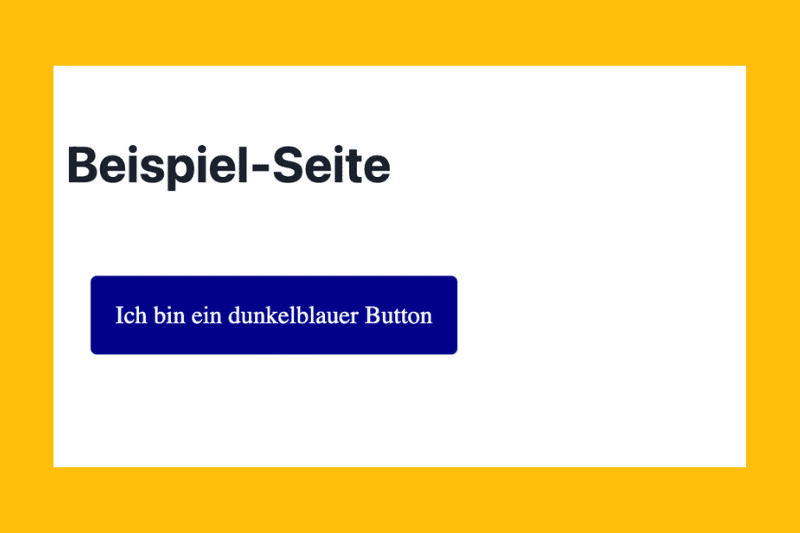
<!-- /wp:paragraph -->8. Das Ergebnis sieht dann so aus:

Hinzufügen von HTML-Code in WordPress-Seiten
Diese Methode gleicht der Vorgehensweise für WordPress-Posts. Die Schritte sind:
1. Klicke in deinem WordPress-Dashboard auf Alle Seiten.

2. Füge eine neue Seite hinzu oder bearbeite eine bestehende.
3. Klicke auf das Plus-Symbol, entweder im Blockbereich oder oben links
4. Selektiere Individuelles HTML in der Kategorie Widgets Tipp: Am einfachsten geht es, wenn du danach suchst. Alternativ kannst du über das Punktemenü rechts oben in den Modus Code-Editor schalten.
5. Füge den entsprechenden HTML-Code hinzu (s. Beispielcode von oben), um deine WordPress-Seite nach deinen individuellen Wünschen zu gestalten.

6. Klicke auf Vorschau (in der Kopfleiste), wenn du das Ergebnis begutachten willst, ohne es gleich zu veröffentlichen.
7. Und so sollte es in diesem Fall aussehen:

Hinzufügen von HTML-Code in WordPress-Widgets
Um HTML-Code in deine Widgets einzufügen, gehe wie folgt vor:
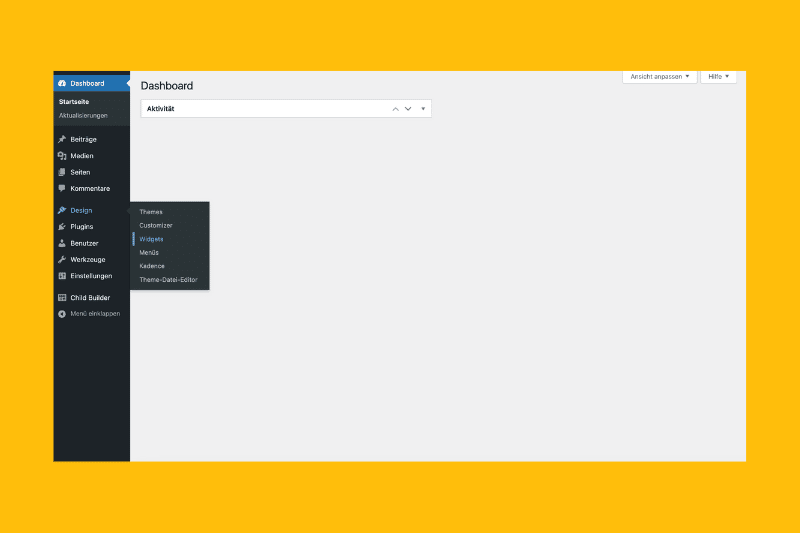
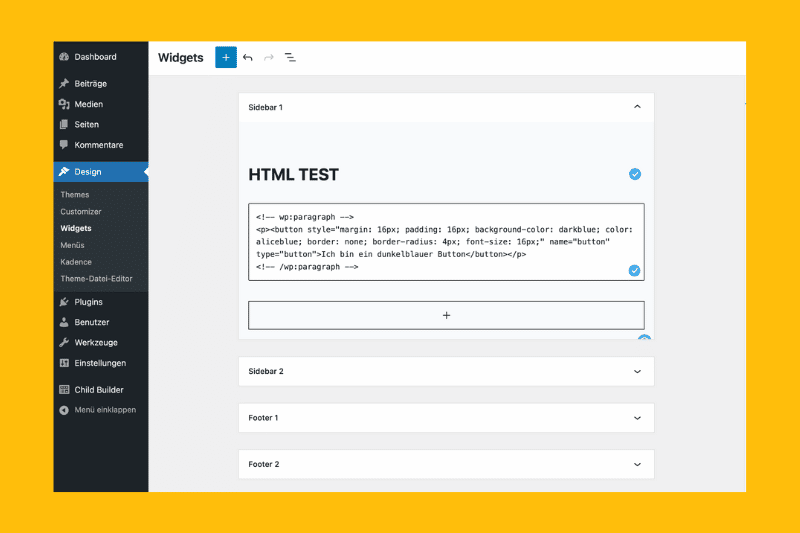
1. Gehe im WordPress-Dashboard auf die Widgetseite im Menü Design.

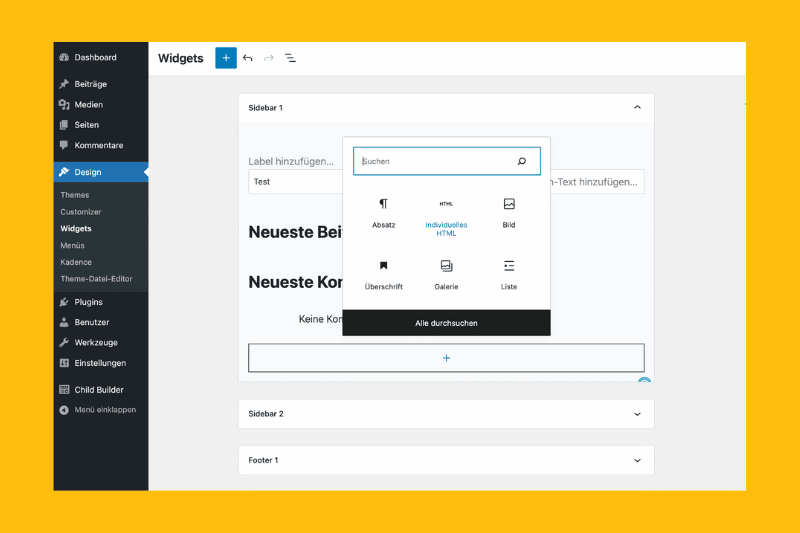
2. Klicke auf das Plus im Bereich, dem du das HTML hinzufügen willst und wähle die Option Individuelles HTML.

3. Füge nun deinen HTML-Code ein.

4. Speichere die Änderungen.
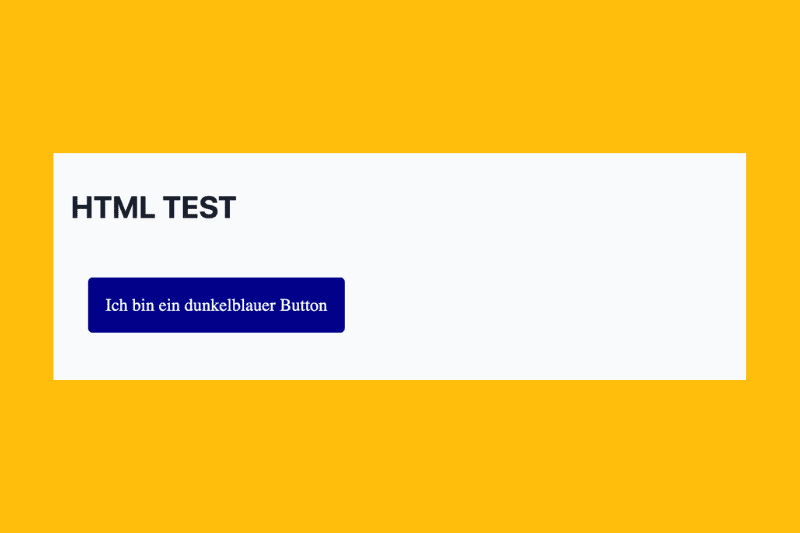
5. Das Ergebnis:

Ein paar Tipps
Nun weißt du also, wie man HTML-Code in WordPress einfügt. Ziemlich einfach, oder?
Dennoch gibt es dabei noch ein paar Dinge zu beachten:
Verwende immer sauberen Code
Hin und wieder wirst du HTML nicht neu schreiben, sondern aus anderen Quellen (z.B. Google Docs) nach WordPress importieren. Daran ist auch gar nichts falsch.
Achte aber darauf, dass du alle direkt übernommenen Tags aus diesen Quellen bereinigst, so z. B. für Zeilenumbrüche oder für den span-Tag <span style=“font-weight: 500;“> </span>.
Das ist wichtig, denn zu viele unnötige Attribute beeinträchtigen die Leistung deiner Website.
Mehr über HTML-Tags lernen
Es ist immer empfehlenswert, grundlegende HTML-Tags zu kennen, denn damit bist du in der Lage, einfache Anpassungen an der Darstellung deiner Inhalte vorzunehmen – und somit attraktivere Webauftritte zu gestalten.
Hier sind ein paar der gängigsten Tags:
- Überschriften: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- Ungeordnete Listen: <ul>
- Geordnete Listen: <ol>
- Bilder einfügen: <img>
- Links einfügen: <a>
Fazit
Das Hinzufügen von HTML-Code in WordPress ist kinderleicht und erlaubt das Anpassen von Beiträgen, Seiten und Widgets. Achte nur immer darauf, dass der Code korrekt ist.
Sollte es dir aber lediglich um grundlegende Formatierung und Einfügen von Inhalten gehen, dann dürfte dir der WordPress-Standardeditor vollauf genügen.
Und falls nicht: viel Spaß beim Coden!