Wie stelle ich WordPress auf HTTPS um?

Die Verwendung von HTTPS für die eigene Website bringt viele Vorteile. Die Privatsphäre der Besucher wird besser geschützt, die Ladezeit Deiner Website verkürzt sich und Dein Suchmaschinen-Ranking verbessert sich.
Durch HTTPS erfolgt die Kommunikation zwischen Browser und Webserver über eine verschlüsselte Verbindung. Dies ist durch die DSGVO sogar gesetzlich vorgeschrieben, sobald personenbezogene Daten verarbeitet werden. Das ist auch dann schon der Fall, wenn Dir Besucher eine Nachricht senden können und dazu ihre Mailadresse angeben müssen.
Neben diesem rechtlichen Aspekt bringt die Umstellung auf HTTPS aber auch noch weitere Vorteile. Mehr darüber kannst Du im Artikel Was ist HTTPS und SSL? nachlesen.
In diesem Artikel zeige ich Dir Schritt für Schritt, wie Du Deine WordPress-Website auf HTTPS umstellen kannst.
Bevor Du beginnst, solltest Du Dein Caching-Plugin deaktivieren, falls Du eines verwendest. Ebenso solltest Du ein evtl. genutztes Minfiy-Plugin deaktivieren, das CSS- und JavaScript-Dateien zusammenführt und minimiert. So kannst Du die korrekte Funktion überprüfen. Nach erfolgreicher Umstellung kannst Du diese Plugins natürlich wieder aktivieren.
1. Sicher ist sicher – lege ein Backup an
Eigentlich sollte ja nichts schiefgehen – aber genau dieses Denken war schon oft der erste Schritt auf dem Weg in eine Katastrophe. Grundsätzlich sollte man ohnehin vor jeder größeren Änderung ein Backup anlegen. Schaden kann es bestimmt nicht.
Sollte tatsächlich etwas schiefgehen, dann lässt sich das in der Regel mit ein paar SQL-Befehlen direkt in der Datenbank leicht lösen. Wenn Du in SQL nicht fit bist, dann lege unbedingt ein Backup an. Durch einen fehlerhaft ausgeführten SQL-Befehl kannst Du schlimmstenfalls Deine Website unwiederbringlich zerstören.
Da bei der Umstellung einer WordPress-Website auf HTTPS (fast) ausschließlich Änderungen an der Datenbank nötig sind und keine Dateien geändert werden müssen, reicht ein Backup der Datenbank aus. Es ist nicht nötig, auch alle Dateien zu sichern.
Die meisten Webhoster stellen zur Datenbank-Administration das Tool phpMyAdmin zur Verfügung. Wenn Du mit phpMyAdmin vertraut bis, wirst Du die Datenbank damit einfach exportieren. Diese Möglichkeit brauche ich daher nicht näher zu beschreiben.
Für alle anderen gibt es eine ganze Auswahl an Plugins zum Erstellen von Backups. Wahrscheinlich hast Du ohnehin eines davon installiert. Nutze dann einfach das #plugin Deiner Wahl um ein aktuelles Backup zu erstellen. Solltest Du noch keine Backup-Plugin installiert haben stelle ich kurz zwei mögliche Kandidaten vor.
WP Database Backup
Das Plugin WP Database Backup eignet sich zum Anlegen von Datenbank-Backups. Es werden keine Dateien gesichert. Für die Umstellung auf HTTPS reicht das aus.

Das Tool erstellt einen SQL-Export. Sollte aus irgendeinem Grund WordPress überhaupt nicht mehr funktionieren, lässt sich dieser auch ganz einfach per phpMyAdmin wieder importieren, ohne dass das Plugin dazu benötigt wird.
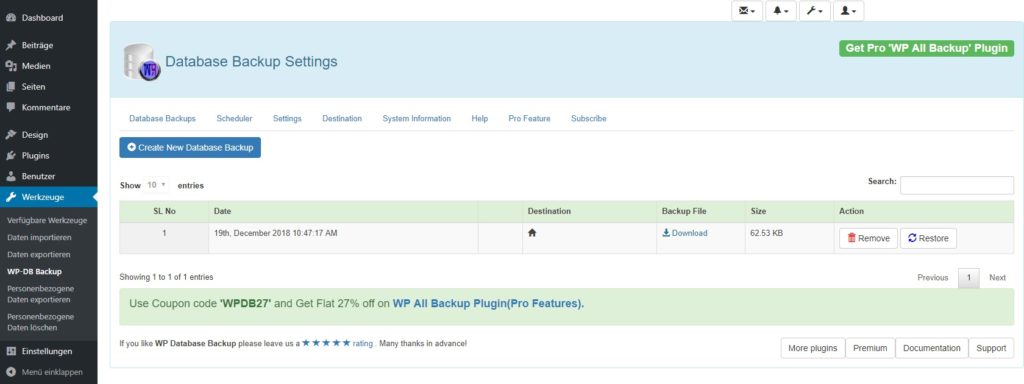
Das Plugin ist nur auf Englisch verfügbar. Nach Aktivierung des Plugins findet sich ein neuer Eintrag „WP-DB Backup“ im Menü „Werkzeuge“.

Es sind keine Einstellungen erforderlich. Nach einem Klick auf „Create New Database Backup“ wird sofort eine neue Datenbank-Sicherung angelegt und in der Liste angezeigt. Leichter geht es kaum.
Hier lässt sich die Sicherung auch herunterladen. Das ist empfehlenswert, damit man die Datei auch dann verfügbar hat, wenn das Plugin nicht funktionieren sollte. Dann muss man die Datei nicht erst am Webserver suchen.
In den Einstellungen lassen sich bestimmte Tabellen von der Sicherung ausschließen. Außerdem lässt sich die Sicherungsdatei auf einen FTP-Server, in Google Drive oder Dropbox speichern. Auch regelmäßige Backups sind möglich. Wie bereits erwähnt ist es aber nicht nötig, hier etwas einzustellen. Zum Anlegen eines manuellen Backups funktioniert das Plugin komplett ohne irgendwelche Konfiguration.
UpdraftPlus
Das Plugin UpdraftPlus ist wesentlich umfangreicher und sichert nicht nur die Datenbank sondern auch alle Dateien. Mit aktuell mehr als zwei Millionen aktiven Installationen ist es das am häufigsten genutzte Backup-Plugin für WordPress.

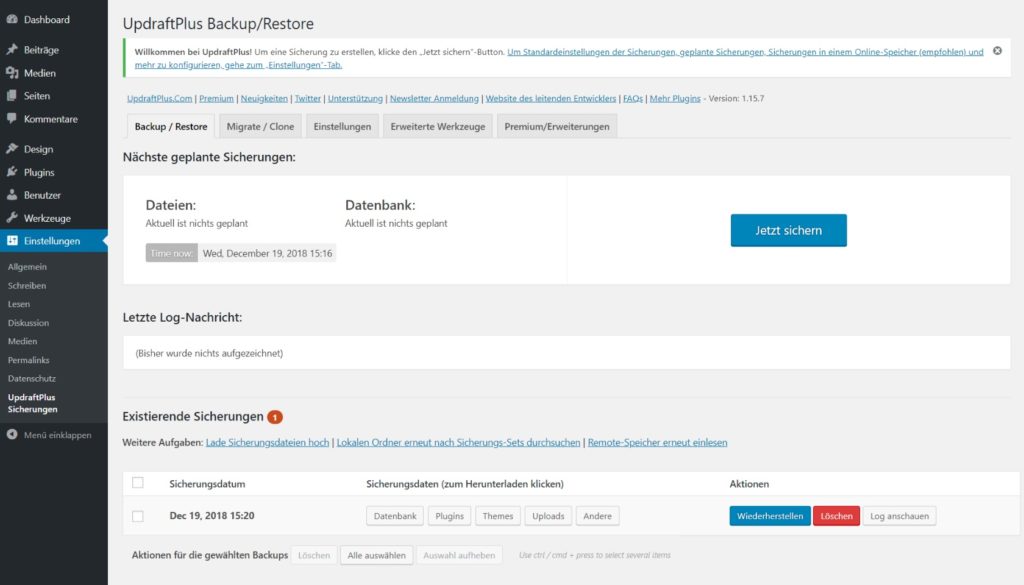
Das Plugin ist großteils auf Deutsch übersetzt, einige Texte sind aber auf Englisch. Nach der Aktivierung findet sich ein neuer Eintrag „UpdraftPlus Sicherungen“ im Menü „Einstellungen“. Unmittelbar nach Aktivierung startet eine Einführung, die den Einstieg erleichtern soll, aber kaum nötig ist, da das Tool übersichtlich ist und keine großen Fragen aufwirft.
Trotz des größeren Funktionsumfangs und der damit verbundenen höheren Komplexität lässt sich auch mit UpdrfatPlus mit nur einem Klick ohne vorherige Konfiguration sofort eine Sicherung erstellen.

Beim manuellen Erstellen eines Backups lässt sich auswählen, ob nur die Datenbank, nur die Dateien oder alles gesichert werden soll. Auch bei UpdraftPlus wird die Sicherung nach der Erstellung sofort in der Liste angezeigt.
Die Teile einer Sicherung lassen sich einzeln herunterladen. So lässt sich auch die Sicherung der Datenbank getrennt herunterladen. Auch bei UpdraftPlus handelt es sich um einen SQL-Export, der sich im Notfall auch ohne das Plugin mit phpMyAdmin in die Datenbank importieren lässt.
Auch UpdraftPlus kann natürlich auf verschiedene Online-Speicher sichern, die Auswahl ist größer als bei WP Database Backup. Sicherungen lassen sich automatisieren, sogar getrennte Sicherungspläne für Datenbank und Dateien sind möglich.
2. Vorbereitung am Webserver – bestelle und installiere ein SSL-Zertifikat
Wenn Du keine besonderen Anforderungen hast, dann ist ein DV-Zertifikat ausreichend. Bei einem solchen „Domain Validated“ Zertifikat wird – wie der Name schon sagt – von der Zertifizierungsstelle lediglich überprüft, ob Du auch Inhaber der Domain und damit zur Beantragung des Zertifikats berechtigt bist. Deine Identität wird nicht überprüft und zertifiziert. Mehr zu den unterschiedlichen Zertifikaten kannst Du im Artikel Was ist HTTPS und SSL? nachlesen.
Bei den meisten Hostern können SSL-Zertifikate direkt im Kundebereich bestellt werden. Wie das genau geht und welche Zertifizierungsstelle verwendet wird unterscheidet sich je nach Anbieter. Möglicherweise erhältst Du eine Mail mit einem Link, über den Du die Inhaberschaft der Domain, für die Du ein Zertifikat bestellst, bestätigen musst. Es kann aber auch sein, dass diese Validierung automatisiert über Deinen Webhoster erfolgt.
Sobald das Zertifikat durch die Zertifizierungsstelle ausgestellt worden ist, wird es in der Regel automatisch an Deinen Hoster übermittelt und von diesem am Server installiert und für die jeweilige Domain aktiviert. Normalerweise reichen also ein paar Klicks, der Rest läuft automatisch ab.
Sobald das Zertifikat am Server aktiviert ist, ist Deine Website sowohl per HTTP als auch per HTTPS erreichbar. Einige Hoster bieten die Option an, den gesamten Traffic automatisch auf HTTPS umzuleiten. Das ist sehr sinnvoll – aber ich rate davon ab, diese Option zum jetzigen Zeitpunkt bereits zu aktivieren. Dazu gleich mehr.
Let’s Encrypt
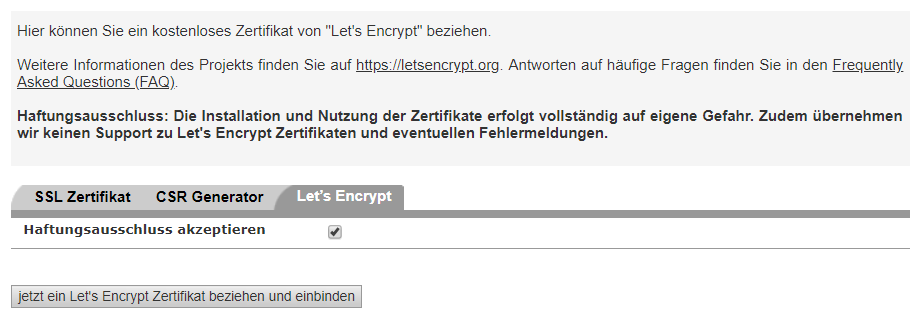
Sowohl am schnellsten als auch am günstigsten ist die Verwendung eines Zertifikats von Let’s Encrypt. Hier gibt es einen komplett automatisierten Ablauf für die gesamte Abwicklung. Von der Bestellung bis zur Aktivierung des Zertifikats am Webserver dauert es in der Regel nur etwa eine Minute.

Der Preis ist ohnehin unschlagbar, Zertifikate von Let’s Encrypt sind kostenlos. Wenn Dein Hoster für die Verwendung von Let’s Encrypt Zertifikaten Geld verlangt oder aktuell noch immer keine Zertifikate von Let’s Encrypt anbietet, dann ist ein Anbieterwechsel zumindest eine Überlegung wert.
Genau aus dem Grund, dass mein vorheriger Webhoster keine Let’s Encrypt Zertifikate anbietet, bin ich selbst übrigens vor einigen Monaten zu All-Inkl gewechselt. Solltest Du den Wechsel Deines Hosters in Erwägung ziehen – ich bin bisher mit Preis, Leistung und Support sehr zufrieden.

Der Screenshot zeigt, wie einfach Bestellung und Einrichtung eines Let’s Encrypt Zertifikats beim Hoster All-Inkl ist. Die Domain auswählen, den Haftungsausschluss akzeptieren und die Bestellung abschicken. Eine Minute später ist die Domain über HTTPS erreichbar.
3. WordPress umstellen – ändere die URLs auf HTTPS
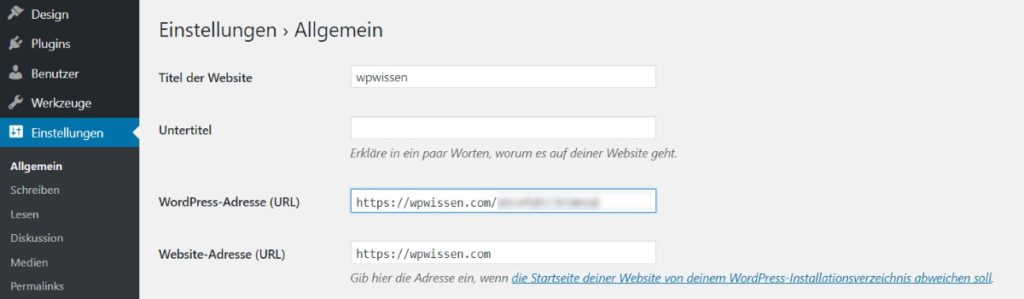
Die eigentliche Umstellung von WordPress auf HTTPS ist ganz einfach. Du brauchst dazu lediglich in den allgemeinen Einstellungen die beiden URLs um „https://“ am Anfang zu ergänzen.

Durch diese Änderung werden sämtliche URLs, die von WordPress erzeugt werden, in der HTTPS-Variante generiert. Die Umstellung von WordPress auf HTTPS ist damit im Prinzip erledigt. Fertig bist Du deshalb aber noch nicht.
4. Das Problem mit aktivem Mixed Content – überprüfe Deine Website auf geblockte Inhalte
Von „Mixed Content“ spricht man dann, wenn eine HTTPS-verschlüsselte Webseite Inhalte enthält, die über eine nicht verschlüsselte Verbindung abgerufen werden. Dieser Mixed Content kann dazu führen, dass Deine Website im Browser nicht richtig angezeigt wird oder nicht funktioniert. Darüber hinaus hat Mixed Content angeblich auch negative Auswirkungen auf das Google-Ranking – diesbezüglich gibt es aber unterschiedliche Aussagen.
Beim Mixed Content unterscheiden Browser zwischen passiven und
aktiven Inhalten. Bei passiven Inhalten handelt es sich zum Beispiel um Bilder. Diese passiven Inhalte führen im Browser zwar zu einer Mixed Content Warnung, werden aber dennoch angezeigt.

Für den Benutzer ist diese Warnung kaum ersichtlich. Googles Browser Chrome beispielsweise zeigt im Fall von Mixed Content links in der Adressleiste anstatt eines Schloss-Symbols, das normalerweise bei HTTPS-Seiten angezeigt wird, ein „i“-Symbol an. Klickt man das Symbol an erhält man den Hinweis „Die Verbindung zu dieser Website ist nicht uneingeschränkt sicher“.
Bei aktiven Inhalten handelt es sich um CSS- und um JavaScript-Dateien. CSS-Dateien (Cascading Style Sheets) enthalten Anweisungen für die Formatierung der Seite. Bei JavaScript handelt es sich um eine Programmiersprache, die zum Beispiel für dynamische Interaktionen wie etwa das Aufklappen eines Menüs verwendet wird.
Aktive Mixed Content Inhalte werden vom Browser blockiert und nicht geladen und führen dazu, dass die jeweilige Seite nicht richtig angezeigt wird und/oder nicht funktioniert.

In diesem Fall zeigt Google Chrome im rechten Bereich der Adressleiste ein zusätzliches Symbol an, um auf so ein Mixed Content Problem hinzuweisen.
Im ersten Schritt geht es jetzt darum, solche geblockten aktiven Inhalte zu identifizieren. Um die passiven Inhalte kümmern wir uns gleich im Anschluss.
CSS- und JavaScript-Dateien (JS) können sowohl vom Theme als auch von Plugins geladen werden. Ein sauber programmiertes Theme verwendet die Funktionen, die standardmäßig von WordPress selbst zur Verfügung gestellt werden. In dem Fall wird immer die in den Einstellungen definierte URL – also mit „https://“ – verwendet. Das gleiche gilt auch für Plugins.
In der Regel sollte es daher kein Problem mit geblockten aktiven Inhalten geben. Ein Test schafft Gewissheit. Rufe dazu die Startseite Deiner Website auf. Wird sie richtig dargestellt? Funktioniert alles?
Theoretisch könnte es auch nur auf einzelnen Seiten Probleme geben. Die überwiegende Mehrheit von Themes und Plugins laden aber alle CSS- und JS-Dateien auf allen Seiten. In der Regel reicht es daher, eine Seite zu testen. Neben dem reinen Sicht-Test solltest Du einen genaueren Blick darauf werfen, ob wirklich nichts geblockt wird, um nichts zu übersehen.
Kontrolle in den Entwicklertools
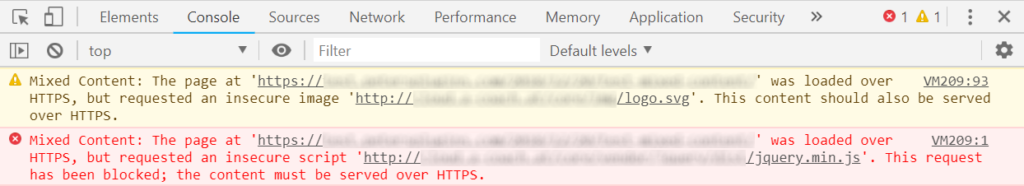
Praktisch alle Browser bieten Entwicklertools an, mit denen sich das direkt im Browser bewerkstelligen lässt. In Google Chrome, Mozilla Firefox und Microsoft Edge können diese Entwicklertools mit der Tastenkombination Strg + Shift + i eingeblendet werden. In allen diesen Browsern gibt es hier einen Tab, der „Console“ oder „Konsole“ heißt. Hier zeigt der Browser Warnungen und Fehler an, die auf der jeweiligen Seite aufgetreten sind.

Zur Veranschaulichung habe ich eine Testseite mit Mixed Content erstellt. Der Screenshot zeigt die Google Chrome Console. Zu sehen sind zwei Mixed Content Probleme. Es handelt sich um eine Warnung für einen passiven Inhalt und einen Fehler für aktiven Inhalt.
Wenn es aktiven Mixed Content gibt, dann sollte sich anhand der angezeigten URL leicht herausfinden lassen, ob die jeweilige Datei durch das Theme oder ein Plugin geladen wird. Sollte es auf Deiner Website solchen aktiven Mixed Content geben, dann kontaktiere am besten den Entwickler des Themes oder Plugins. Das sollte nicht so sein und sollte gelöst werden.
Eine Umleitung nützt in diesem Fall nichts, denn der Browser sendet überhaupt keine Anfrage an den Server und so wird die Umleitung nicht ausgeführt. Es gibt Plugins, die die URLs vor Auslieferung der Seiten korrigieren. Das wäre eine Möglichkeit, solche Probleme zu umgehen. Im schlimmsten Fall müsstest Du das Theme wechseln oder auf das jeweilige Plugin verzichten.
Kontrolle mit einem Online-Tool
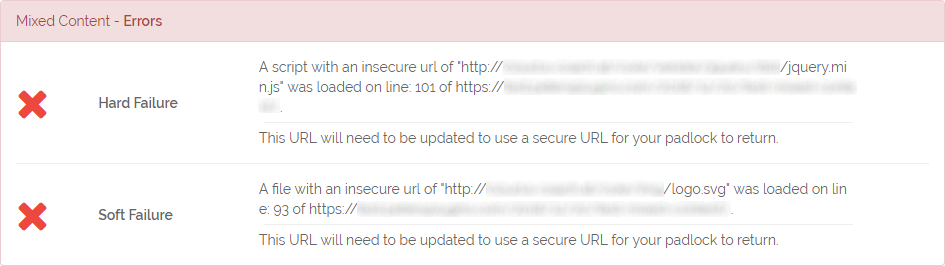
Mit dem Tool Why No Padlock? kannst Du online überprüfen, ob es auf einer Seite ein Problem mit Mixed Content gibt. Dazu brauchst Du nur die URL der zu testenden Seite angeben.
Nach einigen Sekunden erhältst Du einen Bericht mit einigen Informationen. Am Ende des Berichts befindet sich die Information, ob es auf der Seite ein Problem mit Mixed Content gibt oder nicht.

Der Screenshot zeigt das Ergebnis der selben Testseite. Auch hier ist ersichtlich ob es sich um aktiven – Hard Failure – oder um passiven Inhalt – Soft Failure – handelt.
5. Das Problem mit passivem Mixed Content – passe bestehende Links an
Nach der Überprüfung auf evtl. Probleme mit aktiven Inhalten kannst Du Dich um die passiven Inhalte kümmern. Wenn Du Deine Website nicht gerade komplett neu aufgesetzt hast, dann wird es mit Sicherheit passiven Mixed Content geben.
Dabei handelt es sich beispielsweise um interne Verlinkungen, die Du in Beiträgen oder Seiten gesetzt hast. Wenn Du beispielsweise einen Link zum vorherigen Beitrag einer Reihe einfügst, dann speichert WordPress den gesamten Link – also inkl. „http://“. Die Folge ist Mixed Content bei der Umstellung auf HTTPS.
Das selbe gilt für Bilder, die Du in Deinen Beiträgen verwendet hast. Auch von diesen wird die komplette URL gespeichert. Ebenso speichern manche Themes oder Plugins vollständige URLs in den Einstellungen.
Alle diese URLs müssen jetzt geändert werden. Wenn Deine Website noch recht jung ist und erst wenige Beiträge bzw. Seiten vorhanden sind, kannst Du diese manuell durchsehen und Links sowie Bilder schnell ändern. Ebenso solltest Du die Einstellungen des Themes und der Plugins auf vorhandene HTTP-Adressen überprüfen und diese korrigieren.
Wenn Deine Website aber schon umfangreicher ist, dann ist es natürlich nicht machbar, alles manuell zu überprüfen und anzupassen. Die gespeicherten URLs müssen also in der Datenbank geändert werden.
Keine Angst, Du musst Dich dazu nicht mit SQL-Befehlen herumschlagen – natürlich gibt es auch dafür Plugins. Trotzdem sind Änderungen an der Datenbank immer eine heikle Angelegenheit – aber Du hast ja vorher ein Backup angelegt.
Es gibt auch Plugins, die keine Änderungen an der Datenbank vornehmen, sondern die bei jedem Aufruf einer Seite alle ULRs, die auf Deine Domain verweisen, von „http://“ auf „https://“ ändern. Solche Plugins scheinen zwar vielleicht eine sehr praktische Lösung zu sein – aus meiner Sicht ist das aber nicht empfehlenswert.
Diese Plugins lösen das Problem nicht, sondern umgehen es. Und das bei jedem einzelnen Aufruf. Bei jedem Aufruf muss ein Plugin mehr geladen werden. Bei jedem Aufruf müssen die URLs ersetzt werden. Das bedeutet unnötige Last am Server und verzögert die Auslieferung der Seiten unnötig. Deine Website wird dadurch langsamer.
Die weitaus bessere Lösung ist es, die URLs ein einziges Mal in der Datenbank zu ändern und das Problem dauerhaft zu lösen.
Better Search Replace
Ein empfehlenswertes Plugin ist Better Search Replace. Es erledigt die heikle Aufgabe von Ersetzungen in der Datenbank zuverlässig und ist leicht zu bedienen.

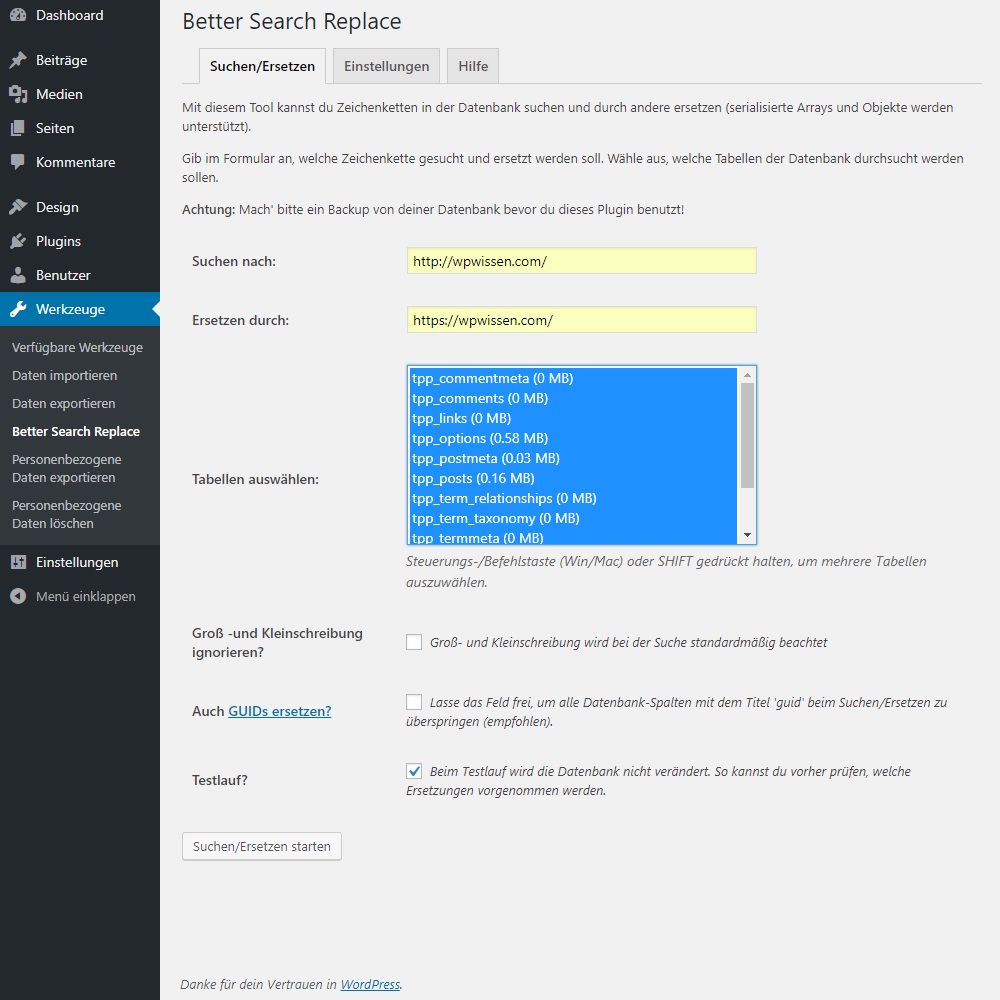
Nach Aktivierung des Plugins findest Du den Eintrag „Better Search Replace“ im Menü „Werkzeuge“. Mit dem Tool kannst Du beliebige Texte irgendwo in der Datenbank ersetzen – damit eignet es sich auch zum Ändern von URLs.

Bei „Suchen nach“ gibst Du die Adresse Deiner Website in der Variante mit „http://“ an und bei „Ersetzen durch in der Variante mit „https://“. Wähle alle Tabellen aus, damit die Ersetzung überall durchgeführt wird. Damit sollten auch Einstellungen des Themes und von Plugins gefunden und ersetzt werden.
Kontrolliere die beiden Angaben lieber dreimal. Ein Fehler kann dazu führen, dass WordPress nicht mehr funktioniert. Es ist empfehlenswert, bei den Adressen den Slash „/“ am Ende mit anzugeben – natürlich unbedingt bei beiden Varianten.
Standardmäßig ist die Option „Testlauf“ aktiviert, was sehr sinnvoll ist. Beim Testlauf wird noch nichts ersetzt. Das Plugin zeigt lediglich an, wie oft der gesuchte Text – in diesem Fall die Domain – in der Datenbank gefunden wird. Um die Änderungen durchzuführen, deaktiviere den Testlauf und atme einmal tief durch.
6. Alles erledigt? – Teste Deine Website
Damit sollte die Umstellung erledigt sein. Teste Deine Website jetzt intensiv. Rufe mehrere Seiten auf, teste das Kontaktformular und alle sonstigen Funktionen. Dabei solltest Du die Entwicklertools Deines Browsers offen haben – siehe oben – um zu sehen ob es noch irgendwo Probleme mit Mixed Content gibt.
Wenn das der Fall ist, hat aus irgendeinem Grund die eine oder andere Ersetzung nicht geklappt. Korrigiere die fehlerhaften URLs dann manuell.
7. Zur Sicherheit – leite HTTP auf HTTPS um
Eine Umleitung von HTTP-Anfragen auf HTTPS wäre im Prinzip nicht zwingend nötig. Durch die Umstellung der ULRs in den Einstellungen leitet WordPress alle unverschlüsselten Anfragen selbst auf die verschlüsselte Variante um. Die URLs von CSS- und JavaScript-Dateien sollten vom Theme und sämtlichen Plugins korrekt geliefert werden. Und die URLs von eingefügten Bildern und sonstigen Medien haben wir bereits umgestellt.
Dennoch sollten alle eingehenden HTTP-Anfragen auf HTTPS umgeleitet werden. Einerseits als Sicherheit, falls – warum auch immer – doch irgendwo ein Link nicht geändert worden sein sollte. Andererseits gilt es als wesentliches Kriterium zur Sicherheit, wenn eine Website ausschließlich per HTTPS erreichbar ist.
Umleitung in den Domain-Einstellungen
Viele Webhoster ermöglichen es, in den Einstellungen der Domain eine Weiterleitung von HTTP auf HTTPS zu aktivieren. Wenn bei Deinem Hoster diese Möglichkeit besteht, solltest Du diese Option aktivieren.
Der Grund, warum diese Option nicht sofort bei Einrichtung des SSL-Zertifikats aktiviert werden sollte ist der, dass so eine Kontrolle leichter möglich ist. Ziel sollte es immer sein, alle bestehenden Links umzustellen und nicht einfach den gesamten Traffic umzuleiten.
Jede Weiterleitung erzeugt eine unnötige Anfrage beim Server und erhöht damit die #ladezeit einer Seite. Auch wenn das nur wenige Millisekunden sind – bei einer größeren Anzahl an Bildern auf einer Seite, bei der alle Anfragen weitergeleitet werden, macht das in Summe auch etwas aus. Abgesehen davon ist es keine saubere Lösung.

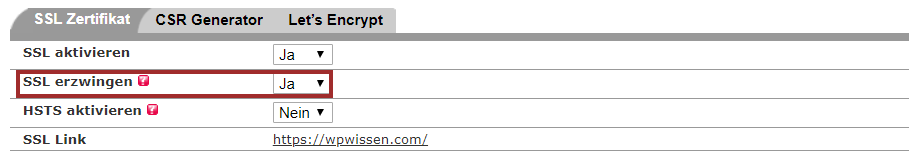
Bei All-Inkl lässt sich die Weiterleitung auf HTTPS in den Domain-Einstellungen aktivieren – „SSL erzwingen“ heißt die Option hier.
Umleitung per .htaccess Datei
Wenn Dein Hoster keine Option zur Umleitung von HTTP-Anfragen bietet, ist ein Eingriff in die .htaccess Datei nötig. Dabei handelt es sich um eine
Konfigurationsdatei für den Webserver. Dementsprechend vorsichtig ist bei der Anpassung der .htaccess Datei vorzugehen. Ein fehlerhafter Eintrag kann Deine Website komplett lahmlegen.
Die .htaccess Datei findest Du im Hauptverzeichnis Deiner WordPress-Installation. Verbinde Dich mit einem FTP-Client mit Deinem Webserver und lade die Datei auf Deinen Rechner herunter. Hier kannst Du sie bearbeiten. Mache aber vorher unbedingt eine Sicherungskopie.
Zum Bearbeiten der .htaccess darf nur ein reiner Texteditor wie beispielsweise der Editor Notepad, der standardmäßig mit Windows installiert wird, verwendet werden. Ein Textverarbeitungsprogramm wie etwa Word darf nicht verwendet werden. Solche Programme fügen möglicherweise nicht sichtbare Steuerzeichen in die Datei ein, was die Datei für den Webserver unbrauchbar machen kann.
Füge die folgenden Zeilen ganz oben in die .htaccess Datei ein und lade sie per FTP wieder auf Deinen Server.
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Durch diese paar zusätzlichen Zeilen werden alle HTTP-Anfragen auf HTTPS umgeleitet. Darum kümmert sich der Webserver. WordPress muss dazu nicht bei jedem Aufruf geladen werden.
8. Nacharbeiten – was Du sonst noch tun solltest
Ändere die Adresse Deiner Website auf die HTTPS-Variante überall, wo es möglich ist.
Wenn Du die Google Search Console für Deine Website verwendest, dann ändere die URL dort. Ebenso wenn Du Google Analytics einsetzt.
Ändere die URL Deiner Website auf Deinen Social Media Profilen – auf Facebook, Twitter, Instagram, Pinterest und überall wo Du sonst noch Profile angelegt hast.
Fazit
Es hat mehrere Vorteile, eine bereits bestehende WordPress-Website auf HTTPS umzustellen. Dabei ist das gar keine so große Hexerei und in relativ kurzer Zeit von jedem zu bewerkstelligen.