7 Webdesign Trends für 2019

Ähnlich wie in der Mode gibt es auch beim Webdesign Trends, die kommen und gehen. Das neue Jahr ist erst wenige Tage alt. Ein guter Zeitpunkt für einen Blick in die Kristallkugel. Welche Design-Trends werden wir im Jahr 2019 im Web sehen?
Im Unterschied zur Modewelt, in der Trends von einer Handvoll bekannter Designer und Labels gemacht werden und neue Kollektionen viele Monate Vorlauf benötigen, spielen sich Entwicklungen im Web wesentlich schneller ab. Dementsprechend schwieriger ist die Vorhersage künftiger Trends.
Zwar bin ich selbst kein Webdesigner aber mich interessiert das Thema und es ist eine lieb gewonnene Gewohnheit, mich jedes Jahr um den Jahreswechsel mit den Trends für das kommende Jahr zu beschäftigen. In den letzten Tagen habe ich deshalb geschätzt so um die 20 verschiedene großteils englischsprachige Artikel durchforstet.
Zum Teil unterscheiden sich die Trend-Vorhersagen erheblich, aber es gibt natürlich auch in einigen Punkten Übereinstimmungen. Diese habe ich herausgefiltert, zusätzliche eigene Recherchen angestellt und daraus angereichert mit meinen eigenen Gedanken diese Liste mit Trends im Webdesign für das Jahr 2019 zusammengestellt, wobei ich mich bewusst auf ein paar wenige beschränkt habe.
Webdesign Trend #1 – das Smartphone ist das Maß der Dinge

In nahezu allen Artikeln, die ich durchforstet habe, wurden Responsive Webdesign und Mobile First als Trends genannt, die sich auch 2019 weiter fortsetzen werden. Aber sind das tatsächlich Trends? Meiner Meinung nach nicht.
Mit Einführung der sogenannten Media Queries als CSS-Standard im Jahr 2012 wurde es möglich, beispielsweise die Größe des verfügbaren Platzes abzufragen und das Layout einer Seite entsprechend anzupassen. Damit war die Grundlage für Responsive Webdesign gelegt.
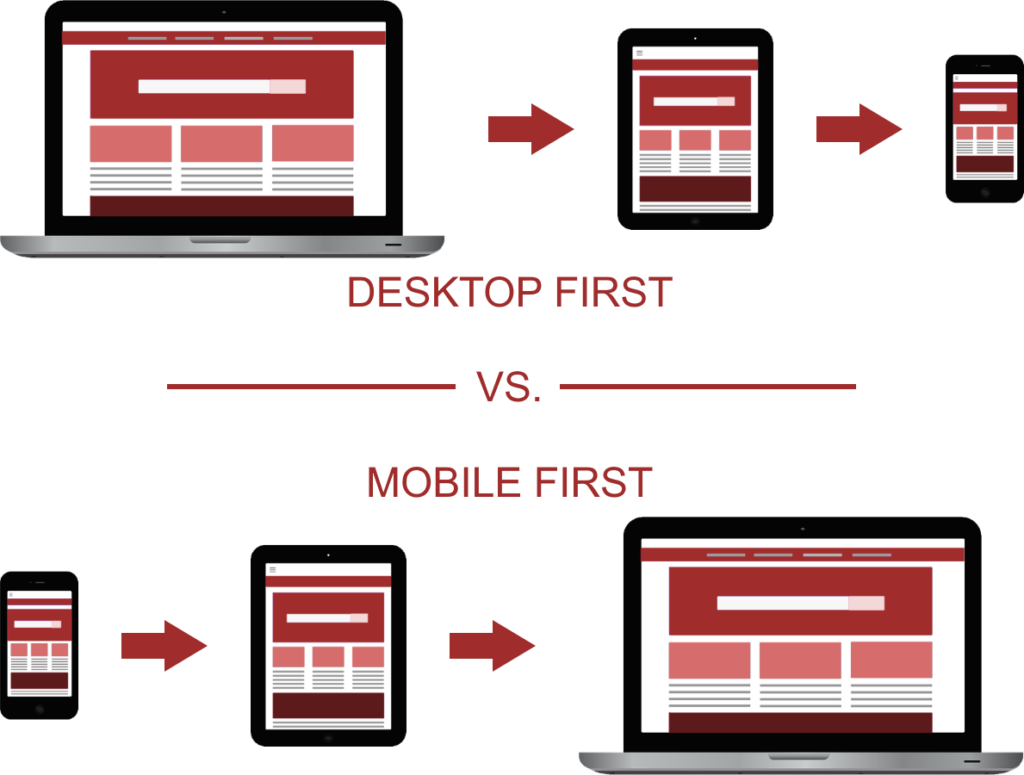
Zu dieser Zeit wurden Websites noch hauptsächlich am Desktop betrachtet, der Anteil mobiler Besucher war noch nicht so hoch. Deshalb – und auch um Browser, die Media Queries noch nicht implementiert hatten, zu unterstützen – wurden Webseiten damals nach dem Desktop First Prinzip (oder auch Mobile Last) aufgebaut.
Websites wurden primär für die Anzeige auf Monitoren gebaut und danach wurde über Media Queries festgelegt, wie sich das Layout auf kleineren Displays anpassen soll. Aber der Siegeszug der mobilen Geräte war nicht mehr aufzuhalten.
Ab etwa 2015 heißt es deshalb „Mobile First“. Beim Mobile First Prinzip werden Websites primär für die Anzeige auf kleineren Displays gebaut und über Media Queries festgelegt, wie sich das Layout auf größeren Displays anpassen soll.

Heute ist Mobile First ein Muss. Es ist eine Grundvoraussetzung, wie Websites heute gebaut werden. Damit ist es meiner Meinung nach im Jahr 2019 kein Trend. Aber war es das damit? Gibt es hier keinen Trend? Was kommt nach „Mobile First“?
Bei weiteren Recherchen bin ich auf „Mobile Only“ als logischen nächsten Schritt nach „Mobile First“ gestoßen. Der Begriff ist leider nicht eindeutig und deshalb habe ich ihn in der Überschrift auch bewusst nicht verwendet.
Eine „Mobile Only Website“ ist eine Website, die ausschließlich für die Anzeige auf Mobilgeräten bestimmt ist – auf Desktops wird eine andere Version angezeigt (also nicht Responsive). Eine „Mobile Only App“ ist eine Anwendung, die nur als mobile App verfügbar ist – es gibt keine Web-Version davon. Und dann gibt es noch den „Mobile Only User“ – und um diesen geht es hier.
Der Mobile Only User
Ein Mobile Only User benutzt ausschließlich ein mobiles Gerät. Diese Personengruppe wächst aus gutem Grund rasant an. Im privaten Bereich „braucht“ heute kaum mehr jemand einen Laptop oder PC. Immer mehr Menschen verzichten völlig auf solche Geräte.
Bei der Internetnutzung hat der Anteil der Mobile Only User den Anteil der Desktop Only User – also derer, die ausschließlich ein Desktop-Gerät benutzen – bereits überholt. Noch nutzt ein Großteil der Internetnutzer sowohl mobile Geräte als auch Desktop. Aber möglicherweise schon 2020 wird der Großteil der mobilen Zugriffe auf Websites von Mobile Only Usern erfolgen.
„Mobile“ heißt „Smartphone“
Der Hype um die Tablets war kurz. Schon seit zwei Jahren schrumpft der Tablet-Markt unaufhörlich – und mit ihm die Zahl der Website-Zugriffe, die von einem Tablet aus erfolgen.
Die Gründe sind nachvollziehbar. Zu praktisch ist der Alleskönner in der Hosentasche, der immer dabei ist. Zu gering sind die Vorteile des etwas größeren Displays eines Tablets. Ein Tablet ist weder ein praktischer Ersatz für ein Handy noch ein praktischer Ersatz für einen Laptop.
Webdesign mit Fokus auf Mobile Only User und Smartphones
Den Webdesign-Trend, den wir künftig mehr und mehr sehen werden, nenne ich deshalb hier aufgrund der Eindeutigkeit und der Einfachheit halber „Smartphone Only“. Selbstverständlich werden sich Websites nach wie vor an den verfügbaren Platz am Display anpassen. Vermehrt sehen wir aber schon jetzt Designs, bei denen sich das Layout dadurch nicht verändert.
Solche Designs wurden konsequent für die Darstellung am Smartphone entwickelt. Auf größeren Displays wird der verfügbare Platz zwar genutzt, die Anordnung der Elemente verändert sich aber nicht und bleibt auf jeder Bildschirmgröße identisch.
Wegfall von Seitenleisten, dafür größere Footer-Bereiche
Das bedeutet beispielsweise den kompletten Wegfall der Seitenleisten. Gerade bei Blogs waren die Seitenleisten – meist am rechten Rand – bisher sehr beliebt. Als Seitenleiste zu sehen sind sie aber nur auf größeren Displays. Am Smartphone befinden sich die Inhalte der Seitenleiste meist unterhalb des Inhalts.
Beim Smartphone Only Design verschwindet die Seitenleiste. Die Inhalte wandern in den Footer. Der Footer einer Website bekommt mehr Bedeutung. Zu sehen ist dieser Trend beispielsweise beim aktuellen WordPress Standard #theme Twenty Nineteen.
Mobile Navigation auch am Desktop
Eine weitere Konsequenz aus diesem Ansatz ist auch, dass die mobile Navigation am Desktop Einzug hält.
Derzeit wird in der Desktop-Ansicht einer Website häufig eine Menüleiste angezeigt, in der mobilen Ansicht wird diese durch das mittlerweile allseits bekannte Symbol mit drei waagrechten Strichen – bezeichnenderweise „Hamburger-Icon“ genannt – ersetzt. Die Navigation wird erst durch einen Klick auf dieses Icon geöffnet.
Was spricht dagegen, diese Art der Navigation auch auf größeren Displays zu verwendet? Eben, nichts. Eine Tendenz dazu kann man heute schon feststellen, künftig werden wir das sicher noch öfter sehen.
Webdesign Trend #2 – der Daumen bestimmt die Anordnung

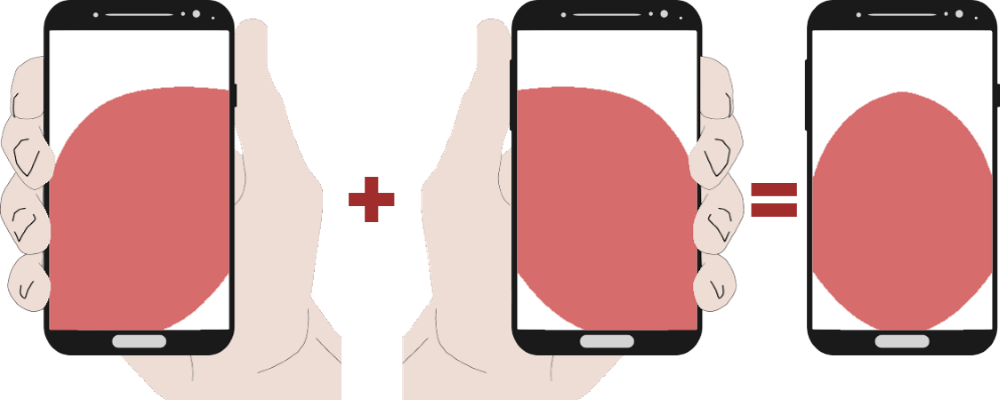
Ein Großteil der Smartphone-Benutzer hält das Gerät bevorzugt in einer Hand und bedient es nur mit dem Daumen. Viele Nutzer halten ihr Handy auch mit der einen Hand und bedienen es mit dem Daumen der anderen Hand. Ebenfalls relativ häufig wird das Gerät mit beiden Händen gehalten und mit einem der beiden Daumen bedient.
Haltung und Bedienung ist natürlich davon abhängig, inwieweit sich die jeweils gerade aktive App oder Website mit dem Daumen komfortabel bedienen lässt. Auch wer die Daumen-Bedienung bevorzugt, muss manchmal das Handy in eine Hand nehmen und mit dem Zeigefinger der anderen Hand bedienen, weil die gewünschte Aktion anders nicht oder nicht komfortabel genug erreichbar ist.
Insgesamt werden Smartphones lt. Untersuchungen zu über 60% mit dem Daumen bedient. Mit zunehmender Fokussierung beim Webdesign auf das Smartphone (siehe vorheriger Punkt) macht es natürlich Sinn, hauptsächlich dieser bevorzugten Benutzergruppe die Bedienung zu erleichtern und somit den Besuch der Website angenehmer zu gestalten.
Das Trend geht also zur daumenfreundlichen Navigation. Dabei geht es darum, wichtige klickbare Elemente in der Daumen-Zone zu platzieren. Diese Zone kann weiter in einen Bereich unterteilt werden, der ohne Anstrengung erreicht werden kann, und in einen Bereich, der mit Strecken des Daumens noch erreichbar ist.
Optimal ist natürlich die Platzierung innerhalb der Komfort-Zone, die möglichst bequem erreichbar ist. Dabei sind natürlich Rechts- und Linkshänder zu berücksichtigen .

Diese Komfort-Zone für eine möglichst Daumen-freundliche Bedienung ersteckt sich Ei-förmig am unteren Rand des Displays. Die typische Positionierung der Navigation am oberen Rand ist damit beispielsweise nur schwer erreichbar – gerade bei größeren Geräten.
Im Zuge meiner Recherchen bin ich auf einige Aussagen gestoßen, die davon ausgehen, dass die Navigation künftig eher an den unteren Rand des Bildschirms wandert und dort fixiert wird. Bei Apps gibt es das durchaus, aber Websites, auf denen so etwas tatsächlich schon umgesetzt wurde, konnte ich bisher keine finden.
Aber wir haben uns so an Logo links und Hamburger-Navigation rechts oben gewohnt, dass ich skeptisch bin, ob die Daumen-Freundlichkeit tatsächlich so weit gehen wird – zumindest in absehbarer Zeit.
Die Frage ist in dem Zusammenhang, ob das Menü so wichtig ist oder ob nicht andere Elemente wichtiger sind und diese in erster Linie bequem für den Daumen erreichbar positioniert werden sollten. Was ich in letzter Zeit selbst schon einige Male gesehen habe sind fix am unteren Rand positionierte Buttons zum Teilen auf Sozialen Netzwerken.
Daumenfreundliche Navigation bedeutet aber nicht unbedingt, dass etwas am unteren Rand fixiert sein muss. Es bedeutet vor allem mittige Positionierung, damit das jeweilige Element sowohl für Rechts- als auch für Linkshänder bequem mit dem Daumen erreichbar ist. Wie wäre es zum Beispiel im Fall eines Blogs mit – zumindest auf kleineren Displays – mittig positionierten „Weiterlesen“-Links?
Webdesign Trend #3 – Geometrische und organische Formen

Mit aktuellen CSS- und SVG-Techniken ist die Zeit der ausschließlich rechteckigen Bereiche am Bildschirm vorbei. Es können geometrische Formen, aber auch völlig abstrakte, organisch wirkende Formen gezaubert werden, ohne dass dafür Hintergrundbilder verwendet werden müssen.
Der Vorteil gegenüber Bildern ist, dass mit CSS und SVG schlankere Webseiten möglich sind. Anstatt Bildern, die vielleicht mehrere 100 KB groß sind, müssen lediglich ein paar Bytes an Code übertragen werden. Trotz optisch aufsehenerregender Gestaltung ist die #ladezeit wesentlich kürzer als beim Einsatz von Bildern.
Ein weiterer Vorteil ist, dass diese Formen verlustfrei auf jede Auflösung skalieren und dass die Proportionen auf jeder Display-Größe erhalten bleiben. Und über Media Queries lasses sich solche Formen auch abhängig von der Größe leicht ändern. Damit ist es möglich, dass ein und die selbe Seite auf verschieden großen Geräten unterschiedlich aussieht – und auf jedem Gerät beeindruckt.
Solche Formen waren bereits im letzten Jahr trendy und werden uns mit Sicherheit im Jahr 2019 noch öfter begegnen. Ein schönes Beispiel ist die Website der Unleash Konferenz in diesem Jahr – hier ein Screenshot (das Design der Seite ändert sich ja vielleicht, deshalb lieber ein Screenshot).
Webdesign Trend #4 – Farbverläufe

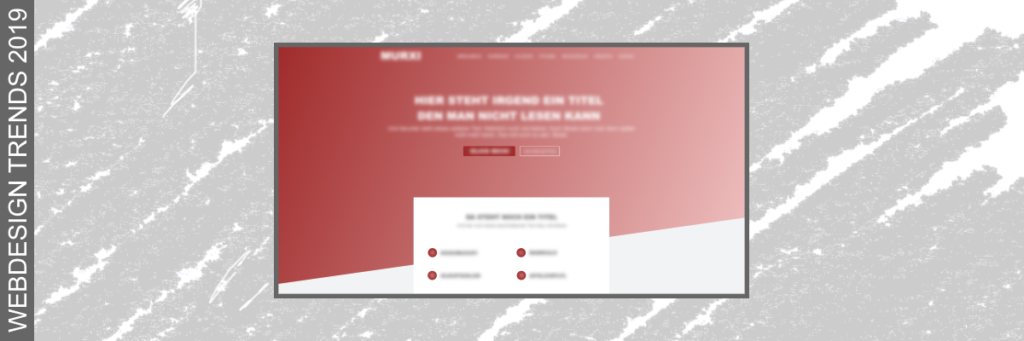
Farbverläufe im Hintergrund waren vor allem im Header ebenfalls schon im Jahr 2018 ein großer Trend, der weiter anhalten wird. Der Trend geht dabei zu kräftigen Farben.
Halbtransparente Farbverläufe, die über Bilder gelegt werden, sind ein echter Hingucker. Noch besser wirken Farbverläufe über einem Video, das im Hintergrund abläuft. Auch Verläufe, die sich beim Scrollen der Seite verändern, sieht man nun immer mehr.
Mehrere schöne Farbverläufe ohne sonstigen Schnickschnack sind aktuell auf der Homepage von RAIDBOXES zu sehen – hier ein Screenshot vom Header und ein weiterer Screenshot von weiter unten auf der Seite (auch hier kommen abgeschrägte Bereiche zum Einsatz – siehe vorheriger Punkt).
Webdesign Trend #5 – Riesige, fette Titel

Dezent war gestern – zumindest was den Seitentitel angeht. Der Titel soll zum Lesen animieren. Und aktuell darf der Titel einem laut „Lies mich“ entgegen schreien.
Groß, größer, riesig – nicht nur auf kleinen Displays. Auch am großen Schreibtisch-Monitor darf der Titel heute gerne einen großen Teil des Browser-Fensters einnehmen. Selbstverständlich gerne auch in Fettschrift und auch sonst auffällig.
Ein eindrucksvolles Beispiel ist die Homepage von Designer Keith Alva, bei der nicht nur der Titel eine beeindruckende Grüße hat sondern auch der restliche Text. Dieser Screenshot (der Titel nimmt den gesamten Bildschirm in Anspruch, der Text darunter wird erst beim Scrollen sichtbar) stammt von einem 22 Zoll Monitor – in Originalgröße hat der Titel dann in etwa die Größe eines A4 Blatts (ja, nur der Text „Fake News“).
Webdesign Trend #6 – mehr Raum für den Raum

Schon seit einigen Jahren geht der Trend in die Richtung, dem leeren Raum mehr Raum zu geben. Bei gedruckten Seiten spricht man von „Weißraum“. Gemeint ist damit der unbedruckte Teil einer Seite, der – zumindest beim Druck auf weißem Papier – eben „weiß“ bleibt.
Der Ausdruck wird genauso für digitale Medien benutzt. Damit wird einfach die leere Fläche bezeichnet – unabhängig von der tatsächlichen Hintergrundfarbe.
Zum Weißraum gehört der Abstand zwischen den Zeichen, zwischen den Zeilen und zwischen den Absätzen. Auch Außen- und Innenabstände zählen dazu. Einfach alle Flächen, auf denen sich „nichts“ befindet.
Ausreichend freie Flächen sind ein wichtiger Bestandteil des Layouts. Sie sorgen für Übersichtlichkeit und bringen das Design zur Geltung. Weißraum ist keineswegs Platzverschwendung, sondern im Gegenteil ein nicht zu unterschätzendes Gestaltungselement.
Eine Webseite ohne genügend leeren Raum ist wie ein komplett vollgestopftes Geschäft, in dem man nichts findet – und in dem man wahrscheinlich auch nichts kauft. Darum wird auch bei Geschäftslokalen auf genügend freien Raum geachtet. So lässt man dem potenziellen Kunden Luft zum Atmen.
Heute darf es sich der leere Raum auf Webseiten gemütlich machen und sich ungeniert ausbreiten. Ein Trend, den wir auch im Jahr 2019 weiterhin sehen werden und der hoffentlich auf Dauer bleibt.
Webdesign Trend #7 – weniger ist mehr

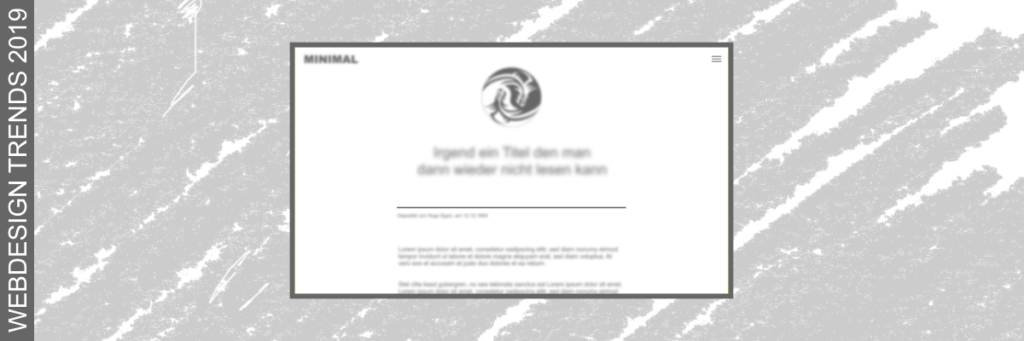
Ein bereits zum Klassiker gewordener Trend im Webdesign ist der Minimalismus. Minimalistische Websites wirken zeitlos, ästhetisch, ja fast elegant. Der Besucher wird nicht durch unnötige Elemente abgelenkt, der Fokus liegt ganz klar auf dem Inhalt.
Vor allem CSS hat sich in den letzten paar Jahren stark weiterentwickelt und Webdesignern viele neue Möglichkeiten geboten, ihre Visionen umzusetzen. Leider konnte so mancher der Versuchung nicht widerstehen, das im Übermaß auch zu tun.
Design nur um des Designs willen. Völlig unnötige Animationen und Effekte, die vom #content ablenken. Mir persönlich ist es in den letzten Jahren öfters so gegangen, dass ich mich bei einer Seite gefragt habe, was das eigentlich soll und diese nach kurzer Zeit genervt wieder geschlossen habe.
Es gibt durchaus Seiten, bei denen so etwas Sinn macht und von der Zielgruppe vielleicht sogar erwartet wird. Bei einer Mehrheit der Seiten ergeben solche Spielereien aber keinen Sinn und sind auf der Suche nach der eigentlichen Information nicht hilfreich, sondern nur anstregend.
Aktuell geht der Trend – aus meiner Sicht Gott sei Dank – wieder zurück zu schlichteren, funktionaleren Websites. Inhalte werden wieder wichtiger als gestalterische Spielereien. Manchmal ist weniger eben doch mehr.
Den Begriff „Minimalismus“ finde ich in dem Zusammenhang zum Teil etwas überstrapaziert. Wirklich radikal minimalistische Websites sind eher selten anzutreffen. Treffender ist es meiner Meinung nach, von „schlichtem Webdesign“ zu sprechen.







Große Titelüberschriften lenken ganz klar die Aufmerksamkeit auf sich und somit auch auf den Artikel. Finde ich super, dass ihr das hier angesprochen habt. Generell sollte das Thema ‚Typografie‘ nicht unterschätzt werden. https://www.chris-hortsch.de/webdesign-blog/innovative-webdesign-trends-2021.html hat da ganz coole Einblicke gegeben, was man da alles so rausholen kann.
LG, Floyd