So bindest Du WordPress Code Snippets auf Deiner Website ein

Auf einer Vielzahl von Websites finden sich Code Snippets oder auf deutsch Code Schnipsel für WordPress. Wie Du solche Code Snippets auf Deiner eigenen WordPress Website einbindest und verwendest erfährst Du hier.
Was sind WordPress Code Snippets?
Ein Code Snippet ist ein meist relatives kurzes Stück PHP-Code, das Du einbinden kannst, um WordPress zu erweitern oder anzupassen. Häufig werden WordPress Code Snippets als Alternative zu Plugins genannt.
So ein Code Schnipsel muss nicht zwingend kurz sein. Theoretisch kann es beliebig komplex sein. In der Regel werden für komplexere Codes aber gleich Plugins erstellt. Das ist der Grund, warum diese Snippets meist kurz ausfallen. Daher haben sie auch ihren Namen.
Ein Code Snippet lässt sich also auch als eigenständiges Plugin realisieren. Tatsächlich gibt es viele Plugins, die lediglich aus einigen wenigen Zeilen Code bestehen. Dass sich jemand die Mühe gemacht und für ein paar Zeilen Code ein Plugin erstellt hat, liegt darin, dass sich ein Plugin für technisch weniger versierte Anwender leichter handhaben lässt.
Trotzdem ist es keine große Hexerei, ein #codesnippet selbst in Deine WordPress Website einzubinden. Quellen für solche Snippets gibt es genügend. Die Suchmaschine Deiner Wahl liefert Dir eine riesige Auswahl.
WordPress Code Snippet Beispiel
Als Beispiel verwenden wir ein Code Snippet, das die für die WordPress Mediathek erlaubten Dateitypen um das Grafikformat SVG erweitert.
Bei SVG (Scalable Vector Graphics) handelt es sich um ein Format für Vektorgrafiken, das auf XML basiert. Der große Vorteil von SVG liegt darin, dass sich Grafiken damit ohne Qualitätsverlust beliebig skalieren lassen.
Der Nachteil von SVG ist, dass es ausführbaren Code enthalten kann. Der Upload von SVG-Dateien aus unbekannten Quellen stellt somit ein erhebliches Sicherheitsrisiko dar. Aus dem Grund verbietet WordPress standardmäßig den Upload von SVG.
Um die Liste der für den Upload in die #mediathek erlaubten Dateitypen zu erweitern stellt uns WordPress den Filter upload_mimes zur Verfügung. Einen kurzen Einstieg in das Thema Filter findest Du im Artikel Was sind WordPress Hooks, Actions und Filter?.
Der Code zum Erlauben von SVG sieht wie folgt aus.
function allow_svg_upload( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'allow_svg_upload' );
Anhand dieses Beispiels zeige ich Dir nun drei Möglichkeiten, wie Du Code Snippets in WordPress einbauen kannst.
WordPress Code Snippets einbauen – Variante 1 – mit einem Child Theme
Sehr häufig findet sich der Hinweis, dass ein Code Snippet einfach nur in die Datei functions.php des aktiven Themes eingefügt werden muss. Im Prinzip ist das auch richtig – aber Du solltest es trotzdem auf keinen Fall machen!
Der Grund für diese Empfehlung liegt darin, dass es auf den ersten Blick die einfachste Möglichkeit ist. Die Datei gibt es mit großer Sicherheit in jedem #theme und so muss tatsächlich nicht extra nur für das Code Snippet etwas angelegt werden.
Dennoch ist diese Vorgehensweise schlicht und einfach falsch. Beim nächsten Update des Themes wird Deine Änderung wieder überschrieben. Du müsstest den Code nach jedem Theme-Update wieder neu einfügen. Das ist einfach Quatsch.
Ein zweiter Grund, warum Du das Theme nicht verändern solltest ist, dass Du im Fall eines gekauften Premium-Themes möglicherweise bei Bedarf keinen Support erhältst, da Du das Theme verändert hast.
Genau deshalb gibt es in WordPress die sogenannten Child Themes. Ein Child Theme ist mit einem anderen Theme quasi verknüpft und erbt alle Stile, Eigenschaften und Funktionen vom diesem. Das Child Theme enthält lediglich die Anpassungen.
Mit einem Child Theme lässt sich ein Theme individuell anpassen ohne dass das ursprüngliche Theme verändert wird. Wenn Du ein Code Snippet ins Theme einbauen möchtest, dann lege Dir also unbedingt ein Child Theme an.
In diesem Child Theme kannst Du dann das Snippet in die Datei functions.php einbauen.
In meinem Artikel Ein WordPress Child Theme erstellen – so geht’s erfährst Du alles zum Thema Child Theme und dort findest Du auch eine Schritt für Schritt Anleitung zum Erstellen eines eigenen Child Themes.
Code Snippet im Child Theme – Beispiel
Beispiel als Child Theme des Twenty Nineteen Themes.
wp-content/themes/twentynineteen-child/style.css
/*
Theme Name: Twenty Nineteen Child - Code Snippet Beispiel
Theme URI: https://wpwissen.com/wordpress-code-snippets-einbinden
Author: Peter von wpwissen.com
Author URI: https://wpwissen.com
Template: twentynineteen
Version: 1.0.0
*/
wp-content/themes/twentynineteen-child/functions.php
<?php
function cs_styles() {
wp_enqueue_style( 'cs-parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'cs-child-style', get_stylesheet_directory_uri() . '/style.css', array( 'cs-parent-style' ) );
}
function allow_svg_upload( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_action( 'wp_enqueue_scripts', 'cs_styles' );
add_filter( 'upload_mimes', 'allow_svg_upload' );
?>
Code Snippet im Child Theme – die Vorteile
Der Vorteil dieser Variante ist, dass sie ganz ohne Plugin auskommt. Nur so ist ein Code Snippet auch tatsächlich eine Alternative zu einem Plugin. Außerdem ist das die einfachste Möglichkeit, wenn Du bereits ein Child Theme im Einsatz hast.
Code Snippet im Child Theme – die Nachteile
Der Einbau von zusätzlichem Code in einem Child Theme hat den Nachteil, dass dieser bei einem Wechsel des Themes verloren geht. Wenn Du künftig einmal auf ein anderes Theme wechselst und die Funktionalität Deines Snippets behalten möchtest, musst Du für das neue Theme ebenfalls ein Child Theme anlegen und den Code dort erneut einfügen.
Außerdem ist zu berücksichtigen, dass WordPress alle Einstellungen, die das Theme betreffen, pro Theme speichert. Ein Child Theme verhält sich genauso wie jedes andere Theme. Wenn Du ein Theme bereits länger im Einsatz hast und eine Anzahl an Einstellungen vorgenommen hast, gehen diese bei einem Wechsel auf ein Child Theme verloren.
Code Snippet im Child Theme – wofür geeignet?
Code Snippets sollten nur dann im Child Theme untergebracht werden, wenn diese tatsächlich ausschließlich für das verwendete Theme relevant sind. Das hat zwei Gründe.
Erstens müsste bei einem Theme-Wechsel erneut ein Child Theme erstellt und der Code übernommen werden. Zweitens ist es schlicht und einfach nicht sauber, wenn Code im Theme untergebracht wird, der mit dem Theme nichts zu tun hat.
WordPress Code Snippets einbauen – Variante 2 – mit einem eigenen Plugin
Anstatt ein Child Theme zu erstellen um darin zusätzlichen Code unterzubringen kann auch ein eigenes Plugin erstellt werden. Zwar stimmt dann die Aussage nicht mehr, dass ein Code Snippet ein Ersatz für ein #plugin ist – aber das spielt in Wirklichkeit auch keine Rolle.
Ein schlankes Plugin, das lediglich ein paar Zeilen PHP-Code enthält, beeinflusst die #performance von WordPress nicht negativ. Das eigentliche Ausführen des Codes dauert immer gleich lang – unabhängig davon, wo sich der Code befindet. Der zusätzliche Aufwand für das Laden einer einzelnen Plugin-Datei liegt im Bereich von Millionstel-Sekunden. Diesen Faktor kann man getrost vernachlässigen.
In meinem Artikel Ein WordPress Plugin erstellen – so geht’s erfährst Du alles über die Erstellung eines eigenen Plugins und dort findest Du auch eine Schritt für Schritt Anleitung dazu.
Code Snippet als eigenes Plugin – Beispiel
Beispiel als eigenes Plugin „Mein Code Snippet“.
wp-content/plugins/mein-code-snippet/mein-code-snippet.php
/*
Plugin Name: Mein Code Snippet
Plugin URI: https://wpwissen.com/wordpress-code-snippets-einbinden
Author: Peter von wpwissen.com
Author URI: https://wpwissen.com
Version: 1.0.0
*/
function allow_svg_upload( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'allow_svg_upload' );
Code Snippet als eigenes Plugin – die Vorteile
Diese Variante hat mehrere entscheidende Vorteile. Der Code ist sauber getrennt abgelegt und lässt sich zentral verwalten. Ein Plugin kann unabhängig vom Theme leicht auf mehreren Websites eingesetzt werden. Bei Bedarf lässt sich ein Plugin einfach deaktivieren.
Für Code Snippets ein eigenes Plugin zu erstellen ist die beste Variante. Alle benötigten Snippets lassen sich in einem Plugin zusammenfassen.
Code Snippet als eigenes Plugin – die Nachteile
Diese Variante kat keinerlei Nachteile. Lediglich dann, wenn das Code Schnipsel ausschließlich für das Theme benötigt wird, kann überlegt werden, dafür ein Child Theme zu verwenden. Ist noch kein Child Theme vorhanden und müsste erst erstellt werden, kann genauso ein Plugin erstellt werden. Der Aufwand ist sogar etwas geringer.
Code Snippet als eigenes Plugin – wofür geeignet?
Ein eigenes Plugin zu erstellen und in diesem alle benötigten Code Snippets unterzubringen ist die sauberste und universellste Methode. Sie eignet sich für alle Arten von Code Schnipseln und ist immer die beste Wahl.
WordPress Code Snippets einbauen – Variante 3 – mit dem Code Snippets Plugin
Mit Code Snippets steht ein eigenes Plugin zur Verfügung, mit dem sich PHP Codes direkt im WordPress Admin einfügen und verwalten lassen. Das ist eine sehr komfortable Variante.

Das Plugin richtet sich in erster Linie an alle, die sich davor scheuen, PHP-Dateien zu ändern. Dabei ist jedoch zu bedenken, dass die mögliche Konsequenz genau die selbe ist. Ein fehlerhafter PHP-Code kann dazu führen, dass WordPress nicht mehr funktioniert – unabhängig davon ob Du den Code in eine Datei einfügst oder dieses Plugin verwendest.
Code Snippet mit dem Code Snippets Plugin – Beispiel
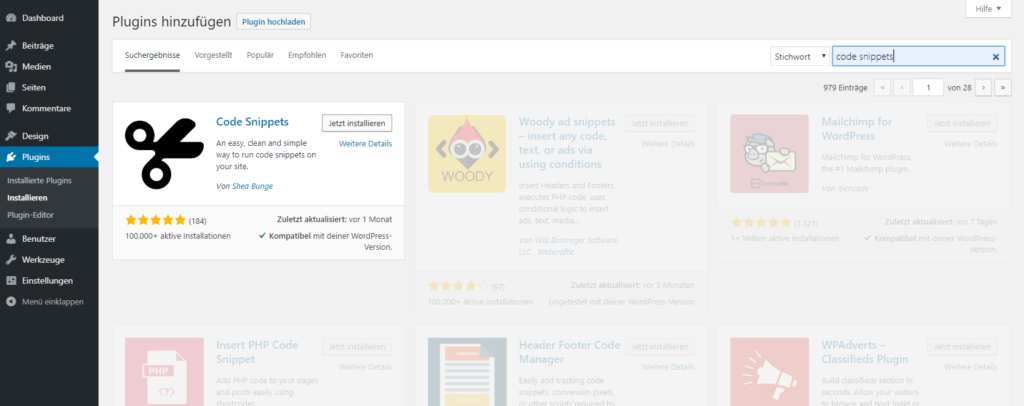
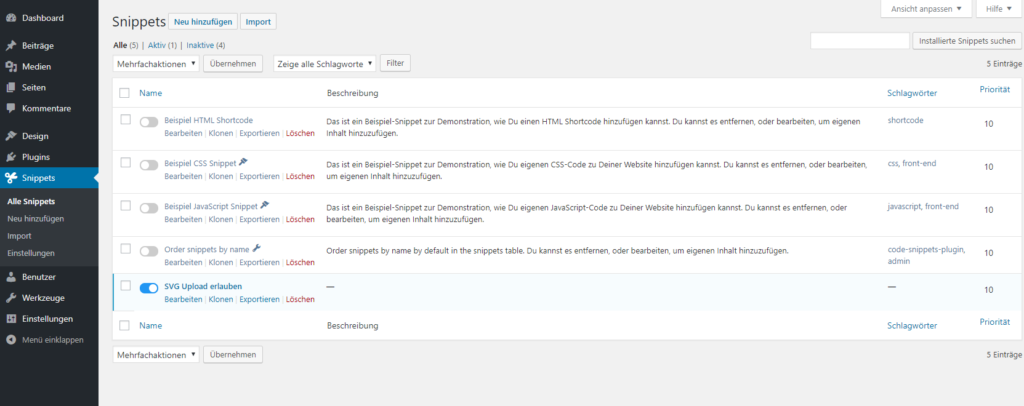
Um unser Beispiel Snippet anzulegen installieren und aktiveren wir zunächst das Plugin Code Snippets.

Nach Aktivierung des Plugins steht im Admin Menü ein neuer Punkt „Snippets“ zur Verfügung. Hier sehen wir bereits einige Beispiel-Snippets, die mit dem Plugin installiert werden. Diese sind aber deaktiviert, werden also nicht ausgeführt.
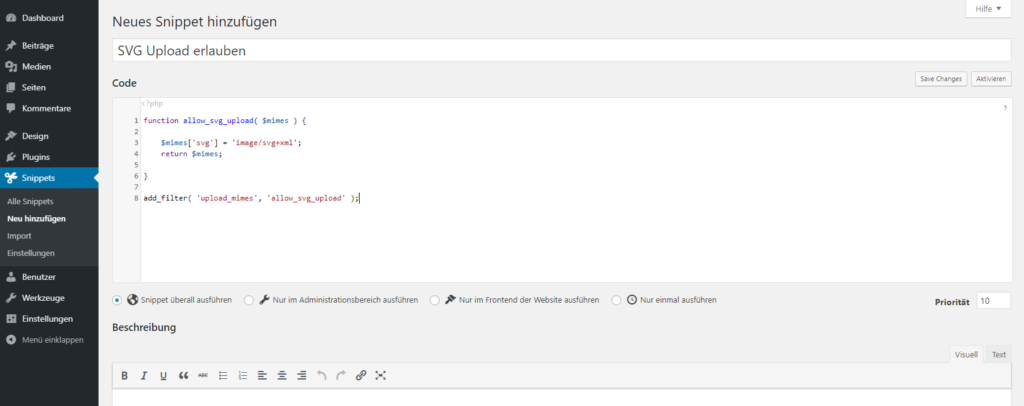
Im nächsten Schritt erstellen wir unser Snippet. Der Operator <?php ist bereits vorhanden und darf demnach nicht mit eingefügt werden. Hilfreich ist auch, dass der Editor Syntax-Highlighting unterstützt.

Im letzten Schritt müssen wir unser neues Snippet nur noch aktiveren.

Code Snippet mit dem Code Snippets Plugin – die Vorteile
Die Verwendung des Plugins ist sehr komfortabel. Alle Code Snippets lassen sich damit an einer Stelle zentral verwalten. Ein Besonderheit ist, dass sich Snippets einzeln aktivieren und deaktivieren lassen. Außerdem können einzelne Code Snippets exportiert und auf einer anderen Website wieder importiert werden.
Die Notwendigkeit, PHP-Dateien anzupassen und per FTP auf den Webserver hochzuladen entfällt mit diesem Plugin komplett.
Code Snippet mit dem Code Snippets Plugin – die Nachteile
So komfortabel die Verwendung des Plugins Code Snippets auch ist, so hat es doch auch einige Nachteile.
Das Plugin speichert die Codes in der WordPress Datenbank. Als langjähriger Software-Entwickler muss ich darauf hinweisen, dass Code nichts in der Datenbank zu suchen hat. Natürlich ist mir bewusst, wie komfortabel dieses Plugin ist und ich will nicht unnötig dogmatisch sein. Aber ausführbaren Code in einer Datenbank zu speichern ist schlicht und einfach unsauber.
Die Verwendung des Code Snippets Plugins ist langsamer als die beiden anderen beschriebenen Varianten. Der Unterscheid ist zwar sehr gering, aber das Plugin muss alle aktiven Snippets aus der Datenbank laden und für die Ausführung vorbereiten. Diese Schritte entfallen, wenn Du Code Snippets in ein Child Theme einfügst oder ein eigenständiges Plugin dafür erstellst.
Darüber hinaus halte ich das Plugin für ein potenzielles Risiko, was die #sicherheit von WordPress betrifft. Mir ist zwar nicht bekannt, dass dieses Plugin bereits tatsächlich für Angriffe genutzt wurde aber theoretisch ist die Gefahr extrem groß. Ein Angreifer müsste nur PHP-Code in die Datenbank einschleusen und das Plugin würde diesen einfach ausführen.
Der Code liegt unverschlüsselt in der Datenbank. Es wäre sehr leicht, dem Plugin Code unterzujubeln, der dann Schaden anrichtet. Dabei gibt es kein Sicherheitsnetz. Jeder Code könnte so ausgeführt werden. Bis zum kompletten Löschen der Datenbank ist alles denkbar.
Das soll nicht heißen, dass das Plugin schlecht gemacht wäre. Das Risiko ist ganz einfach durch die Funktionsweise bedingt. Der auszuführende PHP-Code liegt in der Datenbank und wird durch Verwendung der PHP-Funktion eval() in ausführbaren Code umgewandelt.
Das eval()-Sprachkonstrukt ist sehr gefährlich, weil es die Ausführung von beliebigem PHP-Code erlaubt. Seine Verwendung wird daher nicht empfohlen.
aus dem PHP Handbuch
Code Snippet mit dem Code Snippets Plugin – wofür geeignet?
Das Plugin eignet sich für jede Art Code und funktioniert unabhängig vom verwendeten Theme. Es ist nachvollziehbar, warum das Code Snippets Plugin aktuell mehr als 100.000 aktive Installationen aufweist und sich einer durchschnittlichen Bewertung von 4,8 Sternen erfreut.
Es ist mit Sicherheit die komfortabelste der beschriebenen Möglichkeiten. Persönlich würde ich das Plugin aufgrund des Risikos, das ich als erheblich einschätze, nicht einsetzen. Daher kann ich es auch nicht empfehlen.
Fazit
Es gibt mehrere Möglichkeiten, um Code Snippets in Deine WordPress Website einzubinden. Vom häufig genannten Einbinden direkt in das aktive Theme rate ich Dir ganz entschieden ab.
Die technisch sauberste Variante ist die Erstellung eines eigenen Plugins. Es spricht nichts dagegen, alle benötigten Code Snippets in ein Plugin zu packen. Mit einem Plugin bist Du unabhängig vom Theme und das Plugin lässt sich problemlos auch auf anderen Websites einsetzen.
Die zweite Wahl ist die Verwendung eines Child Themes. Die Lösung ist genauso sauber wie mit einem Plugin. Wenn sowieso bereits ein Child Theme in Verwendung ist, spart diese Variante etwas Arbeit. Wenn das Code Snippet an sich überhaupt nichts mit dem Theme zu tun hat ist diese Lösung nicht ganz so schön, weil der Code nicht sauber getrennt ist.
Die Verwendung des Code Snippets Plugins ist extrem komfortabel, aber ich schätze das Plugin als sehr hohes Sicherheitsrisiko ein. Es ist für mich absolut nachvollziehbar, wenn Du dieses Plugin einsetzen möchtest – ich persönlich würde es nicht machen.







Ich verwende zwei deiner drei Möglichkeiten. Das Plugin Code Snippet kommt bei mir zum Einsatz, bis die WP-Seite bzw, der Woocommerce Shop aufgebaut ist.
Hier ist es sehr praktisch die Snippets ein und auszuschalten zu können um das optimale Ergebnis zu erhalten. Es ist dadurch auch sehr einfach den Code anzupassen.
Sobald der Shop oder die Website fertig gestellt sind werden alle aktiven Snippets in die function.php des Child Themes übernommen und Code Snippet wird nach dem Export deaktiviert und gelöscht.
Ich verwende jedoch grundsätzlich das gleiche Theme und erstelle direkt nach der Theme Installation ein Child Theme.
Hallo Karl,
das Code Snippet Plugin für die Entwicklung zu verwenden und den Code dann in die functions.php zu schieben ist eine richtig gute Idee. Merke ich mir auf jeden Fall.
Liebe Grüße,
Peter
Danke für Deine sehr gute Arbeit, es war sehr flüssig und informativ zu lesen. Alle Vorteile und Nachteile wurden sehr gut bedacht. Dukriegstvonmiraufjedenfalldendaumenhoch
Vielen Dank, ich habe selten so eine gute Anleitung mit allen Varianten in ihren Vor- und Nachteilen gelesen!
Vielen Dank für dein Feedback! 🙂