WordPress 5.0 kommt am 6. Dezember – bist Du bereit?

Seit heute ist der dritte Release Candidate verfügbar. Als endgültiges Datum für die Veröffentlichung wird nun der 6. Dezember genannt. WordPress wird sich dramatisch verändern. Was heißt das für Deine Website?
Eigentlich ist es nur eine wirkliche Neuerung, die #wpversion 5.0 mit sich bringt – aber die hat es wirklich in sich. Es handelt sich um einen komplett neuen Editor, der im Verlauf der letzten zwei Jahre unter dem Codenamen #gutenberg entwickelt wurde. Kommen soll sie am 6. Dezember.
Was bringt der neue Editor?
Mit dem neuen Editor ändert sich die Art und Weise, wie Beiträge, Seiten und andere Inhalte erstellt und bearbeitet werden, ganz grundlegend. Im bisher gewohnten Editor #tinymce war der gesamte Inhalt einer Seite ein komplett in sich abgeschlossenes Element.
Mit dem neuen Editor halten nun sogenannte „Blöcke“ Einzug in WordPress. Diese Blöcke sind ein fundamental neues Konzept in WordPress und werden in weiterer Zukunft noch viele weitere Anwendungen in WordPress erhalten. Die grundlegende Idee dahinter ist, dass künftig irgendwann einmal WordPress schlicht und einfach komplett nur mehr aus Blöcken besteht.
Der Editor war nur der logische erste Schritt auf dem Weg, dieses Konzept in WordPress einzuführen. Bereits dieser erste Schritt verändert WordPress sehr stark. Tatsächlich wird allgemein von der größten Änderung gesprochen, die die Plattform bisher jemals erlebt hat. Weitere Schritte werden folgen und WordPress wird sich in den nächsten Jahren gewaltig verändern.

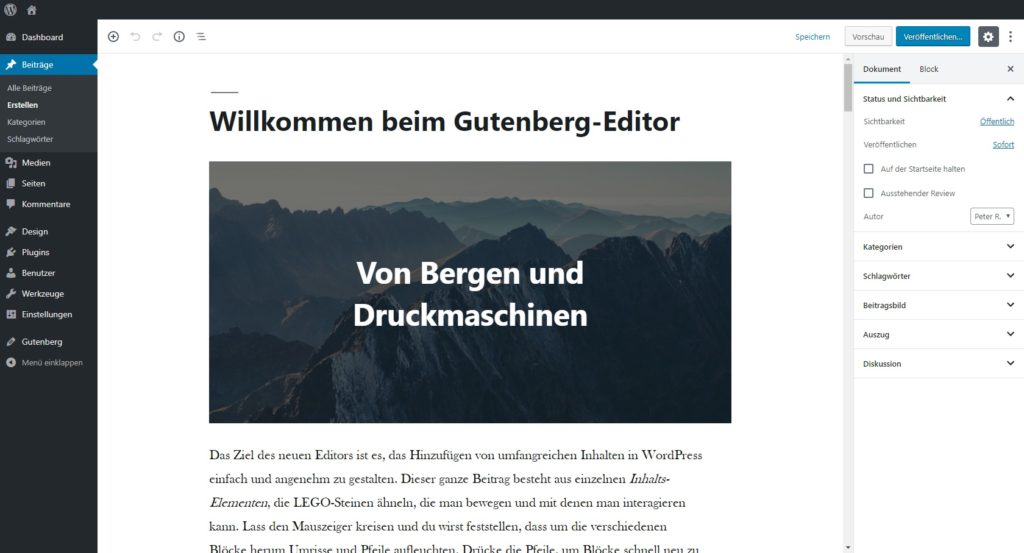
Der neue Editor wurde nicht nur optisch zeitgemäßer gestaltet. Er unterscheidet sich auch in der Bedienung sehr stark von dem, was man bisher von WordPress gewohnt war. Dabei wurde aber Wert darauf gelegt, dass das bloße Tippen eines Beitrags flüssig von der Hand geht und keine großen Rätsel aufgibt.
Wurde bisher beim Schreiben eines Textes die Eingabetaste gedrückt, dann wurde ein neuer Absatz erstellt. In Gutenberg bewirkt das Drücken der Eingabetaste die automatische Erstellung eines neuen Blocks. Beim Texten muss man sich also um die Blöcke nicht wirklich Gedanken machen.
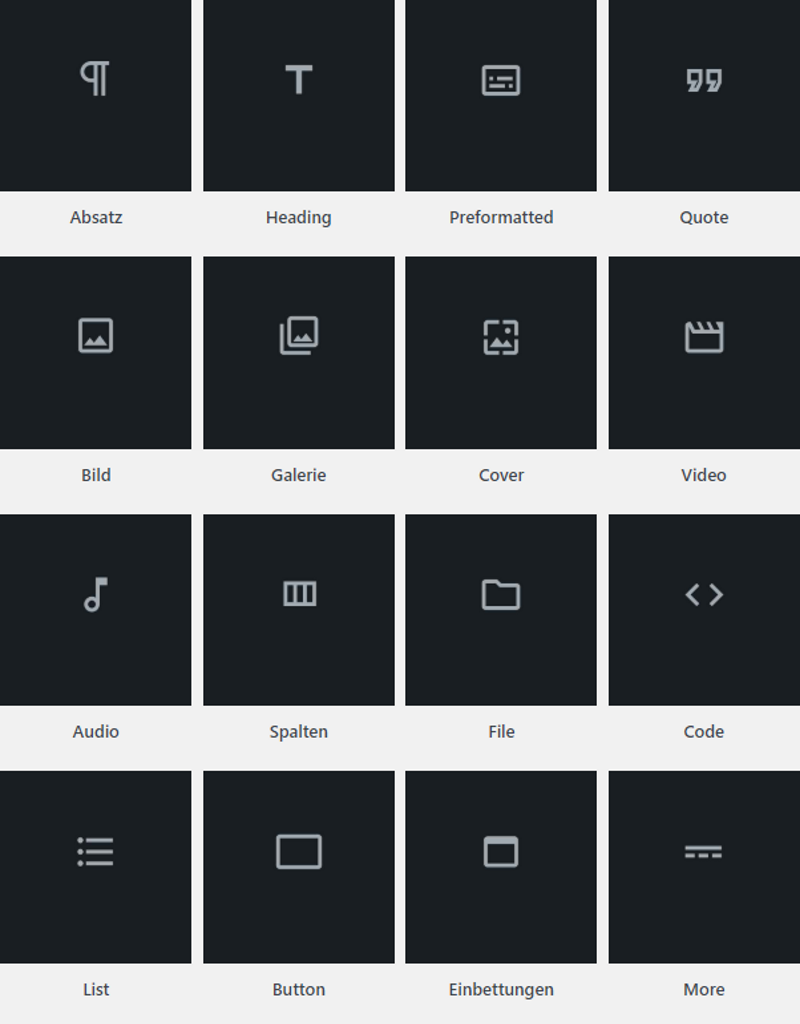
Es gibt verschiedene Typen von Blöcken. Da wäre einmal der normale Absatz-Block. Absatz-Blöcke werden in der Regel den Hauptteil Deiner Artikel ausmachen, da sie die Texte enthalten. Ein weiterer Block-Typ, den Du häufig verwenden wirst, ist der Überschrifts-Block.
Und wahrscheinlich wirst Du auch den Bild-Block häufig einsetzen. Daraus ist, denke ich, schon ganz gut das Konzept hinter den Blöcken erkennbar. Jeder Inhalts-Typ stellt einen eigenen Block dar. Der Vorteil dabei ist, dass WordPress jetzt „weiß“ worum es sich beim jeweiligen Block handelt.
Anstatt wie bisher eine immer gleich bleibende Werkzeugleiste am oberen Rand des Editors zu haben zeigt Dir der Gutenberg-Editor nun immer nur genau die Tools an, die Du für den aktuell gerade bearbeiteten Block benötigst.
Neben diesen eher statischen Blöcken gibt es auch Blöcke zum Einbetten von Inhalten beispielsweise von YouTube, Facebook, Twitter, Spotify, Instagram, Vimeo und vielen Diensten mehr.
Weiters gibt es dynamische Blöcke zum Anzeigen der letzten Artikel, der letzten Kommentare oder der Blog-Kategorien. Solche Dinge konnten bisher nur mit Widgets und/oder mit Shortcodes gelöst werden. Schrittweise sollen diese nun abgelöst werden.
Die Blöcke stellen ein einheitliches Bedienungskonzept dar, das „alles“ andere ersetzen wird. Als Anwender soll man sich künftig keine Gedanken mehr darüber machen müssen, wie etwas intern in WordPress funktioniert.

Im Kern von WordPress 5.0 sind bereits mehr als 60 verschiedene Blöcke vorhanden. Die Auswahl ist groß und die Möglichkeiten damit im Vergleich zum klassischen Editor schon von Haus aus wesentlich größer.
Plugins und Themes können jedoch noch weitere Blöcke hinzufügen. So kann der Funktionsumfang leicht erweitert werden und für den Anwender funktioniert alles gleich und in einer einzigen Oberfläche.
Schon jetzt gibt es einige Plugins, die zusätzliche Blöcke zur Verfügung stellen, wie zum Beispiel Atomic Blocks, Advanced Gutenberg oder Stackable Gutenberg Blocks, um nur einige zu nennen.
Außerdem können Themes die Eigenschaften von Blöcken verändern. So kann ein Theme beispielsweise die Farbpalette anpassen, damit Texte nur farblich zum Design passend formatiert werden können.
Was bedeutet das für mein Theme?
Grundsätzlich funktionieren sollte der neuen Editor mit jedem Theme. Allerdings fehlen in Themes, die nicht für Gutenberg vorbereitet wurden, die Definitionen für die Darstellung diverser Blöcke.
Gutenberg fügt dafür Standard-Definitionen in den Code der Seite ein. Es kann also sein, dass die Darstellung mancher Blöcke nicht zum restlichen Design Deiner Website passt.
Inwieweit mit Gutenberg erstellte Beiträge und Seiten also vom Design her passen hängt davon ab, welche Blöcke Du verwendest und inwieweit die von Gutenberg vorgegebenen Standard-Definitionen zu Deinem Theme passen oder eben nicht.
Eine generelle Aussage dazu ist nicht möglich. Überall auf der Welt arbeiten aber Theme-Entwickler mit Hochdruck daran, ihre Themes an Gutenberg anzupassen. Ob es für Dein Theme ein Gutenberg-Update geben wird oder nicht, hängt vor allem davon ab, ob es sich um ein aktuelles Theme handelt, das nach wie vor weiterentwickelt wird.
Aber auch bei Themes, die nicht mehr angepasst werden, ist nicht alles verloren, wenn Du bestimmte Blöcke verwenden möchtest und diese absolut nicht zu Deinem Design passen. In der Regel lässt sich die Darstellung mit etwas CSS-Code im #customizer gut anpassen. In diversen Foren erhältst Du bei Bedarf dazu Unterstützung.

WordPress 5.0 hat auch das neue schlichte Standard Theme Twenty Nineteen mit an Bord. Dieses Theme unterstützt Gutenberg zu 100%. Außerdem gibt es die Zusage, dass auch vorherige Standard Themes wie beispielsweise Twenty Seventeen umgehend ein Gutenberg-Update erhalten.
Was bedeutet WordPress 5.0 konkret für meine Website?
WordPress 5.0 ist im Prinzip nichts anderes als WordPress 4.9.8 mit fix integriertem Gutenberg-Plugin. Wenn Du bereits die aktuellste WordPress-Version im Einsatz und das #plugin installiert hast, dann ändert sich für Deine Website nicht viel.
In diesem Fall wirst Du lediglich bemerken, dass „Gutenberg“ als Name verschwindet. Gutenberg ist nun im Kern von WordPress integriert und ist einfach der neue Editor.
Wenn Du das Gutenberg-Plugin bisher noch nicht installiert hast, dann solltest Du umgehend damit anfangen, Dich vorzubereiten, damit Du nicht in einigen Tagen eine große Überraschung erlebst. Mehr dazu weiter unten.
Was bedeutet Gutenberg für meine vorhandenen Inhalte?
Inhalte, die noch mit dem bisherigen Editor und nicht mit Gutenberg erstellt worden sind, werden künftig ebenfalls im neuen Editor geöffnet. In dem Fall wird der gesamte Inhalt in einem einzigen Block dargestellt.
Dieser Block-Typ nennt sich passenderweise „Classic“ und in diesem Block ist der bisherige Editor quasi integriert. Alte Inhalte sollten sich also problemlos weiter bearbeiten lassen.
Solche bereits vorhandenen Inhalte müssen aber nicht auf die neuen Möglichkeiten verzichten. Einerseits lassen sich einfach weitere Blöcke vor und hinter dem Classic Block einfügen. Andererseits lässt sich der Classic Block auch in die aktuellen Block-Typen umwandeln.
Ob das immer reibungslos klappt hängt wahrscheinlich von der Komplexität des Inhalts ab. Mit einem einfachen Artikel habe ich es getestet und das hat problemlos funktioniert. Auch eine Tabelle wurde korrekt erkannt und in einen entsprechenden Tabellen-Block umgewandelt.
Was kann ich tun, um mich auf WordPress 5.0 und Gutenberg vorzubereiten?
Als erstes empfehle ich einen Blick auf testgutenberg.com. Dort kann der Editor einfach online ausprobiert werden. Allerdings nur in Englisch und aktuell in der Version 4.0.0 – das Plugin hingegen ist jetzt mittlerweile schon in Version 4.6.1 verfügbar. Aber es hilft für einen ersten Eindruck.
Als nächstes solltest Du das Gutenberg-Plugin installieren und auf Deiner Website testen. Mit dem Plugin lässt sich ein Demo-Artikel erstellen, mit dem Du gleich einmal die Darstellung einiger verschiedener Blöcke auf Deiner Website überprüfen kannst.
Teste das Plugin eingehend. Schau Dir an, ob alle Deine Plugins damit funktionieren. Gewissenhafte Plugin-Entwickler arbeiten mit Hochdruck daran, ihre Plugins fit für Gutenberg zu machen. Es kann aber durchaus sein, dass ein Plugin, das Du im Einsatz hast und auf das Du keinesfalls verzichten kannst, mit Gutenberg noch nicht funktioniert.
Deshalb ist es wichtig, dass Du möglichst alles mit dem Gutenberg-Plugin ausprobierst bevor Du den Update auf WordPress 5.0 durchführst.
Schau Dir auch an, inwieweit die Darstellung von Blöcken mit Deinem Theme zufriedenstellend ist. Erstelle ein paar Test-Artikel – diese brauchst Du ja nicht zu veröffentlichen. Teste alle Blöcke, die Du kurzfristig auch tatsächlich verwenden möchtest.
Den einen oder anderen Block-Typ wirst Du wahrscheinlich zumindest derzeit gar nicht verwenden. Wenn die Darstellung eines solchen Blocks mit Deinem Theme nicht optimal ist, kannst Du das vernachlässigen. Aber Blöcke, die Du ständig verwenden wirst, sollten auf jeden Fall sauber dargestellt werden.
Mache Dich mit dem neuen Editor vertraut. Wie bei allem Neuen ist am Anfang einiges ungewohnt. Es ist besser, Dir das mit dem Plugin alles in Ruhe anzusehen als voreilig den Update auf WP 5.0 zu machen und dann beim Schreiben eines Artikels unter Zeitdruck ins Schwimmen zu kommen.
WordPress 5.0 wird in zwei Tagen erscheinen. Das bedeutet aber nicht, dass Du sofort den Update machen musst. Da diese Version ein so großer Sprung ist, rate ich sogar davon ab, wenn Du den Gutenberg-Editor nicht bereits als Plugin im Einsatz hast. In dem Fall warte lieber mit dem Update und teste intensiv mit dem Plugin.
Wo kann ich Hilfe bekommen?
Eine sehr empfehlenswerte Quelle ist die Gutenberg Fibel. Hier findest Du umfangreiche Informationen zur Funktion und Bedienung des neuen Editors. Außerdem werden die Standard-Blöcke sehr detailliert erklärt.
Eine „offizielle“ von WordPress stammende Dokumentation für Endbenutzer gibt es meines Wissens nach bisher noch nicht. Das ist aber auch nicht nötig. Die Gutenberg Fibel sollte eigentlich alle Fragen beantworten.
Was kann ich tun, wenn ich Gutenberg nicht verwenden kann oder will?
Wenn Du Gutenberg derzeit noch nicht verwenden willst, dann solltest Du aus meiner Sicht erst einmal Deine Motivation überprüfen, warum Du das nicht willst. Gerade bei Business-Blogs mit mehrere Autoren kann es durchaus Sinn machen, zum jetzigen Zeitpunkt noch nicht umzusteigen.
Aber wenn Du Deine eigene Website betreibst, solltest Du dich durchaus fragen, was Dich wirklich hindert. Der Editor ist erst der Anfang. Die Entwicklung wird rasant weitergehen. Der Umstieg wird immer schwieriger werden.
Wie dem auch sei, vielleicht magst Du trotzdem jetzt einfach noch nicht umsteigen. Oder Du hast beim Testen mit dem Gutenberg-Plugin festgestellt, dass Dein Theme so überhaupt nicht mit Gutenberg funktioniert oder dass eines Deiner Plugins, das Du zwingend benötigst, Probleme macht.
In dem Fall musst Du nicht darauf verzichten, auf die aktuellste Version von WordPress zu wechseln. Im Prinzip ist es ja immer sinnvoll, die neueste Version einzusetzen.
Genau dafür gibt es das Classic Editor Plugin. Du kannst dieses Plugin schon vor dem Update auf WordPress 5.0 installieren, dann ändert sich durch den Update für Dich nichts. Das Classic Editor Plugin deaktiviert Gutenberg komplett und stellt Dir den gewohnten Editor wie bisher zur Verfügung.
Es handelt sich dabei um ein offizielles WordPress-Plugin, das zumindest bis Ende des Jahres 2021 garantiert unterstützt wird. Bis dahin solltest Du dann doch den Umstieg schaffen.
Wie geht es nach WordPress 5.0 weiter?
Kleinere Updates für WordPress 5.0 – also zum Beispiel Version 5.0.1 – sind derzeit alle vierzehn Tage geplant. Damit soll möglichst schnell auf das Feedback von Anwendern reagiert werden.
Außerdem wurde Gutenberg Phase 2 bereits gestartet. In diesem Projekt geht es in erster Linie darum, die Sidebars, Widgets und Menüs durch Blöcke zu ersetzen.
Was ist, wenn ich mich mit Gutenberg so gar nicht anfreunden kann?
Der alte Editor ist zugegebenermaßen nicht mehr wirklich zeitgemäß. Das Erstellen von Websites war früher einmal etwas für Freaks, die sich nicht daran gestört haben, Shortcodes verwenden zu müssen oder fallweise direkt in den HTML-Code einzugreifen.
Diese Zeiten sind vorbei und Anwender fordern einfach zu bedienende Werkzeuge. Außerdem hat sich auch das Web rasant weiterentwickelt. Die Möglichkeiten wurden vielfältiger, die Inhalte multimedialer.
Eine Weiterentwicklung des WordPress-Editors macht somit Sinn. Gutenberg aber ist viel mehr. Es ist ein ganzheitliches Konzept, das WordPress völlig verändern wird.
Die Meinungen darüber, ob das für WordPress gut oder schlecht ist, gehen auseinander. Die Diskussionen in diversen Foren waren teilweise hitzig.
Fakt ist, dass WordPress diesen Weg eingeschlagen hat. Die Zukunft gehört den Blöcken. Diese Veränderung – wenn möglich – früh mitzugehen, hat wahrscheinlich Vorteile.
Wer das absolut nicht will, sollte einen Blick auf ClassicPress werfen. Es handelt sich dabei um eine Abspaltung (Fork) von WordPress, die im Zuge der Diskussionen um Gutenberg ins Leben gerufen wurde.
Im Prinzip handelt es sich bei ClassicPress in erster Linie um ein WordPress ohne Gutenberg. Die Entwickler verfolgen aber auch noch andere Ziele. So wurde beispielsweise alles aus dem Code entfernt, was für die Kompatibilität mit WordPress vor Version 4.9 vorhanden war.
ClassicPress sollte damit mit WordPress 4.9.x kompatibel sein, nicht aber mit älteren Versionen. Und natürlich ausgenommen alles, was Gutenberg betrifft. Aktuelle Plugins und Themes sollten demnach funktionieren, der Umstieg soll problemlos sein.
Selbst getestet habe ich es noch nicht, daher kann ich nicht mehr dazu sagen. Derzeit ist die erste Beta-Version verfügbar, einen Termin für die Veröffentlichung von Version 1.0 gibt es noch nicht.
Beim Projekt ClassicPress geht es aber auch um andere Themen – ein weiterer Grund für die Abspaltung war die dominante Rolle, die Automattic innerhalb von WordPress spielt.
Deshalb wird sich ClassicPress möglicherweise relativ schnell in eine andere Richtung entwickeln als WordPress. Ob man die Kompatibilität langfristig erhalten kann ist daher aus meiner Sicht fraglich – gerade mit Blick darauf, was sich durch Gutenberg in naher Zukunft noch alles verändern wird.
Wie sich das Projekt weiter entwickelt und wie es sich gegenüber dem mittlerweile übermächtig gewordenen WordPress positionieren kann wird die Zukunft zeigen.
Wer Gutenberg unbedingt ausweichen will, für den ist aus heutiger Sicht mittelfristig ein Wechsel zu ClassicPress wohl alternativlos.