WordPress Menü erstellen: Eine ausführliche Anleitung

WordPress-Menüs sind ein wesentlicher Bestandteil, um die Übersichtlichkeit und Benutzerfreundlichkeit deiner Website zu verbessern. Indem du klare Menüstrukturen erstellst, erleichterst du Besuchern die Navigation auf deiner Seite.
In diesem ausführlichen Leitfaden zeigen wir dir Schritt für Schritt, wie du eigene Menüs in WordPress erstellst, anpasst und optimierst.
Wie kann man ein WordPress-Menü erstellen?
Das Erstellen eines Menüs in WordPress ist einfach und bereits in vier Schritten geschehen:
- Gehe zu deinem WordPress-Dashboard und klicke auf „Design“, dann auf „Menüs“.
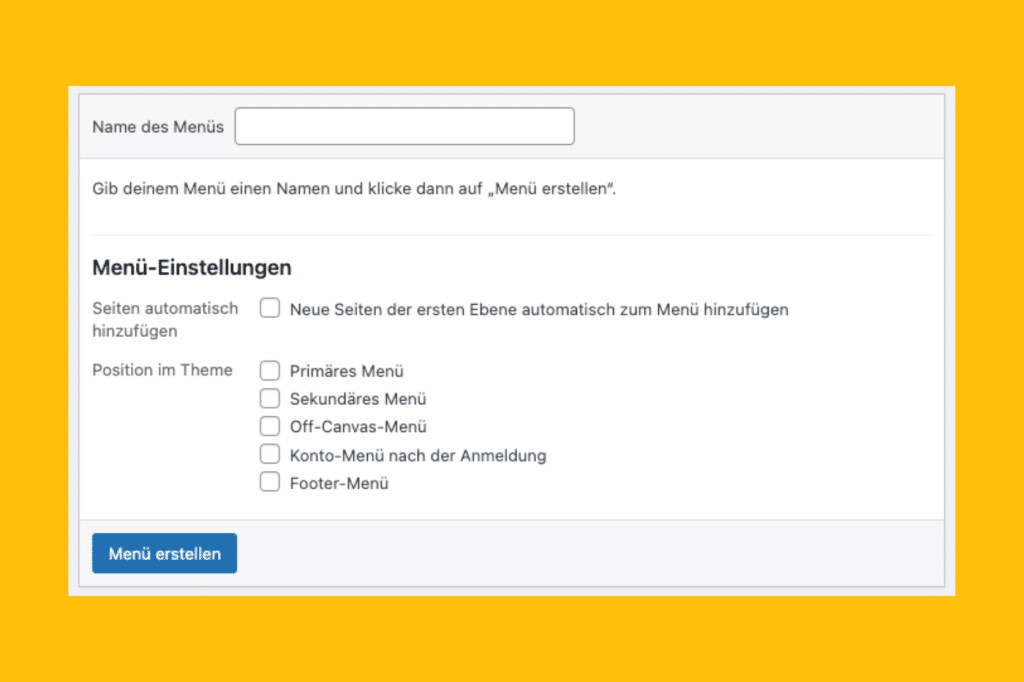
- Gib deinem neuen Menü einen Namen und klicke auf „Menü erstellen“.
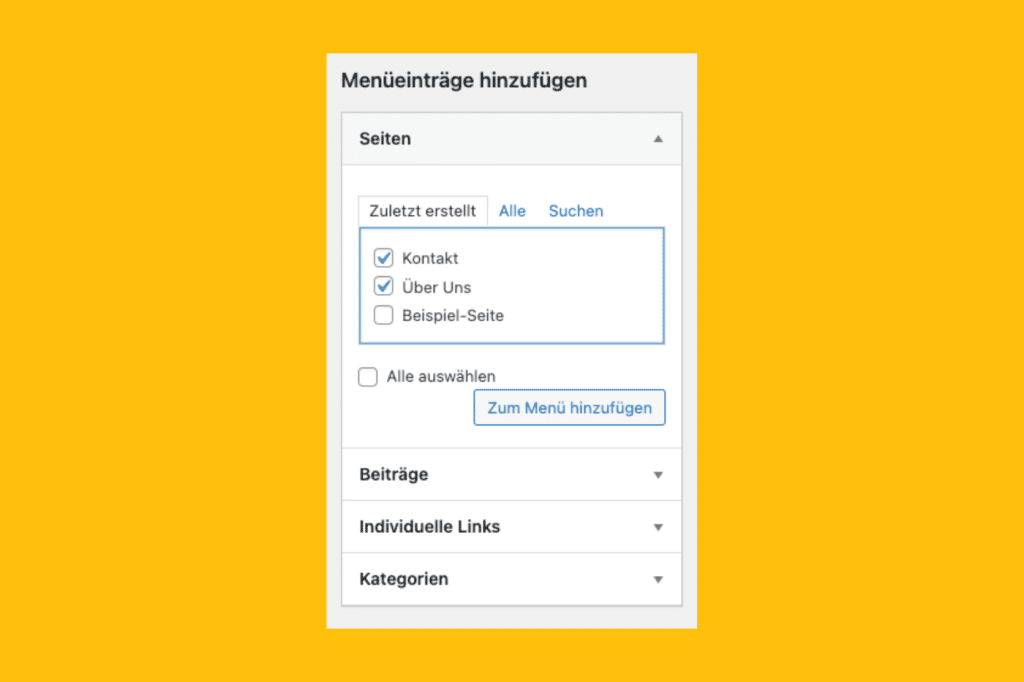
- Jetzt kannst du Seiten, Beiträge, Kategorien usw. zu deinem Menü hinzufügen. Wähle dazu im Fenster „Menüeinträge hinzufügen“ die gewünschten Seiten oder Beiträge aus und klicke auf „Zum Menü hinzufügen“.
- Nachdem du alle gewünschten Elemente hinzugefügt hast, klicke auf den Button „Menü speichern“.


Ändern der Reihenfolge der Menüpunkte
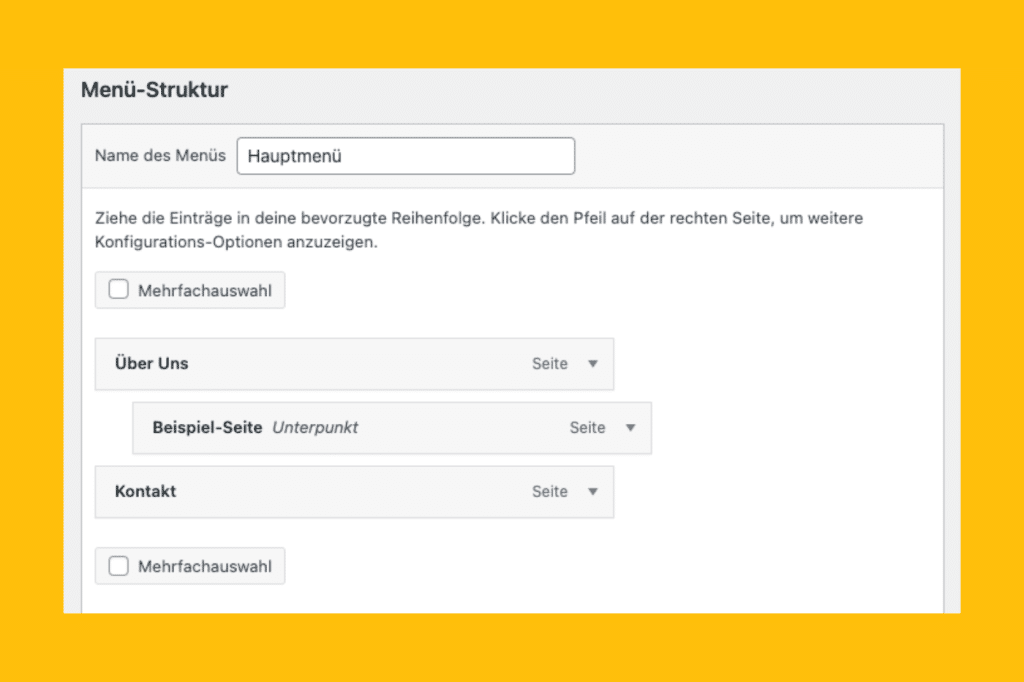
Die Reihenfolge, in der Menüpunkte angezeigt werden, lässt sich in WordPress ganz einfach per Drag & Drop verwalten.
Klicke hierfür auf den Menüpunkt, den du verschieben möchtest, und halte die linke Maustaste gedrückt. Nun kannst du den Menüpunkt an die gewünschte Stelle im Navigationsmenü ziehen. Die anderen Menüpunkte werden automatisch nach unten oder oben geschoben.
Ein Untermenü erstellen
Um ein Untermenü bzw. einen Unterpunkt zu erstellen, wählst du einfach die Seite, die du als Untermenüelement hinzufügen möchtest, und klickst auf „Zum Menü hinzufügen“.
Sobald der Menüeintrag hinzugefügt wurde, kannst du es unter den übergeordneten Punkt ziehen, um es als Untermenü zu positionieren.

Vergiss nicht, deine Änderungen zu speichern, bevor du das Menü verlässt.
Bearbeiten bestehender Menüpunkte
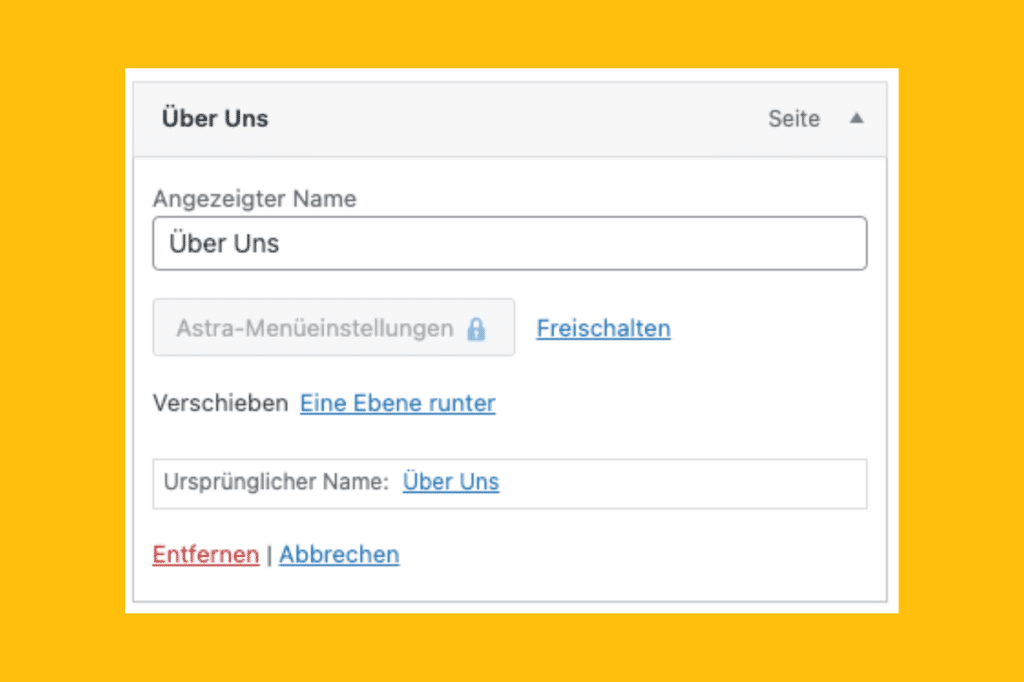
Um einen Menüpunkt zu bearbeiten, klicke auf das kleine Pfeil-Symbol neben dem Namen des Menüpunkts.

Hier hast du je nach Theme verschiedene Optionen, unter anderem den Menüpunkt umbenennen, eine Beschreibung hinzufügen, den Menüpunkt zu verschieben oder das Öffnen des Links in einem neuen Tab festlegen.
Arten von Menüpunkten
Neben den standardmäßigen Seiten und Beiträge gibt es verschiedenen Arten von Menüeinträgen, welche du mit WordPress erstellen kannst. Hier ist eine Übersicht:
- Über die Seiten können alle statischen Unterseiten abgebildet werden, die man etwa für die Strukturierung in Bereiche wie „Über uns“, „Produkte“, „Kontakt“ etc. genutzt hat.
- Beiträge erlauben es, dynamische Inhalte wie Blog-Artikel oder Nachrichten ins Menü aufzunehmen. Hierbei kann man auch auf Kategorien oder Tags zurückgreifen, um Beiträge thematisch zusammenzufassen. Oder aber auch direkt einzelne Beiträge als Untermenüpunkte abbilden.
- Individuelle Links eignen sich, um beispielsweise auf deine Social Media Profile zu verlinken oder um bestimmte Landingpages einzubinden.
- Ein Tipp: Nutze individuelle Anchor Links, wenn du sehr lange Texte hast. Verlinke direkt auf die Unterkapitel von Beiträgen oder Seiten, damit der User per Klick dorthin springen kann.
- Über Kategorien kannst du direkt auf Beitragskategorien verlinken, wie z.B. auf Artikel, die im Blog erscheinen.
- Für speziellere Inhaltsbereiche gibt es auch diverse Plugin-Erweiterungen. So lassen sich etwa Portfolios (Plugin: Portfolio Post Type), Produkte (Plugin: WooCommerce) oder Events (Plugin: The Events Calendar) als Menüpunkte abbilden.
WordPress Menüs in Footer, Sidebars und Widgets
WordPress bietet umfangreiche Optionen, um mehrere Menüs nicht nur in der Hauptnavigation einzubinden, sondern auch in anderen Bereichen wie dem Footer, der Sidebar oder in Widgets.
Option 1: Positionen im Theme

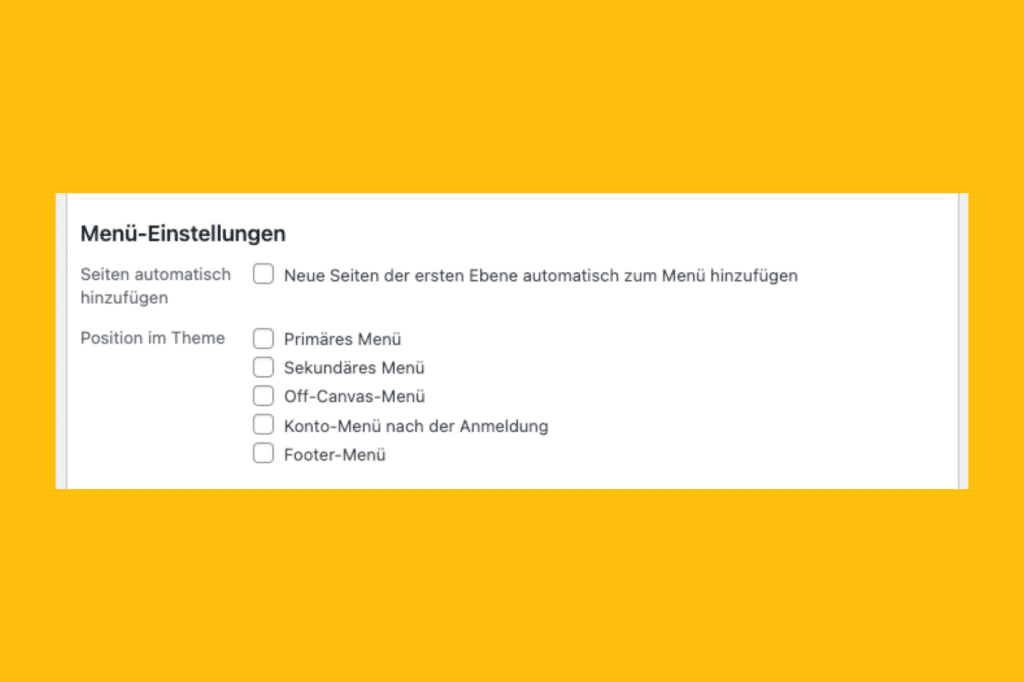
Über die Design-Einstellungen unter „Menüs“, „Menü-Struktur“ und „Menü-Einstellungen“ siehst du eine Übersicht über bereits zugeordnete Menüs und sog. Theme Locations („Positionen im Theme“). Letzteres definiert dabei die exakten Positionen, an denen die Menüs angezeigt werden sollen. Neben der Hauptnavigation („Primäres Menü“) lässt sich z.B. eine separate Footer-Navigation oder Menüs in der Sidebar einrichten.
Um ein Menü einer Position zuzuweisen, wählst aus der Liste deiner zuvor angelegten Menüs das passende aus und setzt den Haken bei der Position, in welcher das Menü auf deiner Website erscheinen soll. Nach dem Speichern der Einstellungen sollte das Menü dann an der festgelegten Stelle angezeigt werden.
Option 2: Widgets
Auch bestimmte Widgets ermöglichen das Einbinden von Menüs.

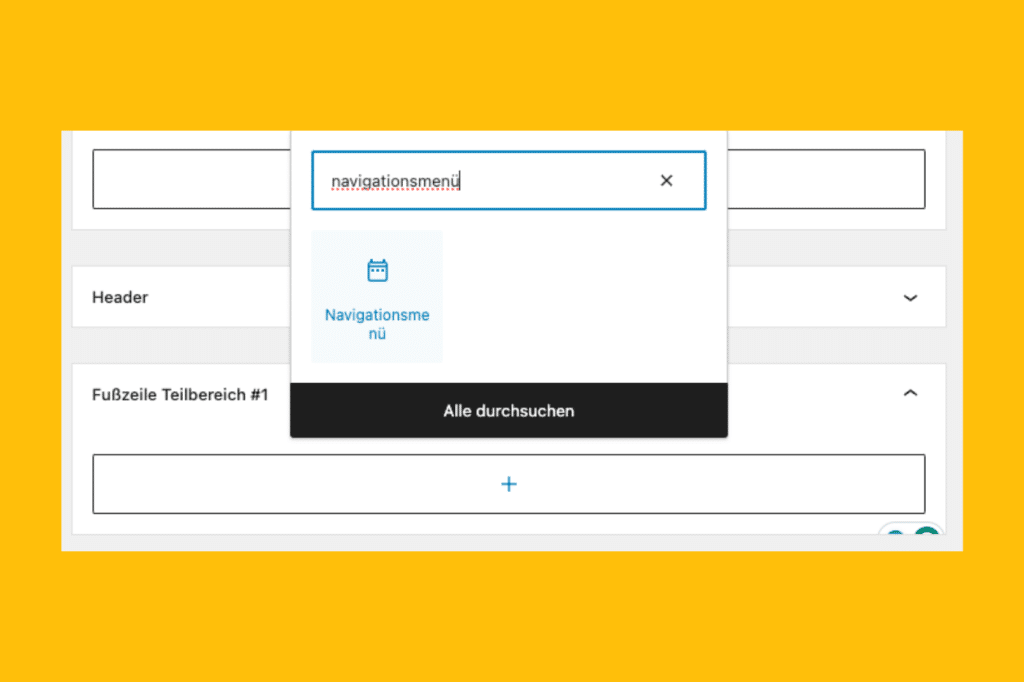
Über die Theme-Einstellungen unter „Design“ und „Widgets“ siehst du eine Übersicht der in deinem Theme verfügbaren Widgets.
Klicke auf das + Symbol in dem von dir gewünschten Widget-Bereich und wähle den Block „Navigationsmenü“, womit sich die Menüpunkte gezielt platzieren lassen.
Da Widgets allerdings keine Formatierungen übernehmen, empfiehlt sich ggf. etwas Anpassung des Erscheinungsbilds per CSS-Code, damit sich das Menü harmonisch einfügt.
Option 3: Das Einbinden von Menüs via WordPress-Funktion
Mithilfe der WordPress-Funktion wp_nav_menu kannst du deine erstellten Menüs sehr einfach auch z.B. in den Footer-Bereich deiner Website einbinden.
Füge dazu im Footer-Bereich deines Themes folgenden Code ein:
<?php wp_nav_menu( array( 'theme_location' => 'footer-menu' ) ); ?>Ersetze „footer-menu“ durch den Namen des Menüs, das du einbinden möchtest. Bedenke, dass neu erstellte Menüs erst noch zugewiesen werden müssen, damit sie angezeigt werden.
WordPress Menüs anpassen und optimieren
In WordPress hast du umfangreiche Möglichkeiten, deine Menüs anzupassen und zu optimieren. Dazu gehört etwa das Hinzufügen neuer oder Entfernen überflüssiger Menüpunkte, das Ändern der Reihenfolge sowie Anpassungen am Erscheinungsbild.
Menüstruktur optimieren
Überlege dir für dein Hauptmenü eine sinnvolle Reihenfolge. Gruppiere inhaltlich zusammengehörende Menüpunkte und ordne sie logisch an. Wichtige Menüpunkte, die Besucher häufig suchen, platzierst du weiter oben. Weniger wichtige Seiten sortierst du weiter nach unten ein.
Teste dein Menü regelmäßig selbst und schlüpfe in die Rolle eines Website-Besuchers. Findest du dich zurecht? Lässt sich der gewünschte Inhalt schnell finden?
Ein Beispiel für eine effektive Menüstruktur könnte wie folgt aussehen:
- Home
- Über Uns
- Produkte
- Produkt A
- Produkt B
- Dienstleistungen
- Dienstleistung 1
- Dienstleistung 2
- Blog
- Kontakt
Diese Struktur gruppiert verwandte Themenbereiche, wie Produkte, Dienstleistungen und Blog-Beiträge, und ermöglicht es den Besuchern, leicht zu den gewünschten Informationen zu navigieren.
SEO und Barrierefreiheit
Bei der Erstellung und Optimierung deiner WordPress-Menüs ist es wichtig, auch die Aspekte der Suchmaschinenoptimierung (SEO) und der Barrierefreiheit zu berücksichtigen.
Eine gut strukturierte und benutzerfreundliche Menüführung erleichtert es den Suchmaschinen, den Inhalt deiner Website zu analysieren und zu indexieren.
Weiterhin sollte dein Menü auch für Menschen mit Sehbehinderungen oder anderen Behinderungen gut zugänglich sein. Achte auf eine klare und präzise Bezeichnung der Menüpunkte und verwende beschreibende alternative Texte für Bilder und Links, um die Barrierefreiheit deiner Website sicherzustellen.
Anpassung des Erscheinungsbilds
Neben Inhalt und Struktur spielt natürlich auch die visuelle Gestaltung deiner Menüs eine wichtige Rolle.
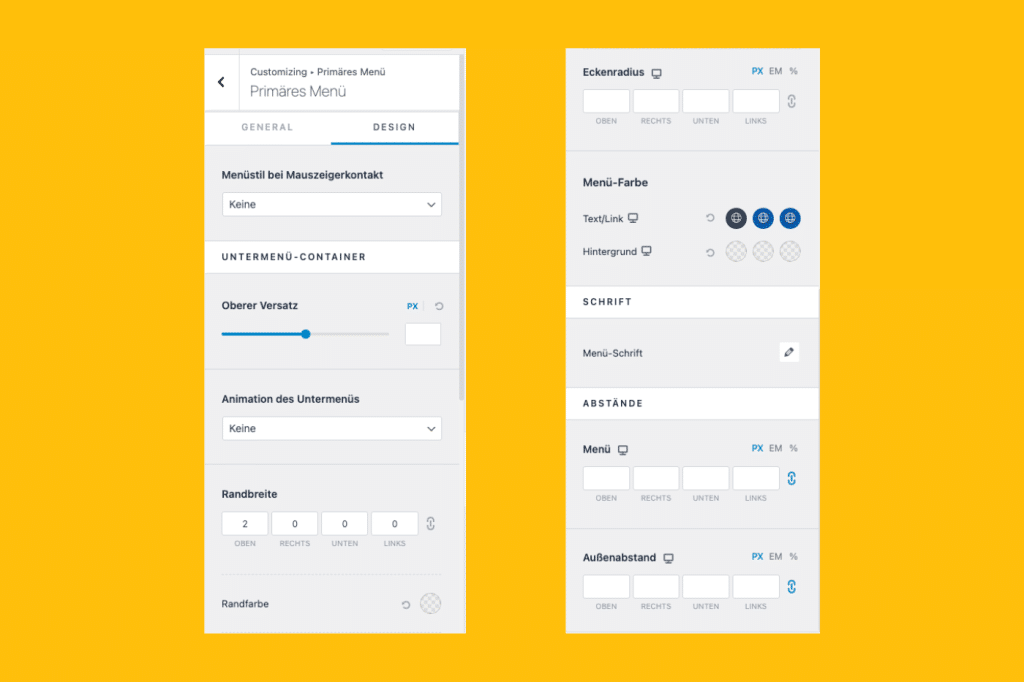
Im Theme Customizer (Design –> Customizer) kannst du je nach Theme Design-Einstellungen für das Menü vornehmen.

Wähle ein passendes Design und Farbschema für dein WordPress-Menü. Richte dich dabei am Look deiner Website aus, damit alles harmonisch wirkt. Passe Schriftart, Schriftgröße und Abstände zwischen den Menüpunkten an.
Für mehr Gestaltungsfreiheit empfiehlt sich auch das Editieren von CSS-Code.
Hier ein Beispiel für CSS Code, um das Design deines WordPress Menüs anzupassen:
/* Menüpunkte */
.main-navigation a {
font-family: Arial, sans-serif;
font-size: 18px;
color: #333;
text-transform: uppercase;
}
/* Aktiver Menüpunkt */
.main-navigation .current-menu-item a {
color: #007bff;
}
/* Hover Effekt */
.main-navigation a:hover {
color: #007bff;
}
/* Untermenüs */
.main-navigation .sub-menu a {
font-size: 16px;
text-transform: none;
}
/* Hintergrundfarbe Untermenüs */
.main-navigation .sub-menu {
background: #f8f9fa;
}
/* Abstand Untermenüs */
.main-navigation .sub-menu {
padding: 10px;
}Mit diesem CSS Code werden folgende Anpassungen vorgenommen:
- Schriftart, Schriftgröße und Text-Transformation für die Hauptmenüpunkte
- Aktive Menüpunkte in einer anderen Farbe
- Hover Effekt bei Überfahren mit der Maus
- Abweichende Schriftgröße und Gestaltung für Untermenüs
- Hintergrundfarbe der Untermenüs
- Abstände/Innenabstände der Untermenüs
Über die CSS Selektoren „.main-navigation“ und „.sub-menu“ lassen sich die Stile gezielt auf die verschiedenen Menübereiche anwenden.
Für weitere Anpassungen (wie zum Beispiel Farbverläufe, Rahmen oder Animationen) können natürlich noch viele andere CSS-Eigenschaften zum Einsatz kommen. Wähle Farben, die zu deinem genutzten WordPress-Theme passen, um ein stimmiges Gesamtbild zu erhalten.
Teste auch verschiedene Hover Effekte und gestalte dein Menü ansprechend. Mit etwas Kreativität und Feinschliff wirkt es gleich viel professioneller.
Fazit
WordPress Menüs zu erstellen ist einfach und mit wenigen Klicks erledigt. Nutze die umfangreichen Gestaltungsmöglichkeiten, um deine Website übersichtlich und nutzerfreundlich zu machen. Teste regelmäßig deine Menüstruktur und passe diese bei Bedarf an.