Gutenberg – was kann der Neue?

Der Editor Gutenberg, der sich derzeit noch in der Entwicklung befindet, soll der neue Editor für WordPress zum Erstellen von Beiträgen und Seiten werden. Nachdem ich mich im letzten Artikel mit der Kritik an dem Projekt auseinandergesetzt habe möchte ich diesmal zeigen, was der Editor bringen wird.
Abseits der zum Teil berechtigten Kritik an #gutenberg, über die ich im vorigen Beitrag geschrieben habe, macht der neue #editor bereits einen recht guten Eindruck, obwohl er derzeit noch nur als Plugin zum Testen verfügbar ist. Endgültig erscheinen soll der Neue mit #wpversion 5.0. Die Entwickler warnen ausdrücklich davor, das Plugin auf einer produktiven WordPress-Installation einzusetzen.
Deshalb habe ich mir das Gutenberg-Plugin auf einem Testsystem installiert um einen Blick darauf zu werfen. Sofort fällt die aufgeräumte Erscheinung auf, die wesentlich zeitgemäßer wirkt als beim bisher verwendeten Editor. Dazu zwei Screenshots zum direkten Vergleich.
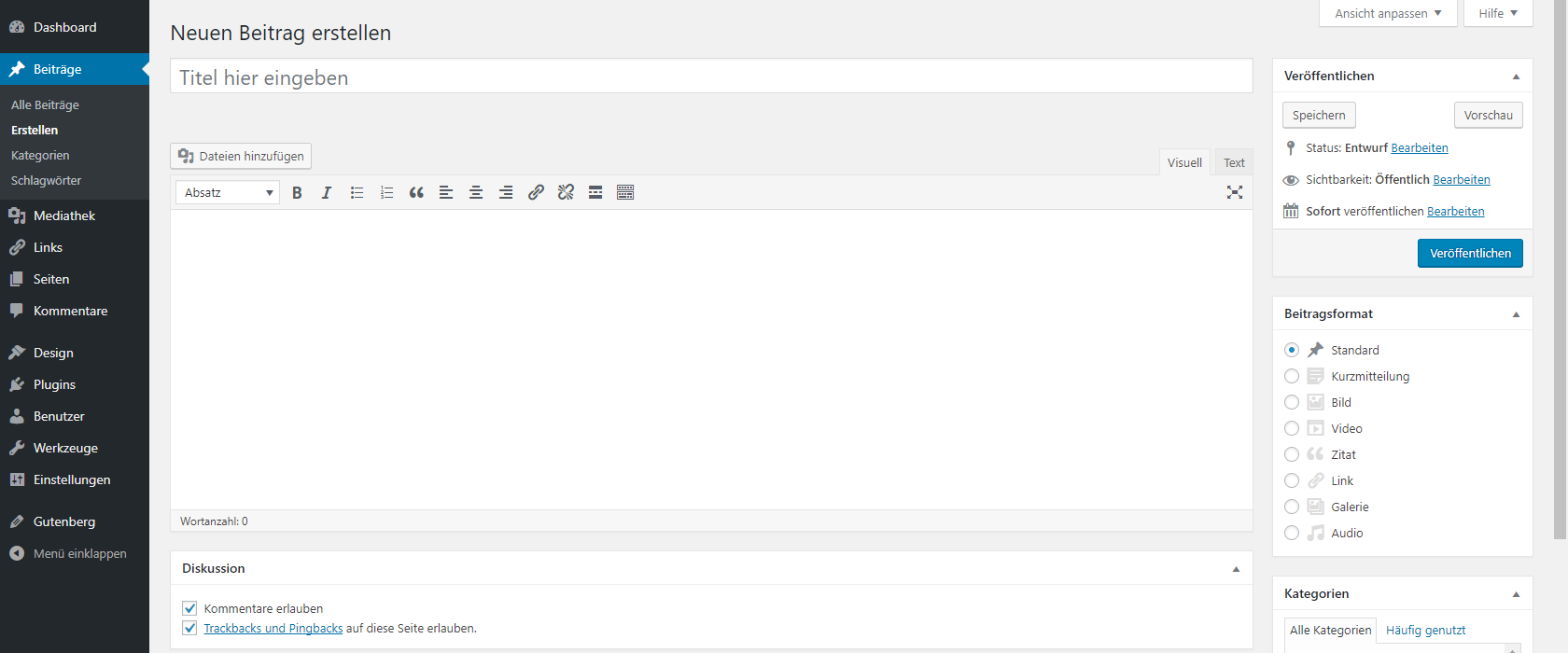
So präsentiert sich der jetzige Editor beim Erstellen eines neuen Beitrags mit der Formatierungsleiste oberhalb des eigentlichen Textbereichs und mit den Meta-Boxen rechts und unterhalb davon.
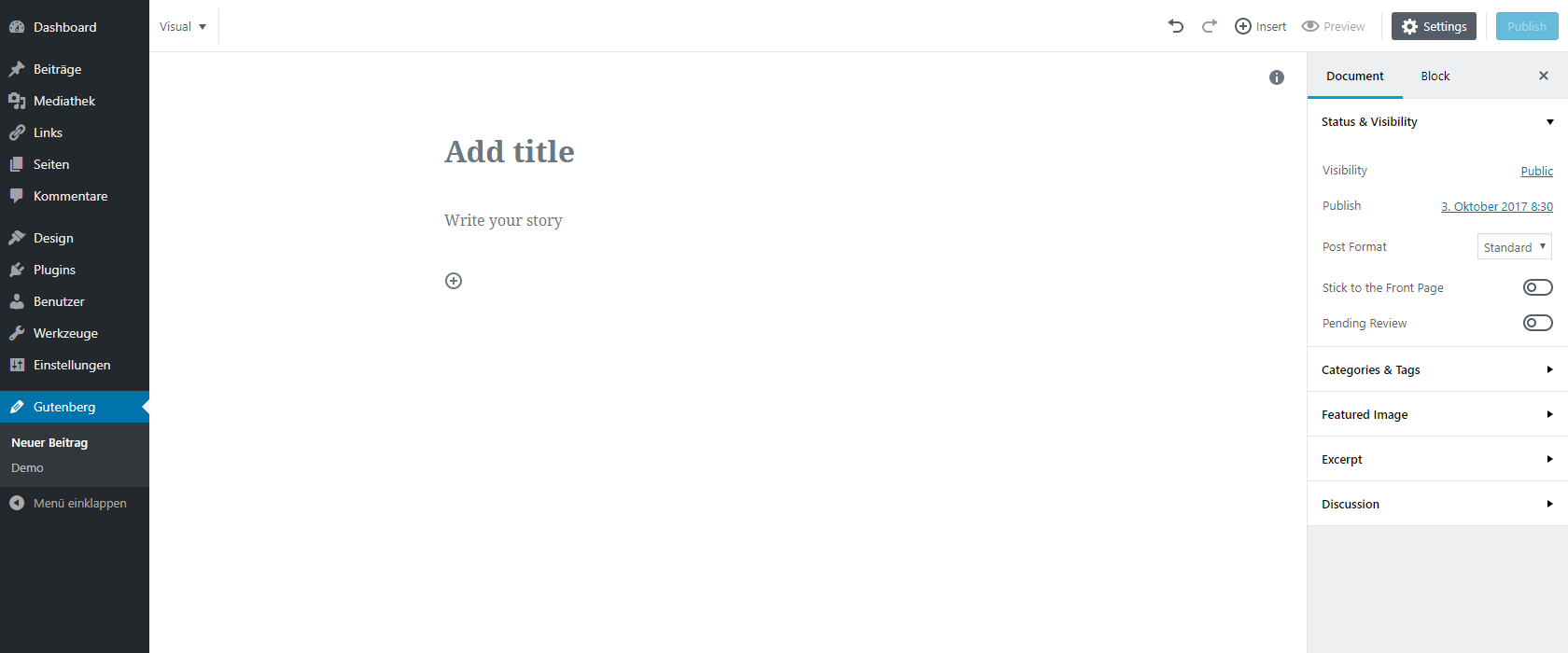
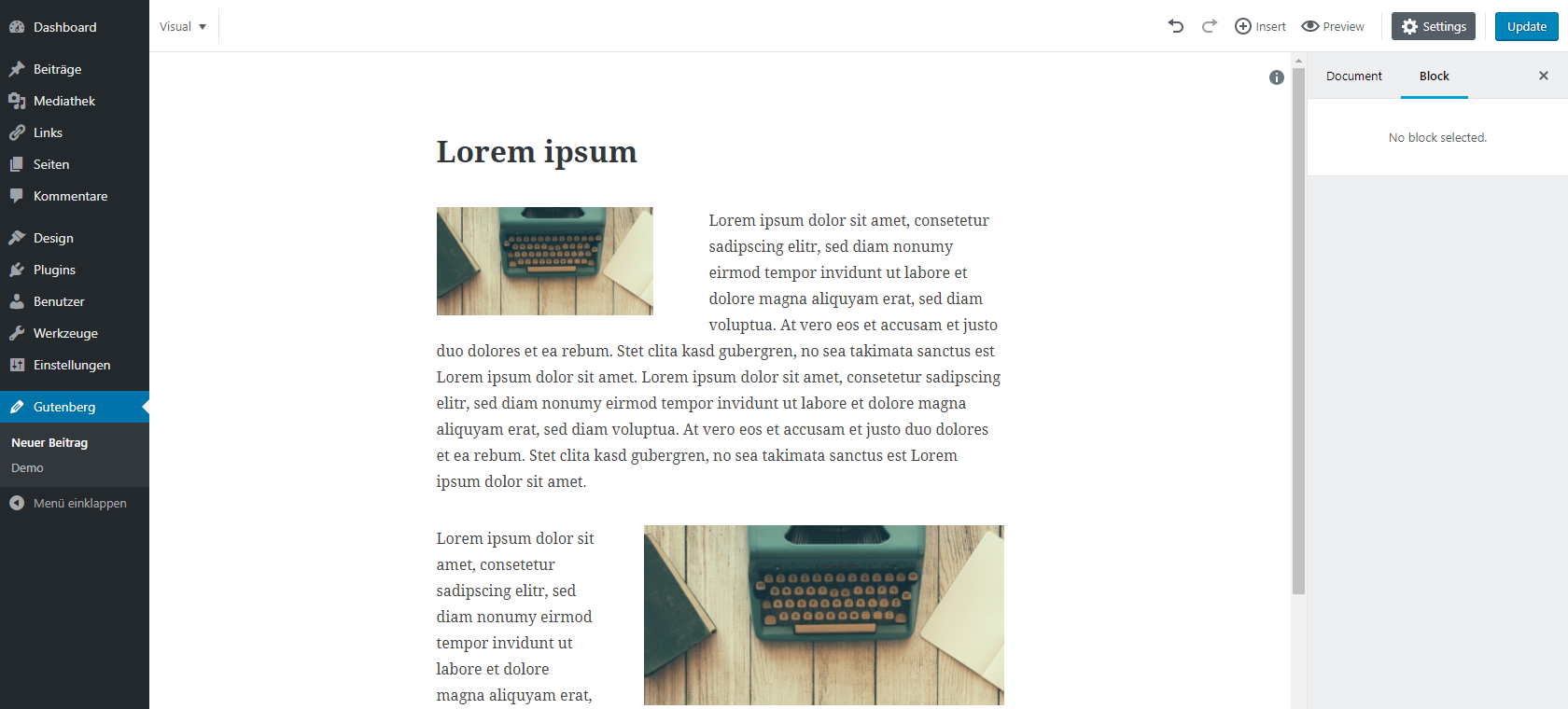
Und so sieht das im Vergleich dazu in Gutenberg aus.
Im Unterschied zum derzeit gewohnten Editor #tinymce handelt es sich bei Gutenberg um einen Block-Editor. Anstatt den gesamten Inhalt in einen einzigen Bereich zu packen bekommt jeder Inhaltstyp seinen eigenen Block. Bei einer Überschrift beispielsweise handelt es sich um einen anderen Typ als bei einem normalen Text. Überschriften kommen damit bei Gutenberg in einen eignen Block.
Beim Starten eines neuen Artikels ist bereits ein leerer Block vorhanden. Dabei handelt es sich um einen Textblock. Man kann also sofort mit dem Tippen beginnen und muss den ersten Block nicht selbst anlegen.
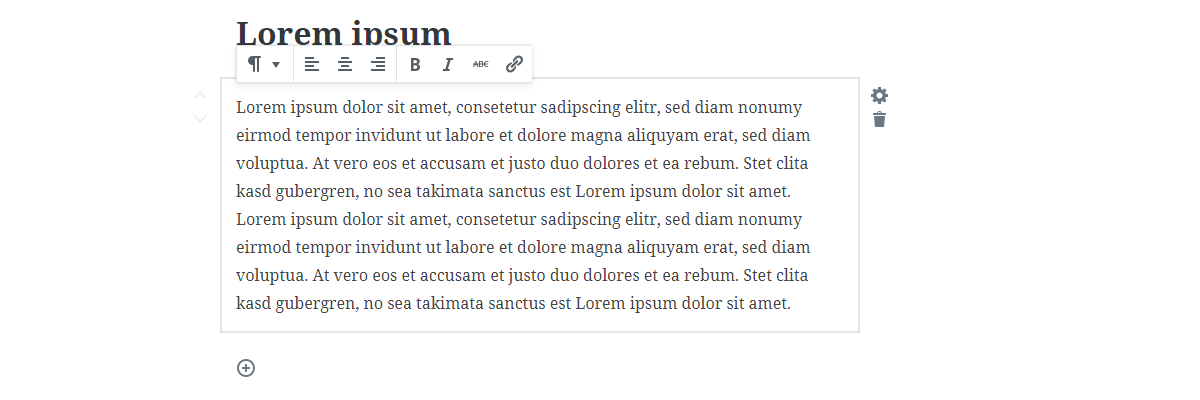
Die Formatierungsleiste wird erst dann sichtbar, wenn man die Maus über einen Block bewegt. Praktischerweise werden dann nur die Optionen angezeigt, die für den jeweiligen Inhaltstyp verfügbar sind. Die Leiste erscheint direkt beim jeweiligen Block. Beim Tippen wird sie automatisch ausgeblendet. Um sie wieder einzublenden reicht eine kurze Bewegung mit der Maus.
Das erste Symbol ganz links in der Formatierungleiste dient dazu, den Typ nachträglich zu ändern. Hier kann beispielsweise der Block in eine Überschrift geändert werden. Die anderen Symbole sind selbsterklärend und vom bisherigen Editor bekannt.
Auf der rechten Seite des Bildschirms wird eine Leiste angezeigt, in der sich die bekannten Einstellungen aus den heutigen Meta-Boxen wiederfinden. Dazu gehören unter anderem Kategorien und Schlagwörter sowie das Beitragsbild. Nichts Neues, nur hübscher. Die gesamte Seitenleiste lässt sich aus- und einblenden. Durchaus praktisch, um sich besser auf den Inhalt konzentrieren zu können bzw. sehr vorteilhaft auf kleineren Bildschirmen. Ein echter Fortschritt gegenüber den Meta-Boxen, die sich nur einzeln ein- und ausklappen lassen.
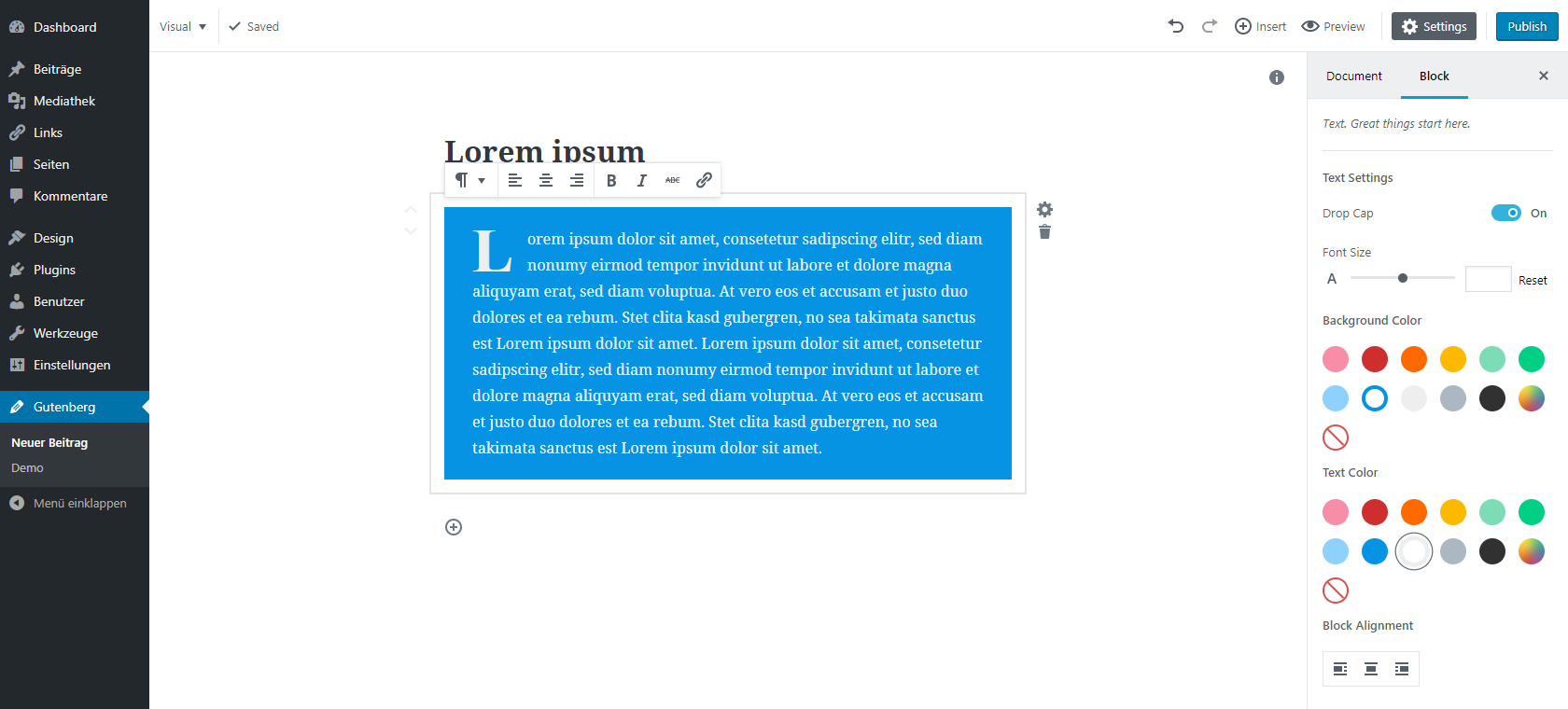
Spannend wird es beim zweiten Reiter in der Seitenleiste. Hier stehen zusätzliche Formatierungsoptionen für den gerade ausgewählten Block zur Verfügung. Das Umschalten auf diesen Reiter kann übrigens auch erfolgen, indem man rechts vom jeweiligen Block auf das Zahnrad-Symbol klickt.
Bei Text-Blöcken kann man hier beispielsweise einstellen, dass der Absatz mit einer Initiale – also einem vergrößerten ersten Buchstaben – beginnen soll. Ebenso können Hinter- und Vordergrundfarbe eingestellt werden.
Interessant ist auch die letzte Zeile zur Ausrichtung des Blocks. Während die Buttons zur Ausrichtung in der Formatierungsleiste die Ausrichtung des Textes innerhalb des Blocks steuern, dienen die Buttons hier in der Seitenleiste der Ausrichtung des gesamten Blocks. Das ist beispielsweise für Bilder wichtig.
In Gutenberg lassen sich Bilder nicht mehr einfach direkt in den Text einfügen. Ein Textblock kann nur Text enthalten. Um ein Bild einzufügen legt man einfach einen Bild-Block an. Wird der Block mit dem Bild dann links oder rechts ausgerichtet, fließt der Text daran vorbei. Gerade dieser neue Umgang mit Bildern mag anfangs gewöhnungsbedürftig sein. Obwohl es sich noch um eine Testversion handelt, die nicht produktiv eingesetzt werden soll, funktioniert das alles aber schon völlig problemlos. Die Größe des Bildes lässt sich – wie bisher auch schon – durch Ziehen mit der Maus verändern.
Ein neuer Block wird mit dem Plus-Symbol angelegt, das unter dem letzten Block angezeigt wird. Alternativ dazu gibt es auch einen Button in der oberen fixierten Menüleiste. Beim Überfahren des Plus-Symbols mit der Maus werden sofort die beiden wohl wichtigsten Blocktypen vorgeschlagen – Text und Bild. Das ist sehr praktisch und spart unnötige Klicks.
Weitere Blocktypen können ausgewählt werden indem man auf das Plus-Symbol klickt. Dann öffnet sich ein kleines Fenster mit drei Reitern. Im ersten Reiter werden die wichtigsten bzw. zuletzt verwendeten Blocktypen angezeigt. Im zweiten Reiter werden alle verfügbaren Blocktypen angezeigt. Im dritten Reiter finden sich alle Inhalte, die direkt eingebettet werden können, wie beispielsweise Inhalte von YouTube, Facebook, Twitter, Spotify und viele mehr.
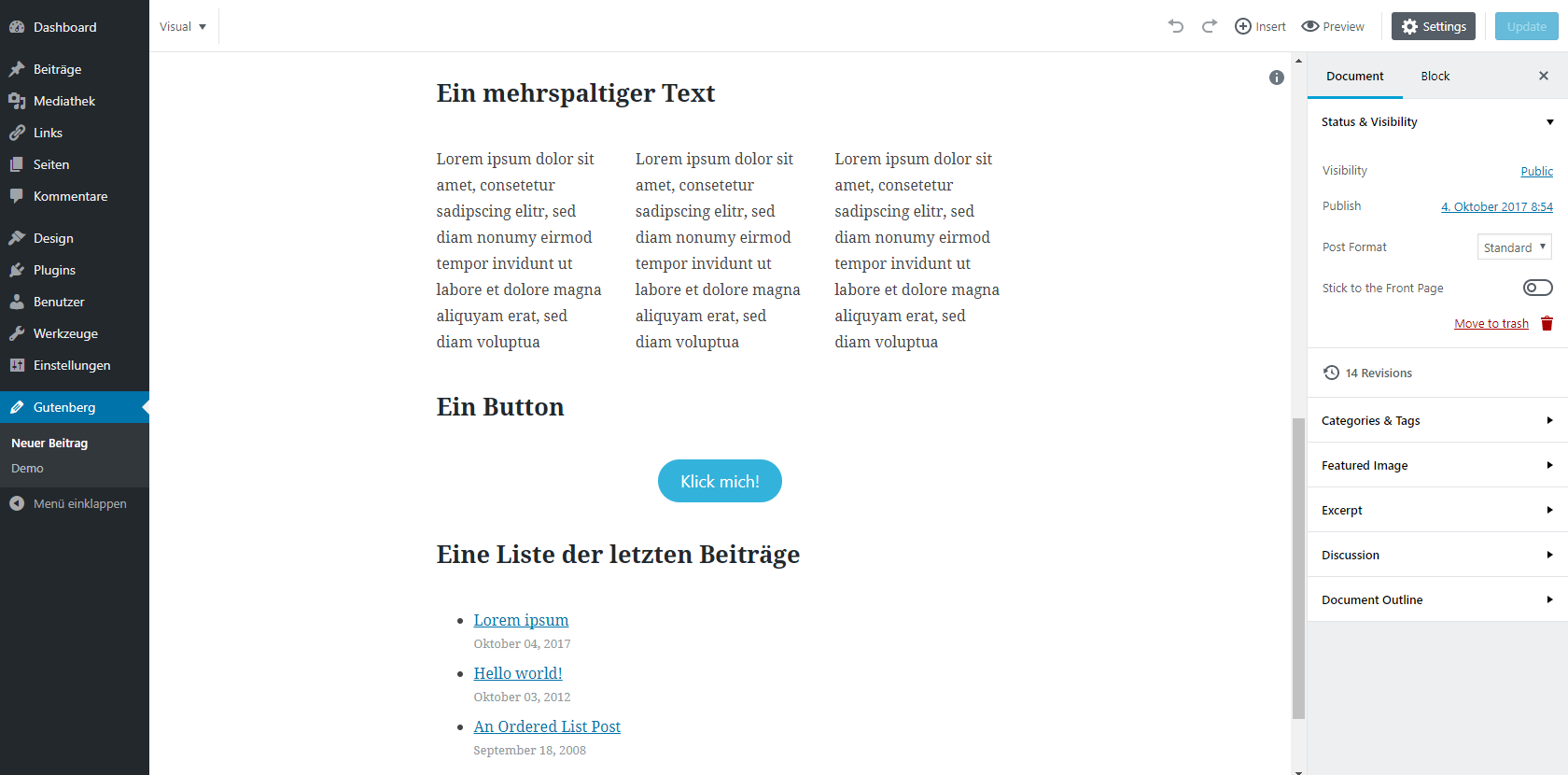
Besonders der zweite Reiter ist interessant, da er alle derzeit schon verfügbaren Typen anzeigt. Und das sind schon eine ganze Menge.
Neben Überschrift, normalem Text, Bild, Aufzählung und Zitat finden sich da so interessante Dinge wie beispielsweise mehrspaltiger Text, wobei zwischen zwei und vier Spalten möglich sind. Weiters können Tabellen eingefügt und komfortabel bearbeitet werden. Aber auch Buttons können erstellt werden oder eine Liste der letzte Beiträge oder eine Auflistung der Kategorien angezeigt werden. Selbstverständlich lässt sich die Reihenfolge der Blöcke jederzeit ändern.
Insgesamt macht Gutenberg schon einen sehr guten Eindruck. An die im Gegensatz zum bisher Gewohnten völlig neue Arbeitsweise mit Blöcken wird man sich bestimmt schnell gewöhnen. Dafür bietet Gutenberg auch einiges mehr und geht ganz deutlich in Richtung Page Builder. Auf die weiteren Fortschritte des Projekts sowie darauf, wann und wie der neue Editor dann tatsächlich Einzug in WordPress hält, darf man gespannt sein.